TheArtandScienceofSmalltalk:Chapter 09
- 제 9 장 MVC 아키텍처
MVC 아키텍처
스몰토크에서 가장 많이 논했지만 가장 이해가 적게 된 측면은 MVC 아키텍처라고 불린다. MVC는 (모델-뷰-컨트롤러를 의미) 스몰토크가 처음 나타난 순간부터 초보자들을 혼란스럽게 만들어왔다. 클래스 라이브러리의 가장 강력하고 유용한 아키텍처 기능 중 하나에 해당하기 때문에 애석한 일이 아닐 수 없다. 사실 스몰토크가 사용하는 포인트 앤 클릭(point-and-click) 사용자 인터페이스의 기반이기도 하다.
VisualWorks GUI 툴을 이용해 자신의 사용자 인터페이스를 빌드할 경우 MVC의 세부내용으로부터는 어느 정도 단절될 것이다. 하지만 최소한 VisualWorks가 당신을 위해 구성하는 구조를 이해하기만 해도 매우 유용하게 작용할 것이다. 머잖아 VisualWorks가 쉽게 생성할 수 있는 것 이상으로 사용자 인터페이스를 살펴보길 원할 것이다. 이러한 경우 MVC의 원리를 잘 이해할 필요가 있다.
본장의 목표는 MVC가 무엇인지, 어떻게 작용하는지, 어떻게 사용하는지를 명확하고 정확하게 설명하는 것이다. 이전에 읽었던 내용이나 들었던 내용 때문에 망설이지 마라. 처음에는 MVC가 복잡하게 들릴지 몰라도 곧 매우 간단하고 자연스러워질 것이다. 하지만 MVC를 이해하기 전에 먼저 그것이 의존하는 의존성 메커니즘을 적절하게 이해할 필요가 있다. 앞장을 읽고 이해했다면 문제가 없을 것이다.
본 저서의 많은 부분들과 마찬가지로 이번 장은 MVC의 아키텍처에 관해 설명할 것이지만 그것이 어떻게 구현되는지는 깊이 살펴보지 않을 작정이다. 다양한 클래스 유형에 대해 (그리고 버전마다 어떻게 바뀌었는지) 자세히 알고 싶다면 매뉴얼을 참고하는 방법이 있고, 그보다 더 효과적으로 클래스 계층구조를 살펴보는 방법이 있다.
기본 개념
MVC는 그래픽 사용자 인터페이스를 통합하는 애플리케이션의 특정 빌드 방법을 설명한다. 요즘엔 마우스 혹은 다른 포인팅 장치로 구동되는 창, 아이콘, 푸시 버튼 등의 개념에 모두 익숙하다. 하지만 스몰토크가 만들어질 당시엔 그러한 인터페이스가 막 개발된 상태였다. 스몰토크의 디자이너들은 그래픽 사용자 인터페이스를 확장 가능한 방식으로 구현하는 방법을 제시해야 했다. 그 때 MVC를 생각해낸 것이다.
MVC 아키텍처의 기본 전제는 애플리케이션의 사용자 인터페이스를 애플리케이션 기능 자체로부터 분리해야 한다는 것이었다. 때로는 재래식 (비객체 지향) 프로그램에서 실행되었지만 때로는 그렇지 않았다. 일부 객체 지향 프로그래밍도 그러한 분리를 시행하지 않았지만 분리를 찬성해야 하는 정당한 이유를 찾기란 힘들지 않았다.
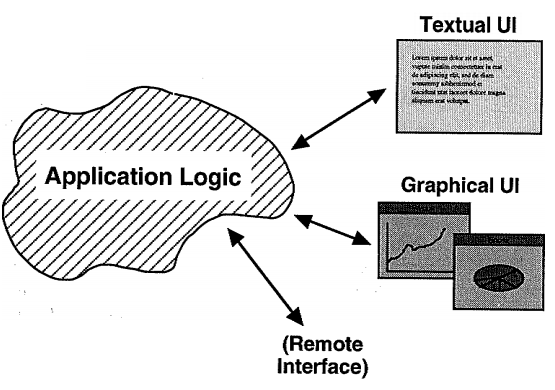
애플리케이션을 UI로부터 분리하면 둘을 따로 개발하도록 허용한다. 더 중요한 것은, 새롭고 다른 UI를 쉽게 기존 애플리케이션으로 연결하도록 해준다는 것이다. 뿐만 아니라 기존 UI의 구성요소(component)들을 새 애플리케이션에서 재사용되도록 허용하기도 한다. 마지막으로 UI가 없이 다른 애플리케이션에 의해 사용되도록 해준다. 아래 다이어그램은 이러한 옵션을 보여준다. 이러한 이유들은 모두 객체 지향성이 추진하는 모듈성(modularity), 재사용 가능성, 캡슐화에 연관됨을 볼 수 있을 것이다.

스몰토크에서 애플리케이션을 기능과 그 사용자 인터페이스로 구분하는 것은 구분된 객체를 이용해 두 부분을 구현함으로써 이루어진다. 애플리케이션 기능에 가장 중요한 객체를 모델이라 부른다. 모델은 MVC에서 M에 해당한다. 사용자 인터페이스측에서 가장 중요한 객체는 뷰와 컨트롤러라고 칭한다. 이는 MVC에서 각기 V와 C에 해당한다.
클래스 라이브러리는 사실 모델, 뷰, 컨트롤러라 불리는 세 가지 클래스를 제공한다. 모델, 뷰 또는 컨트롤러로서 행동하는 대부분의 객체는 (그 의미가 무엇인지 간략히 살펴볼 것이다) 이러한 기반 클래스 중 하나로부터 상속된다. 단, 항상 그런 것은 아니며 특히 모델의 경우 더 그렇기 때문에 헷갈리지 않도록 한다. MVC에서 중요한 것은 객체가 모델, 뷰 또는 컨트롤러 중 어디에서 상속되는지가 아니라 모델, 뷰 또는 컨트롤러 중 무엇처럼 행동하는지가 된다. 물론 모든 스몰토크 프로그램은 모델, 뷰 또는 컨트롤러가 아닌 객체도 많이 포함한다. 이러한 객체들이 중요하지 않다는 인상은 받지 않길 바란다-사실 중요하지만 이번 장의 주제가 아닐 뿐이다.
MVC 아키텍처
MVC 아키텍처는 애플리케이션을 객체로 나누는데, 이는 세 가지 타입으로 생각할 수 있다: 모델, 뷰, 컨트롤러. 각 객체 유형의 목적, 그리고 다른 유형의 객체와 어떻게 상호작용하는지를 먼저 살펴보자.
모델
모델은 애플리케이션 기능을 구현한다. 모델은 애플리케이션에 연관된 데이터를 보관하고 애플리케이션이 정의하는 방식으로 실행해야 할 책임이 있다. 매우 간단하기도 (예: String 클래스의 인스턴스가 모델이 될 수 있다) 매우 복잡하기도 하다 (예: 전체 워드 프로세싱 애플리케이션). 종종 여러 모델 객체가 함께 작업하여 애플리케이션을 구현할 것인데 이것이 실행되는 방식을 후에 살펴볼 것이다.
중요한 것은 모델이 데이터를 보관하고 사용자 인터페이스와는 관계없는 방식으로 실행된다는 점이다. 이는 여러 사용자 인터페이스 또는 다른 객체들로 하여금 모델 기능을 사용하도록 해준다. 의존성 메커니즘을 논할 때 이야기했던 순진성과 유사한 면을 보기 시작할 것이다.
뷰
뷰는 사용자에게 정보를 제시한다. 뷰는 모델 객체에 저장된 데이터를 취해 텍스트, 그래픽, 위젯 등의 형태로 화면에 표시하는 것을 책임진다. 하지만 뷰는 데이터를 '이해하지' 못한다. 데이터를 표시하는 데 필요한 방식이 아닌 이상 데이터를 실행하지도 않는다.
클래스 라이브러리는 모든 유형의 뷰를 제공한다. 이는 당신이 모델을 변경할 필요 없이 모든 방식으로 당신의 모델에 데이터를 표시할 수 있도록 허용한다. 전체 창부터 스크롤바 버튼까지 모든 것에 뷰가 있다는 사실을 발견할 것이다. 단일 창에는 사용자 인터페이스를 생성하기 위해 협력하는 다수의 객체가 거의 항상 포함되어 있다.
컨트롤러
뷰는 출력 또는 사용자 인터페이스의 디스플레이 측면을 책임진다. 반면 컨트롤러는 입력을 처리한다. 컨트롤러는 키보드와 마우스를 '듣고' 모델을 어떻게 조작해야 하는지와 관련해 키보드와 마우스로부터 입력을 해석한다. 다시 강조하지만 클래스 라이브러리는 다수의 컨트롤러 클래스를 포함한다. 이러한 컨트롤러 각각은 주로 하나 또는 그 이상의 뷰 타입으로 작업하도록 특수화된다. 컨트롤러는 항상 뷰와 짝을 이루지만 둘 중에서 '열등한 대우를 받는' 경향이 있다. 하지만 뷰가 있는 곳이라면 그 이면에 보통 컨트롤러가 숨어 있다.
MVC 를 종합하기
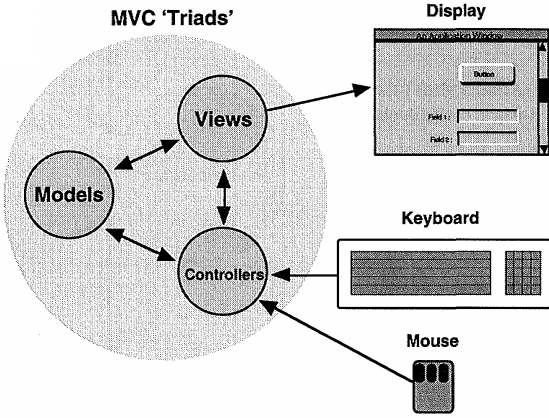
이제 애플리케이션 내 모델, 뷰, 컨트롤러가 어떻게 힘을 모아 애플리케이션의 기능을 구현하고 사용자에게 제시하여 사용자가 애플리케이션과 상호작용하도록 해주는지에 대해 기본적인 개념을 구축하였을 것이다. 다음으로 제시된 다이어그램에서 볼 수 있듯이, 모델, 뷰, 컨트롤러는 협력하는 객체들의 조그만 'triad(3자 관계)'를 형성하는 경향이 있다. 각 모델 객체는 화면으로 접속되고, 키보드와 마우스는 뷰 객체와 컨트롤러 객체에 의해 접속된다.
애석하게도 모델, 뷰, 컨트롤러로 기능을 분할하는 것은 정밀과학이 아니다. 때때로 모델이 정확히 화면에 어떻게 표시되는지 알아야 하는 경우 '뷰와 같은' 기능이 모델로 새어 들어가기도 한다. 또 어떤 때는 '모델과 같은' 기능이 컨트롤러로 새기도 하여 마우스 클릭 등을 처리하기가 더 간편하기도 하다. 이는 크게 염려하지 말길 바란다. 시스템을 디자인하고 시스템에 무엇을 넣을지 결정할 때는 기능이 특정 방식으로 분리된 이유를 기억하는 것이 중요하다. 모듈화의 일반적인 OOP 목표, 재사용 가능성, 캡슐화를 유념하면 올바른 결정을 내리는 데 도움이 될 것이다.

MVC 세부내용
MVC에 숨은 원칙들을 살펴보고 그 기본 아키텍처를 고려해봤으니 그것이 VisualWorks에서 어떻게 구현되는지에 대한 세부내용을 약간만 설명하고자 한다. 모든 세부내용을 알고 싶다면 매뉴얼을 찾아보거나 시스템 코드를 훑어봐야 할 것이다. 스몰토크는 MS-Windows, X 윈도우 시스템 또는 매킨토시에서 꽤 다르게 작업하므로 다른 윈도우 시스템에 익숙하다면 주의하라. 특히 윈도우 시스템은 이벤트 위주가 아니라 폴링된다(polled). 미래엔 바뀔지도 모르지만 현재로선 스몰토크 UI를 이용한 프로그래밍을 대부분의 다른 윈도우 시스템과 다르게 만든다는 점을 인식해야 한다.
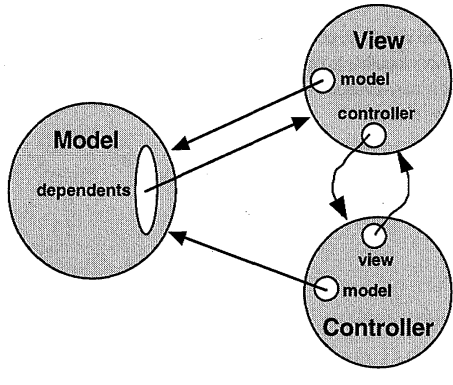
다음 다이어그램을 주의 깊게 살펴보라. 모델, 뷰, 컨트롤러 객체들 간 관계를 보여준다. 뷰는 두 개의 중요한 인스턴스 변수를 (물론 그 외에도 다수가 있다) 갖고 있다. 이는 바로 뷰가 표시하고 있는 모델을 포함하는 model이라 불리는 변수와, 사용자가 시스템과 상호작용을 위해 마우스 또는 키보드를 사용할 때 모델을 수정하는 데 사용되는 컨트롤러를 포함하는 controller라는 변수이다. 뷰는 창(아마도 뷰가 속한 더 큰 뷰)에서 그것의 '컨테이너'를 가리키는 변수들과 그것의 '컴포넌트'(그것이 포함하는 대상들)를 가리키는 변수들을 포함한다.

이와 비슷하게 컨트롤러도 위의 다이어그램에서 두 개의 중요한 인스턴스 변수를 갖는다-mode과 view. 이 변수들은 각각 모델 객체들과 뷰 객체들을 포함한다 (가리킨다는 개념을 선호한다면 '가리킨다'고 말할 수도 있다).
뷰와 컨트롤러가 서로의 존재, 그리고 모델의 존재를 완전히 인식하고 있음을 주목하라. 즉, 뷰는 그것이 화면에 표시해야 하는 데이터를 모델에게 (어떤 객체인지 알고 있으므로) 요청할 수 있다는 의미다. 마찬가지로 컨트롤러는 사용자가 마우스나 키보드를 통해 명령한 연산을 실행시켜야 함을 알려주는 메시지를 모델로 전송할 수 있다.
모델은 뷰 또는 컨트롤러를 포함하는 인스턴스 변수를 갖고 있지 않다 (물론 다른 많은 것들은 포함한다!). 대신 뷰는 스스로를 모델에 의존하도록 만들었다. 즉, (모델이 의존성 메커니즘에 속하는 '변경된' 메시지를 사용할 경우) 뷰는 모델에게 어떤 방식으로든 변화가 생겼는지를 알 것이며, 화면에 표시되는 결과에 영향을 미칠 수 있다. 한편 모델은 그것을 표시하는 데 어떤 뷰 또는 뷰들이 사용되는지에 대해 모르는 채로 남는다.
여기에는 몇 가지 효과가 발생한다. 첫째, 뷰와 컨트롤러가 서로 밀접하게 연결되어 광범위하게 협력이 가능하다. 예를 들어, 컨트롤러가 마우스 클릭을 수신할 때 클릭의 좌표를 알 수도 있지만 어떤 액션을 취할 것인지 결정하기 위해서는 그 곳에 어떤 객체가 표시되고 있는지를 뷰에게 질문해야 할 것이다. 이는 뷰와 컨트롤러가 항상 쌍으로 관여함을 의미하기도 한다. 사실 클래스 라이브러리 내 많은 뷰들 중 하나의 인스턴스를 만들 때 의식하기도 전에 자동으로 적절한 컨트롤러 클래스의 인스턴스가 붙어 있을 것이다. 시스템 내 대부분 뷰는 어떤 컨트롤러의 클래스와 함께 해야 하는지 알고 있다.
뷰와 컨트롤러의 업무를 왜 단일 객체로 결합하지 않는지 질문해볼 수 있겠다. 이는 훌륭한 질문으로, 최소한 두 개의 답이 있다. 첫째, 둘을 구분하면 서로 다른 방식으로 결합하는 것이 가능해진다. 동일한 컨트롤러를 사용하되 모델의 데이터를 다르게 표시하도록 뷰를 변경할 수 있다 (다른 모양을 얻기 위해). 아니면 동일한 유형의 뷰를 이용하되 마우스와 다른 식으로 작업하도록 컨트롤러를 변경하는 방법이 있다 (다른 느낌을 얻기 위해).
또 다른 답은, 뷰와 컨트롤러를 구분하면 서로 다른 클래스로부터 상속받도록 해준다는 것이다. 즉, 뷰 기능과 컨트롤러 기능이 클래스 계층구조에서 꽤 다르게 구조화될 수 있음을 의미한다. 인스턴스의 결합으로 기능을 구성하는 이러한 기법은 사실 스몰토크에서 나타나는 '다중 상속'(클래스가 하나의 직접적 슈퍼클래스뿐만 아니라 동일한 수준에 있는 여러 슈퍼클래스로부터 상속받을 수 있는)의 결여 문제를 극복할 수 있다.
모델, 뷰, 컨트롤러를 구성하는 방식의 또 다른 결과는 모델이 뷰를 (또는 컨트롤러를) 직접 인식하지 않는다는 데 있다. 이는 서로 다른 뷰/컨트롤러 결합을 모델로 플러그하여 모델을 전혀 변경하지 않고 다르게 표시하고 상호작용할 수 있음을 의미한다. 뿐만 아니라 뷰를 모델로 연결하는 데 의존성을 사용했기 때문에 모델은 사실상 동시에 하나 이상의 뷰/컨트롤러를 가질 수 있다. 원하는 수만큼의 뷰가 모델에 의존할 수 있고 그 데이터를 동시에 표시할 수 있다. 이러한 뷰들은 모델이 변경될 때마다 (물론 스스로에게 올바른 '변경된' 메시지를 전송할 경우) '업데이트' 메시지를 수신할 것이며, 내용을 변경한 결과로 인해 뷰들은 필요 시 스스로를 수정해야 함을 알 것이다.

MVC 의 동작
본장의 앞부분은 MVC에 숨겨진 개념들을 설명하고, 모델, 뷰, 컨트롤러가 어떻게 연결되어 있는지를 설명했다. 이번 절에서는 MVC가 런타임 시 어떻게 작동하는지 보임으로써 그림을 완성한다. 'on' 또는 'off'가 가능한 체크박스의 간단한 예를 들어보겠다. 클래스와 메서드는 단순히 만들어냈지만 이번 예제는 좀 더 복잡한 모델, 뷰, 컨트롤러를 빌드한 개념들을 설명한다.
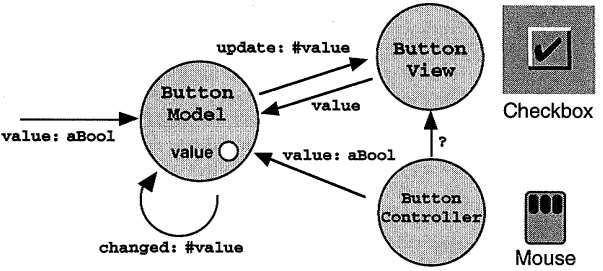
위 다이어그램은 세 가지 MVC 객체를 보여준다. 우선 하나의 Boolean 변수를 가진 모델(ButtonModel)이 있는데, 이는 true 또는 false, 두 개의 값 중 하나만 취한다. 해당 변수를 value라고 부른다. 그리고 ButtonModel에서 value 변수의 상태를 화면에 3차원 위젯 형태의 그래픽으로 표현해야 할 책임이 있는 뷰(ButtonView)가 있다. 마지막으로 사용자가 뷰의 버튼 위젯을 클릭할 때마다 ButtonModel 에 value 변수의 상태 변경을 책임지는 컨트롤러 객체(ButtonController)가 있다. 이러한 객체의 수명에 걸쳐 일반적으로 다음과 같은 순서로 이벤트가 발생한다:
- ButtonView가 상주하는 창이 열리고 ButtonView는 처음으로 위젯을 그려야 한다. 올바른 모양을 결정하기 위해 (들어간 모습 또는 튀어나온 모습) 뷰가 모델에게 value 메시지를 전송한다. 해당 메시지의 리턴 값은 true 또는 false이며, 뷰는 이 정보를 이용해 위젯을 어떻게 그릴 것인지 결정한다.
- 사용자가 나타나 ButtonView가 관리하는 화면 영역을 마우스로 클릭한다. ButtonController가 이것을 보고 ButtonView와의 대화상자로 들어가 클릭이 실제로 체크박스 위젯 내부에서 이루어졌는지 결정한다. 만일 그럴 경우 컨트롤러는 모델에게 그 상태를 바꿀 것을 알리는 메시지를 전송해야 한다 (false였을 경우 true로, true였을 경우 false로). 이제 컨트롤러는 모델의 현재 상태를 알지 못하기 때문에 mode:value:model value not 과 같은 내용을 평가한다. 이 표현식을 유심히 보고 우선순위 규칙을 기억해내면 컨트롤러가 모델에게 그 값을 요청하고 (value 모델을 이용해), 뒤바꾼 후 (not), 결과를 다시 모델로 (value:) 전송함을 볼 수 있을 것이다.
- 이제 모델이 변경되었고, value: 메서드의 일부로서 스스로에게 changed: #value 메시지를 전송한다. 이는 모델의 종속자들에게 그들이 의존하는 객체가 변경되었음을 알리는 '업데이트' 메시지를 발생시킨다.
- ButtonView는 모델의 종속자들 중 하나로서, update: value 메시지 형태로 업데이트를 수신한다. update: 에 대한 그것의 구현부는 처음에 위젯을 그릴 때 사용했던 코드를 단순히 재실행한다. 이는 value 메시지를 모델로 전송하여 새 값을 알아낸 후 적절하게 위젯을 그린다.
이 예제에서 중요한 요점을 몇 가지 기억해야 한다. 첫째, 뷰와 컨트롤러 중 어느 것도 모델의 상태에 (true 또는 false) 매달리지 않는다. 그것이 필요할 때마다 요청할 뿐이다. 둘째, 컨트롤러는 위젯의 시각적 레이아웃에 대해서는 알지 못한다. 그 정보가 필요하면 뷰에게 요청한다. 셋째, 컨트롤러는 모델의 상태를 변경할 때 뷰에게 직접 알리지 않는다. 넷째, 모델은 뷰에 대해 알지 못한다. 컨트롤러에 의해 그 상태가 변경되는 것은 전적으로 뷰가 변경내용에 대해 알게 되는 의존성 메커니즘때문이다. 마지막으로, 모델은 뷰에게 (의존성을 이용해) 자신이 변경되었음을 알릴 때 뷰에게 새로운 상태를 말해주지 않는다-어떤 측면이 변경되었는지만 알릴뿐이다 (ftvalue, value 라는 인스턴스 변수가 변경되었음을 의미). 뷰는 모델에게 해당 변수의 새로운 상태를 요청해야 한다.
이제 이 예제를 많은 방법으로 확장할 수 있음을 짐작할 것이다. ButtonModel은 boolean 변수 이외의 정보도 보관하기 시작할 수 있을 것이다. 가령 체크박스의 이름을 짓기 위해 뷰가 사용하게 될 문자열을 저장할 수도 있겠다. 이후 ButtonView는 라벨을 표시하기 전에 라벨을 검색하기 위한 추가 메시지를 모델로부터 전송해야 할 것이다. 또한 변경 여부를 종속자들에게 알리기 위해 self changed: ftvalue 를 실행하는 대신 self changed: ftvalue with: self value 를 실행하면 ButtonModel가 더 유익할 수 있다. 이는 종속자에게 직접적으로 value 변수의 새 값을 전달하므로 그것을 요청해야 할 필요성을 피할 수 있도록 해준다.
마지막으로 다이어그램은 (ButtonController가 아니라) 알려지지 않은 '3자'도 value: 메시지를 전송함으로써 ButtonModel의 상태를 변경할 수 있음을 보여준다. 모델에게는 그것을 실행하는 컨트롤러와 구별이 힘들며, 따라서 의존성 메커니즘이 여전히 효과가 나타나 뷰가 모델의 새로운 상태를 올바르게 반영할 수 있도록 해준다.
MVC로의 확장
지금까지 스몰토크의 '클래식' MVC 아키텍처를 논해보았다. 원칙들 중 일부라도 이해했다면 사람들이 스몰토크에서 프로그래밍할 때 가장 어렵다고 간주하는 부분을 이해한 셈이다. 하지만 VisualWorks 시스템은 MVC의 개념을 매우 약간만 확장한다. 이는 수년간 구축된 MVC를 이용하는 데 있어 최상의 실습을 반영할 뿐만 아니라 MVC를 더 '플러그인 가능'하게 (다음 장에서 강조할 주제) 만들기 위함이다.
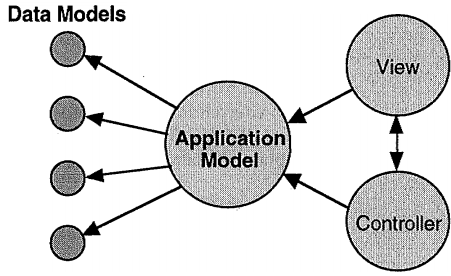
기본적인 수정은 MVC의 모델 부분을 두 조각으로 나누는 데 있다. 이를 주로 데이터 모델과 애플리케이션 모델이라 부른다. 이러한 분리는 많은 모델 객체들이 가진 이중적 역할을 반영한다-그들은 애플리케이션의 데이터를 저장하는 저장소 역할을 하기도 하고 애플리케이션 특정적 방식으로 데이터를 실행하기도 한다. 다음 페이지에 실린 다이어그램은 결과가 되는 아키텍처의 모습을 보여준다. VisualWorks 툴을 이용해 자신의 애플리케이션의 사용자 인터페이스를 빌드할 경우, 이와 비슷한 모양의 아키텍처를 구성할 것이다.
모델을 이런 방식으로 분리하면 데이터 모델로부터 애플리케이션 특정적인 프로세싱을 제거하여 재사용 가능성이 훨씬 더 증가한다. 또한 사용자 인터페이스 기능을 애플리케이션 모델에 놓아야 하는 정당한 이유를 제공하기도 한다. 어쨌든 일부 사례에서는 애플리케이션이 특정 사용자 인터페이스가 있는 특정 연산 집합에 불과하다. 따라서 애플리케이션 모델이 사용자 인터페이스에 관한 어떤 내용을 알고 있을 경우 그다지 중요하지 않다. 이런 경우 애플리케이션이 바로 인터페이스다.

이렇게 구분하면 여러 장소에서 다른 타입의 모델을 상속받도록 해준다. 일반적으로 데이터 모델은 컬렉션 객체, 문자열, 숫자, 부울(Booleans), 파일 등과 같다. 다시 말해, 시스템 내 그들이 가장 잘하는 일-일반적으로 데이터를 보관하고 조작하는 일-을 하도록 사용되는 일부 기본 '데이터 구조' 클래스들의 인스턴스들이다.
반대로 전형적인 애플리케이션 모델은 브라우저, 대화상자(dialog), 에디터와 같은 것을 표현하는 객체다. 이와 같은 클래스를 VisualWorks 에서 생성할 때는 보통 ApplicationModel 로부터 상속될 것이다. 해당 클래스는 VisualWorks 환경에서 그러한 애플리케이션 모델을 생성하기 위한 기본 툴[1]을 제공한다.
요약
때로는 많은 혼란이 발생되는 근원이기도 한 MVC는 사실 스몰토크에 관해 당신이 들었던 근거 없는 소문만큼 이해가 어렵거나 사용이 어렵지 않다. MVC 아키텍처를 바라보는 한 가지 방법으로 프레임워크가 있다. MVC는 모든 스몰토크 프로그램을 처음부터 구성하는 대신 정확히 그래픽 사용자 인터페이스로 애플리케이션을 빌드하도록 디자인이 준비된 아키텍처를 제공한다. 이는 해당 아키텍처와 작업하고 자신만의 프로그램에서 재사용 가능한 클래스의 전체 범위를 제공한다 (모델, 뷰, 컨트롤러).
이 아키텍처는 몇 가지 단순한 원칙, 주로 캡슐화-애플리케이션과 데이터 (모델) 기능을 표현과 (뷰) 상호작용 (컨트롤러) 기능으로부터 분리-의 개념을 기반으로 한다. MVC는 또한 스몰토크에서 중요한 메커니즘을 활용한다 (의존성).
이 메커니즘을 이해하고, 캡슐화 원칙 내에서 작동을 시도한다면 MVC 아키텍처가 자신의 프로그래밍을 지원하도록 작동하는 것이 마치 마법과 같다는 사실을 발견할 것이다. 어렵다고 생각되면 MVC의 기질에 '거슬러' 시도하고 있을 가능성이 크다. 그 때는 자신의 디자인을 살펴보면서 이번 장에서 논한 원칙을 준수하고 있는지를 생각해보면 되겠다.
클래스 라이브러리 내 많은 MVC 클래스는 추후 서브클래싱 없이 당신이 재사용할 수 있도록 디자인되었다. 다시 말해, 그로부터 상속이 아니라 인스턴스화를 통해 재사용한다는 말이다. 이러한 재사용 형태를 지원하면서 최대의 유연성을 유지하기 위해서는 해당 클래스들은 '플러그인 가능성'이란 개념을 이용해야 한다. 방금 살펴보았듯 Visualworks를 이용해 애플리케이션을 빌드할 때는 결과가 되는 코드에 애플리케이션과 데이터 모델이 구분되어 있을 것이다. VisualWorks는 사실 '어댑터'라는 객체를 이용해 이러한 모델들을 함께 연결한다. 따라서 다음 장은 플러그인 가능성과 어댑터라는 개념을 주제로 한다.
Notes
- ↑ 영어 원문에는 hook 으로 되어있음. 확인이 필요합니다