VisualWorksTutorial2:Page16
 |
 웹로그의 통계2 레슨15 |
 |
| | 목차 | 레슨14 | 정리 | | |
| WebToolkit은 ASP, JSP, J2EE처럼 기존 개념을 사용해서 Web을 베이스로 하는 어플리케이션을 작성하기 위한 개발환경입니다. 차이점은 Smalltalk언어를 사용한다는 것입니다. WebToolkit은 기본 제품에 포함된 Parcel입니다. | |
| 이 레슨에서는 WebToolkit을 사용하는 Web 어플리케이션 작성방법에 대한 설명은 상세하게 하지 않습니다. Web로그 해석 어플리케이션을 Web 베이스의 어플리케이션으로 어떻게 치환하는가를 간단히 설명할 뿐입니다. WebToolkit에 대한 세세한 부분에 관해서는 WebToolkit의 튜토리얼을 참조해주십시오. | |
| 이 레슨에서는 WebToolkit Parcel을 로드하는 방법을 보여드릴 것이며, VisualWave로 Web 서버를 여러분 PC에서 작성하겠습니다. VisualWave가 실행되면 Web포맷으로 실행하는 어플리케이션의 사이트 구성 및 구축방법을 표시합니다. 지금까지는 GUI에서 작성했기에 Web에 관련된 작업은 아무것도 하지 않았습니다. 하지만 WebLog클래스용으로 작성된 메서드는 Web 베이스의 어플리케이션으로도 동작합니다. 이러한 작업을 매우 간단하게 행할 수 있습니다. | |
| 시작하기 앞서 몇 가지 부분을 명확히 할 필요가 있습니다. 처음 Web 어플리케이션을 실행할 때, Web에서 동작하도록 위해 적응해야만 합니다. Web은 "request - response"라는 단순한 시스템의 형태입니다. URL(http://www.cincom.co.jp)를 입력했을 때, 유저가 실행하는 것은 서버에 데이터 스트림을 요구하는 것 뿐입니다. 서버는 데이터 스트림을 꺼내서 유저에게 송신합니다. 이것으로 트렌젝션은 종료됩니다. 더 이상의 통신은 이뤄지지 않습니다. 브라우저는 데이터스트림을 취득해서 HTML에 들어간 태그에 따라 정형화 됩니다.
| |
| 1. VisualWorks가 기동되지 않은 경우는 기동시킵니다. VisualWorks 메인 런쳐 윈도우의 System>>지정 Parcel 로드...를 선택해주십시오.
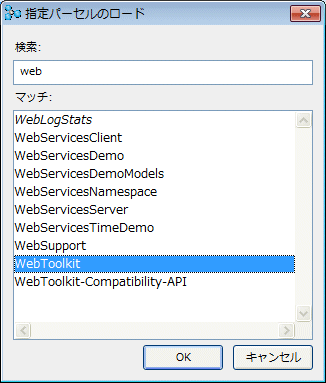
2. 표시된 다이얼로그 박스에 Web*을 입력하고 OK를 눌러주십시오.  Parcel 일람이 표시됩니다. WebToolkit을 선택합니다. VisualWorks 일본어판을 사용하시는 분은 필요에 따라 일본어에 맞춘 Parcel JaWebToolkit을 로드해주십시오. | |
| 입문서 : Parcel

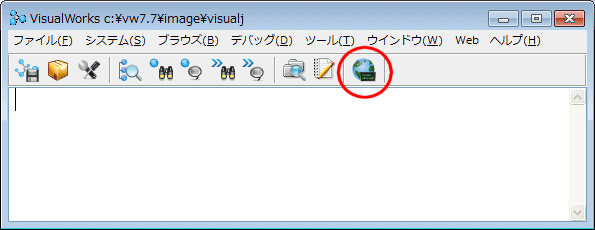
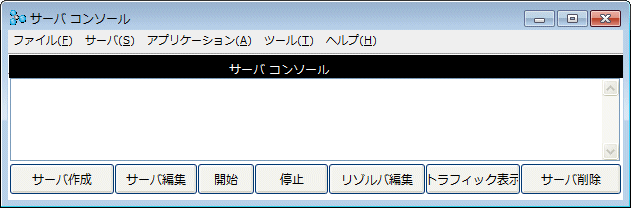
4. 아이콘을 클릭하고 Web서버 콘솔 윈도우를 표시합니다. 
5. 서버 작성 버튼을 클릭해주십시오.
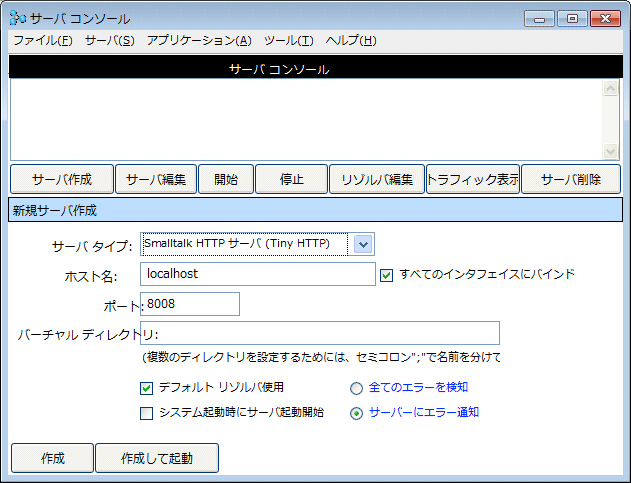
6. 서버 타입을 Smalltalk HTTP Server(Tiny HTTP)로 변경해주십시오. 이 서버는 어플리케이션 개발이나 테스트에 사용합니다. 이것은 HTTP 서버를 사용하지 않고 Web 브라우저에서 요구를 수신하며 응답을 송신합니다. WevToolkit 시스템의 부수적인 추가 서버입니다. WebToolkit은 분리된 HTTP서버(Apache나 IIS)도 서포트 합니다.
7. Host는 표준 localhost이며, 포트는 표준 8008을 사용합니다.  디폴트로 Tiny HTTP 서버는 8008포트를 사용합니다. 임의의 유효 포트번호는 사용할 수 없습니다.
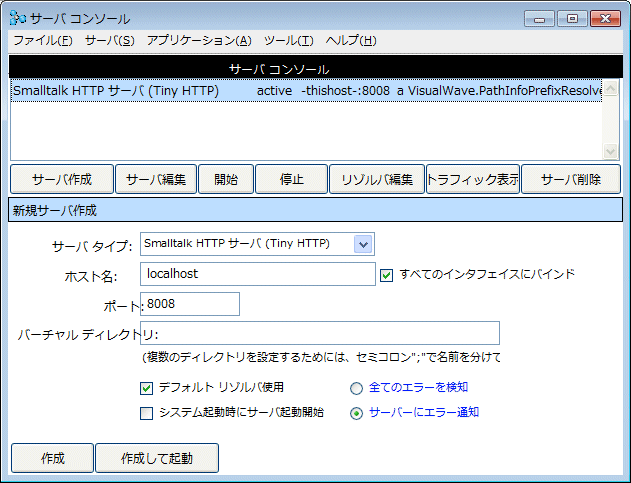
8. 작성후 기동 버튼을 클릭합니다. 서버 리스트에 추가됩니다.  여러분의 기기가 접속되어있는 네트워크상의 기기로부터, Web 브라우저를 사용해서 포트 8008을 통해 접속 가능합니다.
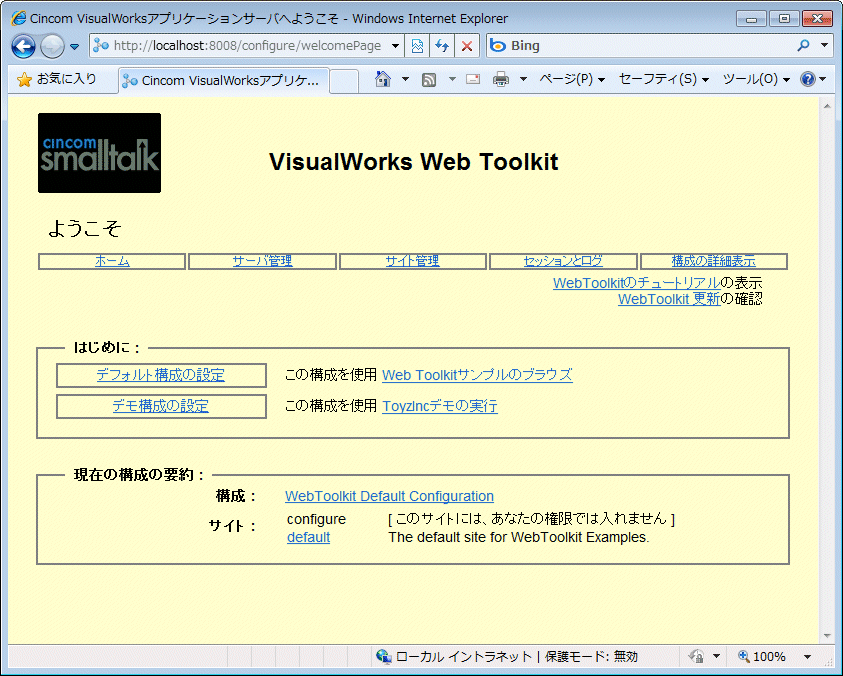
9. Web브라우저를 기동시켜 아래와 같은 URL을 입력해주십시오. http://localhost:8008

10. 파일 브라우저를 사용해서 web디렉토리 하위에 있는 서브 디렉토리 weblog를 작성합니다(VisualWorks의 투트 디렉토리 하위에 있는 web디렉토리). 
11. 적당한 텍스트 에디터를 사용해서 아래 내용와 같이 hello.html 파일을 작성하고 weblog 디렉토리에 저장합니다. <html>
<body>
<center>
<h2>WebLog 통계 홈페이지에 잘오셨습니다</h2>
<br><br>
입구는<a href="hello.ssp">이곳</a>입니다
<br><br>
</center>
</body>
</html>
12. 적당한 텍스트 에디터를 사용해서 아래 내용와 같은 hello.ssp 파일을 작성하고 weblog 디렉토리에 저장합니다. <html>
<body>
<center>
<h2>WebLog 통계 홈페이지에 잘오셨습니다</h2>
<br><br>
오늘 날짜는,
<%= Date today %>
입니다.
</center>
</body>
</html>
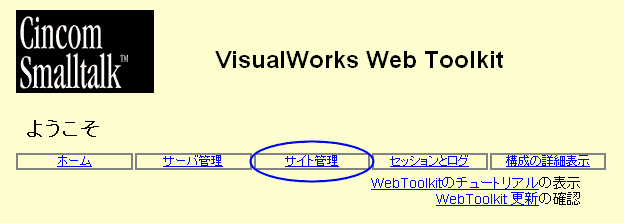
13. Web브라우저에 잘오셨습니다 페이지에서 사이트 관리 링크를 클릭합니다. 
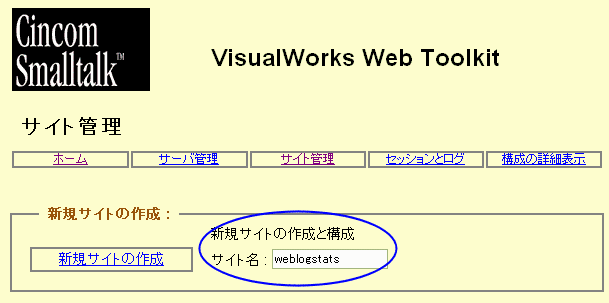
14. 텍스트 박스에 eblogstats를 입력하고 신규 사이트 작성 버튼을 클릭해주십시오. 
15. 다음 스크린에서 다음과 같은 내용을 입력해주십시오.
실행을 클릭해주십시오. 
16. 사이트 구성이 로드되어 "개요"페이지가 표시됩니다. 페이지를 아래로 스크롤하면 두 개의 파일 링크가 표시됩니다. 
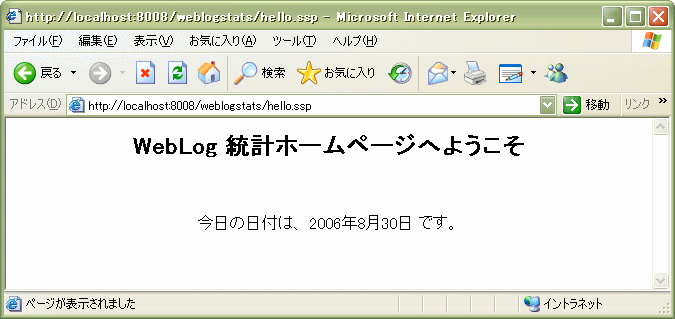
17. hello.htm링크를 클릭합니다. 그리고 hello.ssp 링크를 클릭합니다. 두 번째 페이지(hello.ssp)에 표시된 날짜는 현재날짜입니다.  Smalltalk 코드를 인식할 수 있는 Web서버만이, 올바르게 "ssp"다룰 수 있습니다. 올바르게 표시되었다면, WebToolkit을 사용해서 구성된 사이트가 제대로 동작하는 것을 의미합니다. | |
| 오리지널 Web로그 통계코드를 파일 인 합니다. 방법은 레슨1의 스텝 1~5를 참조해주십시오. 이 코드는 세 가지 다이얼로그를 표시했었던 것을 기억해주십시오. Web베이스의 어플리케이션으로 만들어졌기 때문에, 이러한 부분을 삭제해서 동작하지 않게 만들 필요가 있습니다. 이것이 완료되면 Web페이지에 모든 결과를 표시하는 SSP를 작성할 수 있습니다. VisualWorks 이미지에 격납되어있는 메서드를 동작시켜 Web페이지를 작성하는 것이 얼마나 손쉽게 가능한지 직접 느껴보십시오.
| |
| 18. System Browser를 기동시켜주십시오. VisualWorks 메인 런쳐 윈도우로에서 툴바 네 번째 버튼을 클릭하거나, Browser>>System 메뉴를 선택해주십시오.
19. 앞서 레슨에서 썼던 "WebLogStats"코드가 남아있는 경우엔 삭제합니다. System Browser에서 WebLogStats 패키지까지 스크롤합니다. WebLogStats를 <오퍼레이트 클릭>후 삭제(Unload)를 선택합니다. 그리고, weblogstats_2_stage1.st를 파일 인 합니다.
20. WebLog클래스의 인스턴스측 initialize 메서드 끝에 아래와 같은 행을 추가합니다. filter := 'ws00'.
21. WebLog클래스의 인스턴스측 start메서드를 아래와 같이 수정합니다. start
self startHits.
self startPageCount.
22. startHits 메서드와 startPageCount 메서드에서 Dialog warn:문을 삭제합니다.
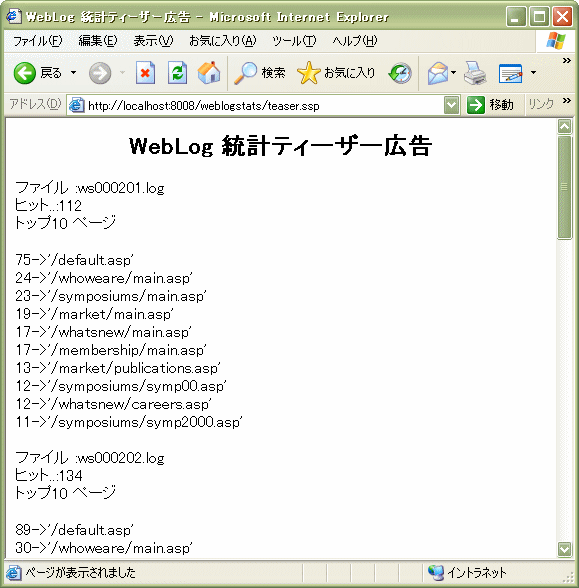
23. 적당한 텍스트 에디터를 사용해서, 아래 내용의 teaser.ssp파일을 작성하고 weblog디렉토리에 저장합니다. <html>
<head><title>WebLog 통계 티저 광고</title></head>
<body>
<center>
<h2>WebLog 통계 티저 광고</h2>
</center>
<%
"get the weblog object for this client session"
aWebLog := session at: 'aWebLog' ifAbsent: [WebLog new].
logFiles := aWebLog getLogFiles.
logFiles do: [ :aFile |
count := aWebLog showHits: aFile.
popularPages := aWebLog showPageCounts: aFile.
response write: ('파일 :', aFile, '<br>').
response write: ('히트..:', count printString, '<br>').
response write: ('탑10 페이지<br>').
1 to: 10 do:
[ :each | response write: ('<br>', (popularPages at: each) printString).].
response write: ('<br><br>').
].
%>
</body>
</html>
24. Web브라우저를 기동해서 아래의 URL을 입력해주십시오. http://localhost:8008/weblogstats/teaser.ssp
 Web어플리케이션으로서, 외관을 향상시킬 필요가 있습니다. 이 튜토리얼에서는, 다음에 나오는 세 개의 SSP파일에 대해 자세한 코드 설명은 하지 않습니다. 여기서는 작성된 Smalltalk 코드를 사용해서 Web페이지를 작성하는 것이 약간의 노력만으로 가능하다는 것을 보여드리겠습니다.
25. accessing 프로토콜에 다음 네 가지 메서드를 작성해주십시오(만일 기존에 작성되어있는 경우엔 필요 없습니다.). filter
^filter
filter: aFilter
filter := aFilter
logDirectory
^logDirectory
logDirectory: aLogDirectory
logDirectory := aLogDirectory
26. 적당한 텍스트 에디터를 사용해, 아래 내용에서 step1.ssp 파일을 작성후 weblog 디렉토리에 저장합니다. <%
"get the weblog object for this client session"
aWebLog := session at: 'aWebLog' ifAbsent: [WebLog new].
session at: 'aWebLog' put: aWebLog.
%>
<html>
<head><title>WebLog 통계 스텝1</title></head>
<body>
<center>
<h2>WebLog 통계</h2>
로그파일 장소를 입력해주십시오.
<form method=post action=step2.ssp>
<table border=0 cellpadding=1 cellspacing=1>
<tr>
<td align=right>로그 디렉토리</td>
<td align=left>
<input type=text name=txtLogDirectory size=40
value="<%= aWebLog logDirectory %>">
</td>
</tr>
<tr>
<td align=right>필터</td>
<td align=left>
<input type=text name=txtFilter size=40
value="<%= aWebLog filter %>">
</td>
</tr>
</table>
<input type="submit" value=" OK ">
</form>
<br><br><a href="hello.htm">홈페이지로 돌아감</a>
</center>
</body>
</html>
27. 적당한 텍스트 에디터를 사용해, 아래 내용에서 step2.ssp 파일을 작성후 weblog디렉토리에 저장합니다. <%
aWebLog := session at: 'aWebLog'.
aWebLog logDirectory: (request anyFormValueAt: 'txtLogDirectory').
aWebLog filter: (request anyFormValueAt: 'txtFilter').
session at: 'aWebLog' put: aWebLog.
%>
<html>
<head><title>WebLog 통계 스텝2</title></head>
<body>
<center>
<h2>WebLog 통계 스텝2</h2>
<form method=post action=step3.ssp>
<select name="cboLogFile">
<%
logFiles := aWebLog getLogFiles.
logFiles do: [ :aFile |
response write: ('<option value="',aFile, '">', aFile).].
%>
</select>
<input type="submit" value=" OK ">
</form>
<br><br><a href="step1.ssp">스텝 1으로 돌아감</a>
</center>
</body>
</html>
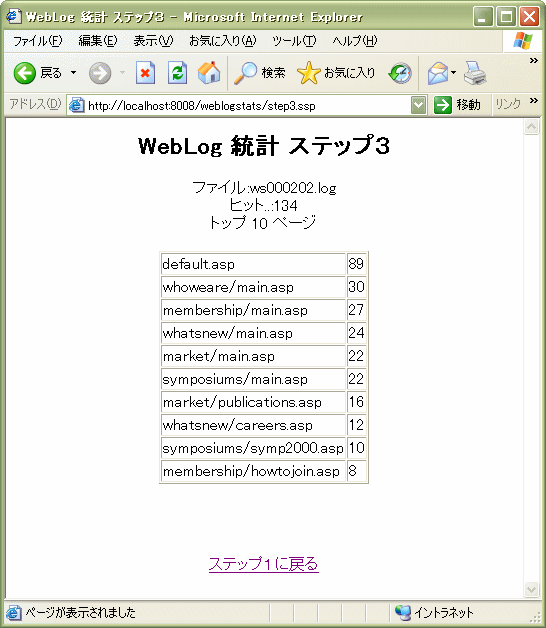
28. 적당한 텍스트 에디터를 사용해, 아래 내용에서 step3.ssp 파일을 작성후 weblog디렉토리에 저장합니다. <html>
<head>
<title>WebLog 통계 스텝3 </title>
</head>
<body>
<center>
<h2>WebLog 통계 스텝3 </h2>
<%
"get the weblog object for this client session"
aWebLog := session at: 'aWebLog' ifAbsent: [WebLog new].
aLogFile := request anyFormValueAt: 'cboLogFile'.
count := aWebLog showHits: aLogFile.
popularPages := aWebLog showPageCounts: aLogFile.
response write: ('파일:', aLogFile, '<br>').
response write: ('히트..:', count printString, '<br>').
response write: ('탑 10페이지<br><br>').
response write: ('<table border=1 cellpadding=1 cellspacing=1>').
1 to: 10 do: [ :each |
response write: ('<tr>').
line := (popularPages at: each) printString.
count := line copyFrom: 1 to: (line indexOf: $-) - 1.
page := line copyFrom: (line indexOf: $') + 2 to: (line size) - 1.
response write: ('<td>', 페이지, '</td><td>', 카운트,'</td>').
response write: ('</tr>').
].
response write: ('</table>').
%>
<br><br>
<br><br><a href="step1.ssp">스텝 1으로 돌아감</a>
</center>
</body>
</html>
29. Web브라우저를 기동시키고 아래와 같은 URL을 입력해주십시오. http://localhost:8008/weblogstats/step1.ssp

30. System Browser로 돌아가, 패키지 Pane에서 WebLogStats를 클릭(선택)합니다. <오퍼레이트 클릭>후 File Out>>Package... 를 선택해주십시오.
31. weblogstats_2_webtoolkit.st를 입력합니다.
32. VisualWave(Web)서버 콘솔 윈도우로 돌아갑니다. 서버를 선택(반전)후, 정지 버튼을 클릭합니다.
33. 서버가 아직 선택되어있는 상태에서, 서버 삭제 버튼을 클릭합니다. 삭제를 확인하는 다이얼로그에서 Yes를 클릭합니다.
34. VisualWave(web) 서버 콘솔 윈도우를 닫습니다. 콘솔의 File>>VisualWave 종료는 선택하지 마십시오. 이것을 선택하면 VisualWorks가 종료됩니다. | |
| 정리
| |
| 목차 | 레슨14 | 정리 | | |