SmalltalkObjectsandDesign:Chapter 13
- 제 13 장 UI 디자인하기
- 간략한 소개
UI 디자인하기: 간략한 소개
앞의 두 장에서는 모델을 뷰와 구분하는 원칙과 창의 구성으로 가는 실제 프로그래밍을 살펴보았다. 이제 사용자 인터페이스의 기법에 대해 충분히 이해할 차례다. 다음으로 살펴볼 접근법은 사용자 인터페이스의 가장 까다롭고 단언하기 힘든 측면, 바로 디자인 측면이 되겠다.
사용자 인터페이스
사용자 인터페이스(UI)는 사용자와 컴퓨터 간 유일한 접점이다. 사용자가 아는 한, 사용자 인터페이스가 컴퓨터에 해당한다. 허나 사용자가 다른 대상과 전혀 상호작용을 하지 않는다 하더라도 마음 속에서는 많은 일이 발생한다. 소설이 독자의 마음에서 심상 이미지를 불러일으키듯이 UI의 모양이 이미지를 환기시킨다. 사용자가 UI와 상호작용을 할수록 사용자는 이러한 이미지를 더 가꾸면서 자신이 상상한 행위로 메우는데, 이는 마치 아이가 말하는 인형에게 자신이 상상한 행위를 불어넣는 것과 같다. 불행히도 UI의 환기(evocation)가 소설이나 인형의 경우만큼 효과적인 경우는 드물다. 그러한 환기의 질이 바로 형편없는 사용자 인터페이스와 훌륭한 사용자 인터페이스를 정확히 구분하는 것이므로, 그에 따라 형편없는 컴퓨터 소프트웨어와 훌륭한 것을 구분한다.
이번 장에서는 애플리케이션의 사용자 인터페이스 디자인을 살펴볼만한 가치가 있다는 점을 전제조건으로 한다. 시장에서 애플리케이션의 수용성은 훌륭한 사용자 인터페이스와 평범한 것의 차이를 중점으로 할 수 있다. 이번 장이 사용자 인터페이스의 디자인을 다루는 완전한 논문은 아니겠지만 필자는 훌륭한 UI를 디자인하는 데 핵심에 해당하나 주로 간과되는 간단한 원칙들을 제시하고자 한다. 그와 동시에 객체 지향의 원칙도 충족시킬 것이다.
기본 예제
체스 프로그램에서 두 가지 사용자 인터페이스를 생각해보는데, 하나는 "Nd5" 형태의 명령어를 입력함으로써 사용자가 상호작용하고, 다른 하나는 마우스를 사용해 폰(pawn)이 그려진 아이콘을 보드 이미지 위의 사각형으로 드래그하여 상호작용하는 것으로 한다. 게임은 서로 동일하지만 각 사용자 인터페이스는 사용자에게 매우 다른 인상을 남긴다.
이것이 아니면 대화형 비디오 게임, 즉 계속적으로 생사를 결정하는 상황에서 주인공의 이미지와 함께 컨트롤 스틱과 이미지 사이의 실시간 피드백으로 만들어진 것이 아니라 액션을 설명하는 문장과 이동을 타이핑하기 위한 키보드로 만든 비디오 게임을 상상하라. 이 또한 동일한 게임이지만 사용자 인터페이스는 서로 다르다. 둘 중 하나는 작동한다; 나머지 하나는 기껏해야 무관심을 자아낼 것이다. 사용자 인터페이스의 질은 제품의 수용성을 예측한다.
게임을 위한 사용자 인터페이스를 디자인하는 것은 어려운 문제가 아니다. (그것의 구현은 또 다른 문제겠지만.) 그 이유가 바로 이번 장의 핵심이다: 게임을 위한 컴퓨터 사용자 인터페이스는 실제 게임의 은유(metaphor)여야 한다. 이를 제외한 사용자 인터페이스는 어떤 것도 의미가 통하지 않는다. 게임에 체스 말(chess piece)이 필요하다면 사용자 인터페이스는 체스 말을 표현해야 한다; 전투사나 로켓선이 수반되는 게임이라면 사용자 인터페이스는 전투사나 로켓선을 나타내야 한다. 게임의 요소들은 눈에 보임과 동시 인식 가능한 객체들이고, 최종 사용자들은 그들의 컴퓨터에 이러한 객체들이 충실하게 표현되지 않는다면 만족하지 않을 것이다.
이러한 상황을 다른 애플리케이션과 대비해보라: 게임보다는 일반 소프트웨어 애플리케이션을 위한 훌륭한 사용자 인터페이스를 디자인하는 것이 훨씬 더 힘들다. 워드 프로세서는 무형의 흔치 않은 엔티티-스타일, 문단, 폰트, 테이블, 프레임, 레이아웃, 각주-를 다룬다. 이 모든 것이 한낱 게임보다 복잡하다; 뻔한 은유(metaphor)가 전혀 없다. 그 뿐만 아니라, 게임에는 잘 정의된 규칙과 액션이 있어서 그 사용자 인터페이스가 수용해야 하는 액션도 그와 마찬가지로 잘 정의되어야 한다. 워드 프로세서는 그렇지 않다. 동시대 WYSIWYG[1] 워드 프로세서는 사용자에게 수많은 배열로 된 아이콘과 메뉴를 통해 어떤 감각적 게임보다도 풍부하고 제약이 덜한 기능들을 제공한다. 강력한 소프트웨어 애플리케이션에 능숙해지는 데에 그토록 많은 시간이 소요되는 것은 놀라운 일이 않다; 사용자가 사용자 인터페이스로부터 받을 수 있는 은유적 지도(metaphorical guidance)가 그다지 많지 않기 때문이다.
이러한 난관은 간단하고 기반이 되는 모델이 없다는 데에 핵심이 있다. 게임에서 가령 그러한 모델이 존재한다면, 모델을 묘사하도록 UI를 디자인할 수 있다. 간단한 모델이 없이는 사용자 인터페이스 디자이너들이 워드 프로세싱과 같이 내재적으로 복잡한 문제에 직면하더라도 그들을 안내해줄 것이 거의 없다.
일관된 개념적 모델
위의 마지막 단락에서 논한 모델들을 개념적 모델이라 한다. 개념적 모델이라 함은, 단어, 은유, 그림, 규칙, 또는 무언가가 어떻게 서로 잘 맞는지 설명하는 데에 당신이 사용하는 무엇이든 해당된다. 개념적 모델이 뛰어나면 주제에 대한 이해를 분명하게 한다. 여기 필자의 경험에서 비롯된 예를 몇 가지 들겠다:
- 많은 사람들은 솔잎(needle)이 있는 나무를 소나무라 부른다. 어떤 사람들에겐 그것이 쉽지 않은데, 그 이유는 전나무나 가문비나무와 같은 나무들도 솔잎이 있음을 알기 때문이다. 하지만 여전히 모두 소나무라 부른다. 소나무에 대한 개념적 모델은 "솔잎이 있는 나무"다. 소나무에 대한 더 나은 (그리고 정확한) 개념적 모델은 "초(sheath)에 솔잎 무더기가 묶여 있는 나무"가 되겠다:

이러한 개념적 모델에서는 가문비나무를 소나무로 혼동하기가 힘들다.
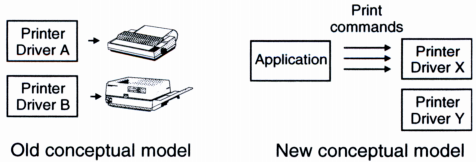
- 프린터 드라이브에 대한 필자의 개념적 모델은 "프린터와 함께 따라오는 소프트웨어 조각으로, 컴퓨터가 프린터에게 출력(output)을 전송하도록 해주는 것"이었다. 하지만 필자가 본 모든 FAX 프로그램에도 프린터 드라이버가 딸려온다. FAX 프린터 드라이버가 왜 필요할까? (모르겠다.) FAX를 인쇄해야 한다면 그냥 프린터 드라이버를 사용하면 되지 않은가? (그렇다.) 마침내 나는 FAX 프린터 드라이버는 그것을 인쇄하는 대신 컴퓨터 내 모뎀을 통해 FAX를 전송할 수 있는 수단임을 깨달았다. 이러한 뜻밖의 사실을 이해하기 위해서는 프린터의 개념적 모델에 대해 "애플리케이션의 프린터 명령어를 처리하는 소프트웨어 조각"으로 조정할 필요가 있었다. 이렇게 향상된 개념적 모델은 인쇄가 가능한 모든 것은 팩스가 가능한 것임을 깔끔하게 나타낸다.

- 신규 컴퓨터 사용자들의 교사는, 자신이 사용자들에게 "디스플레이 상단으로 마우스를 이동"시키라고 요청했을 때 그 중 일부가 마우스를 공중에 띄운 채 모니터의 윗부분에 갖다 댔다는 말을 해주었다. 그들은 직접 조작(direct manipulation) 개념적 모델, 즉 사실상 마우스가 화면상에 있는 개념적 모델에 익숙하지 않았던 것이다.

사용자를 탓할 것이 아니다; 만일 컴퓨팅이 매력적이고 유용한 것이라면 컴퓨터 산업은 사용자에게 개념적 모델을 더 명확하게 전달했어야 했다.

개념적 모델이 우리가 주제를 이해하는 수단이라면, 일관된 편이-그 부분들은 자연스럽고 쉽게 이해되는 방식으로 서로 맞아야 한다-낫다는 법칙을 따를 것이다. 그래야만 사용자가 기억에 남고 의미 있음을 발견할 것이다. 우측에 실린 그림은 얼굴에 대한 개념적 모델을 그리기 위해서 준비했다. 얼굴 디자이너는 모든 올바른 요소들을-눈, 코, 입 등-포함한다는 사실에 만족할 것이다.

이제 동일한 얼굴을 상하로 뒤집은 사진을 생각해보자. 페이지를 돌리지 말고 유심히 들여다본다. 이는 얼굴에 대한 자신의 일반적인 직감의 영향을 받지 않고 분석하도록 해준다.
위, 아래가 뒤집혔다는 무관한 사실을 제외하면, 이 모델은 어떻게 동일하게 일관적인가? 비일관적 요소를 알아차릴 수 있는가? 이를 눈치채기까진 어느 정도 시간이 걸릴 것이다: 입과 눈이 오른쪽 위를 향한다. 따라서 얼굴 디자이너는 올바른 요소들이 모두 존재하지만 요소들이 일관되게 모여있지 않음을 인정할 것이다.
반면, 사용자들은 모델의 일관성(coherence)을 분석하는 데에 디자이너만큼의 인내심을 갖고 있지 않다. 그들의 관점을 평가하려면 종이를 거꾸로 돌려 보라. 얼굴에 대한 이 개념적 모델은 즉시, 그리고 명백하게 비일관적이다. 사용자는 디자이너의 최종 결론과 동일한 결론에 도달하지만, 더 빠르게, 다른 인지적 과정을 통해 도출한다[2].
이것을 사용자 인터페이스 디자인에서 유추하자면, 성공적인 사용자 인터페이스를 성취하기 위해서는 디자이너가 개념적 모델뿐만 아니라 그것이 일관적임을 설명해야 한다. 디자이너가 개념적 모델을 전혀 갖고 있지 않다면 사용자는 사용자 인터페이스를 절대 이해할 수 없을 것이다. 아예 없는 것보단 조금이라도 있는 것이 낫다는 것은 비일관된 모델을 일컫는 말이다. 이는 디자이너가 사용자가 도저히 이해할 수 없는 개념적 모델에 만족하는 가장 공통된 상황이다. 편안하고 직관적인 사용자 인터페이스에 대한 유일한 희망은 일관성 있는 개념적 모델인 것이다.
실제로 개념적 모델은 하나의 수준 이상에서 기능한다. 워드 프로세싱 예제에서 한 기본적 개념적 모델로, 타자기처럼 행동하는 워드 프로세서가 있다. 또 다른 하나는, 결과를 무기한으로 저장하고 마음대로 불러와서 변경할 수 있는 모델이다. 또 스펠링 검사가 있다. 그 외에 문단 스타일이 있다. 워드 프로세서의 전체적인 개념적 모델은 이러한 수 백 개의 작은 모델이 어떻게 서로 잘 맞는지로 구성된다. (일관되게 조립하는 일은 엄청나게 힘든 작업임을 주목하라.)
다른 수준을 살펴보면, 많은 워드 프로세서는 스크롤바, 아이콘 버튼이 있는 툴바, 메뉴, 대화상자를 이용한다. 이러한 위젯 각각에 대해 사용자는 그들의 행위에 대한 기대치를 발전시켰다: 스크롤바를 드래그하면 창을 문서 위에서 이동시킨다," "메뉴 제목을 클릭하면 메뉴 선택 리스트가 드롭다운된다," 등등으로 말이다. 이러한 기대치는 각 유형의 위젯에 대한 개념적 모델이다. 어떤 수준에서든 이러한 개념적 모델 중 하나라도 인지하지 못하면 워드 프로세서를 사용하는 데에 큰 장애물이 될 것이다.
개념적 모델은 우리가 세계를 이해하는 수단이므로 그것을 효과적으로 설명하는 방법을 찾는 것은 의무이다. 정해진 한 가지 해답은 없지만, 다음 절에서는 문제에 관련된 인간의 가장 강력한 인지 도구 중 하나를 언급할 것이다.
은유(metaphor)
은유는 어떤 생각에 대한 일종의 유사성을 다른 곳에서 제시할 때 사용한다. 가령 내 사무실이 돼지우리같다고 말한다면 이것은 은유에 해당한다. 실제로 그 곳에 돼지가 살고 있단 뜻은 아니다; 대신 돼지우리의 난잡함을 제시하는 셈이다. 훌륭한 은유는 강력한 인지 도구라 할 수 있는데, 재사용이 가능한 형태이기 때문이다. 마음은 그것이 이미 알고 있는 대상에 대한 지식을 아직 알지 못하는 대상으로 적용시킨다.
대부분의 사람들은 은유적으로 사고하는 것이 힘들다고 주장한다. 하지만 사실 그들은 깨닫지 못하고 있을 뿐 항상 은유를 사용한다. "그 쇼파는 무게가 한 1톤은 나가겠어." "그 사람은 꼭 정치인같아." "그녀는 공중에서 허위적거리고 있어." 조금만 범위를 넓히면 사실상 우리가 말하는 모든 내용은 은유적 뿌리를 가진다. 아래를 참고하라:
[강아지가] 마치 미친 듯이 짖고 외치면서, 회오리바람에 휩쓸린 나뭇잎처럼 동그랗게 어지러운 고리에서 소용돌이같이 빙글빙글 도는 것처럼 여기저기 번쩍 나타났다 쏜갈같이 움직였다. [Muir ca. 1880].
얼마나 많은 은유가 사용됐는가? 두 가지가 뚜렷하다: 강아지를 미치광이에 비유한 것과 회오리바람에 쏠린 나뭇잎에 비유하는 것이다.
여기서 좀 더 깊이 관찰해보자. 단어들은 어디서 오는가? 누군가 이 단어들을 발명했을 것이다. 번쩍 나타나다(flash)라는 단어는 빠르게 왔다가는 무언가에 대한 이미지를 불러일으킨다. 누군가 이러한 이유로 만들어낸 것이다. 다트(Darts; 쏜살같이 움직이다)는 본래 손으로 던지는 무기를 가리켰다 (오늘날엔 게임의 형태로 이용); 여기서는 강아지의 갑작스런 움직임에 대한 은유법이다. 동그란(circle)이란 단어는 누가 먼저 사용했든 고리를 뜻하는 그리스어, kirkos로 연결하고 있었음에 틀림없다. 그 개인에게 고리는 원(circle)의 은유이고, 이제 우리는 그것의 은유적 기원을 돌아보지 않은 채 발명품(용어)을 수용한다. 외치다(shout)라는 단어는 비웃다(taunt)에 대한 rheo 스칸디나비아 단어 skuta로 거슬러간다. 미친 듯이 군다(Demented)는 '~밖으로'라는 라틴어 de와 마음(mind)을 뜻하는 mens에서 도출되었다.
짧게 말하자면, 모든 단어는 누군가 그 생각으로 연결했기 때문에 발생하고, 따라서 은유는 우리가 사용하는 모든 단어 뒤 어딘가에 위치한다. 은유적으로 사고하기가 힘들다고 주장하는 대신, 다른 방식으로 사고하는 것이 힘들다는 것을 인정해야 한다. 모든 것의 의미는 다른 어떤 것의 의미를 바탕으로 한다. 은유적 사고는 우리가 의식적으로 인식하든 그렇지 않든, 인지적 핵심의 일부이다.
그렇다면, 워드 프로세싱 예제에 대한 개념적 모델을 설명할 수 있는 은유로는 무엇이 있을까? 이것은 타자기와 같지만 그 이상의 기능이 가능하다. 그것은 문서를 기억한다. 텍스트는 빌딩 블록과 같이 재배열이 가능하다. 그리고 스펠링을 검사하기 위해 dictionary와 함께 작동한다. 워드 프로세싱 혹은 컴퓨터를 경험한 적이 없는 이에게 이러한 은유법들은 소프트웨어의 성능에 대한 문자 그대로의 설명보다 더 간결하고 생생하게 개념적 모델을 전달할 수 있다.
개념적 모델이 다른 수준에서 적용되는 것처럼 은유 역시 그렇다. 컴퓨터 산업에 깊이 영향을 미친 애플리케이션 수준의 은유를 몇 가지 소개하겠다:
| 애플리케이션 | 은유 |
| VisiCale (첫 스프레드시트, Lotus 1-2-3의 precursor) | 장부 담당자의 장부 시트 |
| Pong (첫 비디오 게임) | 핑퐁 |
| Xerox Star (첫 오피스 GUI, Apple Lisa와 Macintosh의 precursor) | 데스크톱 |
| SQL | 구조적 질의 언어 |
| 워드 프로세서 | 타자기 + 사전 + 스타일 가이드 + ... |
사용자 인터페이스 컴포넌트 수준의 은유 몇 가지는 다음과 같다:
| 사용자 인터페이스 function 또는 위젯 | 은유 |
| 메뉴 | 레스토랑 메뉴 |
| 스크롤바 | 슬라이딩 창 |
| 드래깅 핸드 | 슬라이딩 용지 |
| 드래그 앤 드롭 | 이동 |
| 폴더 아이콘 | 컨테이너 |
| 라디오 버튼 그룹 | 라디오 프리셋 |
제 1장에서 필자는 프로그래밍 객체에 관한 사고에서 은유의 가치를 강조한 바 있다. 이번 장에서는 프로그래밍 객체에서 개념적 모델로 그 범위를 확장하였다. 앞에서와 같이 필자는 은유, 직유, 비유, 심상 간의 미세한 차이에는 관심이 없다. 그들의 중요한 공통적 특징은 어떤 개념을 이용해 다른 개념을 제시한다는 데에 있다.
마법
훌륭한 사용자 인터페이스를 디자인하기 위해 남아 있는 고찰사항으로 마법(magic)을 들 수 있겠다. 컴퓨터 애플리케이션이 그것의 기반인 은유와 정확히 똑같은 경우에는 의미가 없다. 타자기의 기능을 정확히 복사하는 워드 프로세스는 타자기나 다름없다. 마법이란 컴퓨터 애플리케이션이 본래 은유가 제시하는 것을 넘어서는 방식을 설명하기 위해 사용자 인터페이스 디자이너들이 사용하는 용어이다.
스프레드시트 프로그램은 장부 담당자의 장부 시트를 두 가지 놀라운 방식으로 능가한다. 첫째, 장부 담당자가 손으로 셀(cell)의 값을 계산해야 하는 공식을 입력하도록 해주고, 둘째, 공식이 의존하는 셀이 변경되면 이러한 공식을 자동으로 재계산할 수 있다. 우리는 1978년 VisiCalc가 처음 소개한 이 기능들을 당연하게 받아들인다. 하지만 이러한 마법을 영광으로 여긴 VisiCalc는 첫 주요 상업용 개인 컴퓨터 애플리케이션이 되었고, 동시에 개인 컴퓨터 혁명의 초반 구동력이 되었다.
많은 사람들이 Microsoft Wnidows의 단순한 솔리테르 카드 게임에 약간의 중독성을 갖고 있다. 그 개념적 모델은 (그리고 은유는) 실제 카드 게임, 클론다이크 솔리테르다. 소프트웨어는 카드 덱(card deck)이 있는 플레이어와 완전히 동일한 함수를 제공한다. 그 마법은 실제 버전보다 더 빠르고 덜 성가신 방식으로 구성된다. 새 게임을 시작하기 위해서는 시간이 소요되는 물리적 셔플(shuffle)과 딜(deal)이 아니라 메뉴 선택만을 필요로 한다; 이러한 마법은 "한 게임만 더" 플레이하는 데에 발생하는 큰 장애물을 극복한다. 드래그와 드롭을 이용해 카드를 이동하는 것은 실제 카드를 이동시키는 것보다 여유롭고 깔끔하다. 포인트와 클릭을 이용해 카드를 뒤집는 것은 실제 카드를 집어서 뒤집을 때보다 적은 에너지를 요한다. 전체적으로, 소프트웨어 버전은 실제 버전과 동일한 지적 도전과제를 감당하지만 그 마법으로 인해 게임을 하기 위해 요구되는 신체활동은 훨씬 덜하다[3].
마법은 훌륭한 소프트웨어를 장려하지만 실패한 마법은 위험하다. 마법의 올바른 균형을 얻는 것은 사용자 인터페이스 디자인의 도전과제에 속한다. 매킨토시 휴지통을 생각해보라. 사용자가 항목을 삭제하기 위해선 휴지통으로 드래그하여 드롭해야 한다. 은유는 실제 휴지통에 충실하기 때문에, 휴지통을 열어 그 내용을 검사함으로써 항목을 복구할 수 있다. 영구적으로 내용을 삭제하려면 "휴지통 비우기"를 분명히 실행해야 한다.
하지만 휴지통에는 또 다른 마법 같은 프로퍼티가 있다: 디스켓(diskette) 드라이브로부터 디스켓을 꺼내고자 할 때 휴지통으로 디스켓 아이콘을 드래그하여 드롭하면 된다. 필자를 비롯해 여태까지 관찰한 모든 신규 매킨토시 사용자들은 이러한 행위를 보고 놀람을 감출 수 없었으며, 자신의 디스켓에 포함된 모든 파일이 삭제되진 않을까 잠시 염려하기도 했다. 곧 여기에 적응했지만 처음에 놀라긴 매한가지다.
또 다른 예제가 있다: OS/2 슈레더(shredder)는 종이 슈레더의 은유를 바탕으로 한다. 이러한 은유는 문서에 잘 적용된다: 문서 아이콘을 슈레더에 드래그하여 드롭하면 슈레더가 문서를 파기한다. 하지만 때로는 아이콘이 문서 대신 프로그램을 나타내기도 한다. 그리고 때로는 동일한 프로그램을 나타내는 두 개의 아이콘이 데스크톱에서 서로 다른 위치에 있기도 한다. 처음으로 사용했을 때 필자는 여분(extra)의 아이콘을 삭제할 때마다 걱정했다. 나의 개념적 모델에서는 아이콘 자체가 그 기본이 되는 객체이다(프로그램). 따라서 아이콘을 파쇄하면 내 의도와 다르게 프로그램도 함께 사라지는 것이다.
다행히 이 상황에서 슈레더는 기본이 되는 프로그램이 아니라 아이콘만 제거한다. 이러한 행위는 필자의 순수한 개념적 모델과는 일치하지 않지만 적어도 내가 원하는 일을 행할 방법은 제공한다. 그렇지만 여기서 끝이 아니다. 이 행위에 적응한 후에 아이콘을 분쇄(shred)하였더니 프로그램까지 삭제되는 상황을 우연히 발견한 것이다! 이러한 경우, 순수한 개념적 모델이 올바르다: 아이콘은 기본이 되는 프로그램 파일과 동일시한다. ("드라이브" 아이콘으로 시작하여 찾은 아이콘은 이런 방식으로 행동한다.) 불행히도 이러한 종류의 아이콘, 그리고 기본이 되는 프로그램과 동일시되지 않은 아이콘은 시각적으로 구별이 불가능하다. 동일한 아이콘이지만 행위는 다른 것이다. 분쇄의 마법은 사용자 인터페이스의 일관적인 사용에 조정하기 힘든 장애물이 된다[4]. (한편 Windows와 Windows95도 이와 같은 모호함때문에 고통 받는다. 경험상 Macintosh만이 아이콘 정체성에 대해 분명하다.)
최종 설명은 다음과 같다: 일상생활에서 우리는 올바르지 않은 것으로 드러나는 행동을 되돌리길 바랄 때가 있다. 예로, 집 내부의 벽을 마음에 들지 않는 색으로 칠한 것부터 카메라 렌즈의 분해, 튀어나온 천을 솔기로 바느질하기, 누군가에게 말실수를 했을 때 등등 모두 해당된다. 이러한 희망은 컴퓨터를 작업할 때나 실생활에서나 동일하게 자주 발생한다. 하지만 컴퓨터 애플리케이션에서는 이론적으로 그 희망을 충족시키는 것이 가능하다. 일부 애플리케이션은-Microsoft Word와 Describe 워드 프로세서, WindowBuilder Pro와 VisualAge GUI 빌더-사용자들로 하여금 과거 액션을 무제한으로 undo하도록 해준다. 사용자는 그들의 동작을 되짚어 갈 수 있다는 완전한 자신감이 생기고, 그에 따라 대담하고 새로운 방향으로의 시도를 주저하지 않는다. 그러한 undo 마법은 이보다 더 좋을 수가 없다.
불행하게도 대부분의 undo 기능은 좀 더 제한적이다. 일부는 아마 4개의 액션까지 undo를 허용하거나, 지정한 액션을 실행취소할 수 없다고 경고한다. 여기서 이러한 undo 마법은 실패한다. 사용자들은 그들이 되돌리고자 하는 상태가 4개의 액션 제한 범위에 드는지와 같은 임의 세부내용(arbitrary detail)을 기억해야 하는 짐을 진다. 그리고 그들은 undo를 신뢰할 수 없는 것으로 간주하여 사용을 중지한다. 그 효과로 사용자는 결과가 확실치 않은 액션은 위험을 감수하려 하지 않는다. 이러한 행동은 사진 편집 소프트웨어의 사용에서 볼 수 있는데, 가령 허용 가능한 이미지로 쉽게 되돌아갈 수 없을 것이란 두려움 때문에 특수 효과를 시도하지 못하기 때문이다.
제한된 undo 기능은 "zero, one, infinity(0, 1, 무한)" 규칙으로 알려진 영원한 진리(piece of wisdom)를 생각나게 한다: undo를 디자인하려면 0, 1, 또는 무제한으로 많은 undo를 지원하도록 만들어라. 이는 사람들이 기억할 수 있는 유일한 숫자들이다. Undo에 관해서는 제 15장에서 무제한 undo를 위한 객체 지향 디자인을 살펴보면서 더 설명하겠다.
마법은 올바로 사용하기가 힘들다. 이 예제들 모두-Macintosh 휴지통, OS/2 슈레더, undo 기능들-합당한 은유를 기반으로 하지만 지장을 주는(distruptive) 마법을 나타낸다. 결과적 개념 모델은 일관적이지 않다.
훌륭한 사용자 인터페이스의 특성들을 요약해보자: 그들은 조심스럽게 선택된 은유를 통해 이해되는 일관적인 개념적 모델들을 기반으로 한다. 그리고 그들은 올바른 유형의 마법에 의해서만 이러한 은유를 능가한다-여기서 마법이란, 사용자 인터페이스에 대한 이해에 지장을 주지 않고 사용자에게 힘을 실어주는 것이다.
연습: 사용자 인터페이스 디자인하기
친구, 가족, 동료의 주소와 휴대전화번호를 관리하는 애플리케이션에 대한 사용자 인터페이스를 디자인하라. 이는 PIMs, 또는 Personal Information Managers(개인 정보 관리자)라 불리는 제품의 "contact-management(연락처 관리)" 컴포넌트이다. 원하는대로 상상력을 펼치고 자유롭게 디자인하되 아래 사항들을 고려하라:
❏ 사용자 인터페이스에 대해 최소 두 개의 은유를 가질 때까지 브레인스토밍하라. ("이것은 __________와 같다.")
❏ 어느 정도 고수준의 use cases를 발전시켜라. 사용자 업무 일부의 짧은 설명으로도 충분할 것이다.
❏ 은유 중 하나를 선택해 그것을 바탕으로 사용자 인터페이스에 대한 의견을 서술하라. 자신의 use case를 이용해 (a) 학습의 용이성, (b) 사용의 용이성, (c) 마법을 평가하라.
❏ 책임감 있는 사용자 인터페이스 디자이너로서 유망한 최종 사용자에게 하나 또는 그 이상의 기본이 되는 개념적 모델을 말로 설명하라. 자신의 개념적 모델(들)의 일관성을 훌륭하게 검사하는 방법은 말의 양을 제한하는 것이다. (20초? 3개 문장? 1개 사진 정도?) 애플리케이션의 정신을 전달하기 위한 하나의 간략한 기회를 생각해보라. 개념적 모델(들)은 자신의 사용자 인터페이스 은유와 동일할 수도 있지만 꼭 그럴 필요는 없다.
4명 이하로 구성된 그룹으로 실습할 경우 흥미로운 결과를 도출할 수 있을 것이다.
결과에 대한 논의
이 연습을 실행한 사람들은 모든 종류의 기발한 상호작용 기법을 발명하게 된다. 대부분은 선택된 사용자 인터페이스 은유에서 최종 세부내용(fine detail)을 변화시킨 것이다. 은유 자체에 대해 말하자면, 후보(candidate) 리스트가 짧아 보인다-필자가 구별하는 바에 따르면 3개로 그친다. 그리고 은유가 어떻든 똑같은 개념적 모델이 항상 발생한다. 은유부터 시작해보자.
연락처 관리(contact management)에 가장 자주 사용되는 사용자 인터페이스 은유는 주소록과 롤로덱스(Rolodex)다. 실제 주소록에는 분명히 몇 가지의 한계점이 있다: 더 많은 공간이 필요 시 페이지를 추가하지 못하며 엔트리를 정렬하지도 못한다. 예를 들어, "S"로 시작하는 이름이 모두 있긴 하지만 논리적으로 정렬되어 있지 않다. 이러한 한계에서 분명한 마법의 기회를 엿볼 수 있다-제한되지 않은 이름과 자동 알파벳 정렬을 말이다. 그 결과, 실제보다 더 만족스러운 주소록이 생긴다. 제한이 없는 페이지와 정렬은 주소록 은유에서 마법의 연장이지만 그들은 이미 롤로덱스 은유의 일부라는 점을 주목하라.
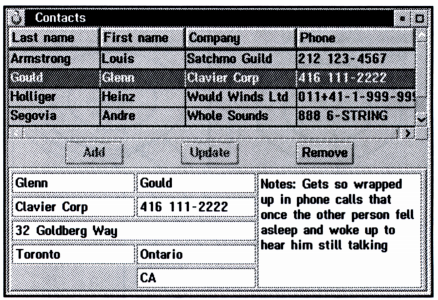
실제 주소록에서 한 가지 흥미로운 특징으로 색인 탭을 들 수 있다. 가령, "Segovia"라는 이름으로 검색하는 use case를 상상해보자. "S" 문자로 된 탭을 고른 다음 "Segovia"라는 이름을 페이지에서 훑어볼 것이다. 나쁘지 않은 방식이다. 수동 주소록과 롤로덱스에서 그러한 탭은 엄청난 수의 이름을 처리하도록 영향을 받았다. 일례로 전화번호부보다 훨씬 더하다. 하지만 이는 컴퓨터가 생기기 이전이다. 컴퓨터화된 연락처 관리자가 내가 원하는 이름의 근처로만 이동하는 색인 탭을 선택하도록 해준다면 비효율적인 느낌이다. 컴퓨터화된 롤로덱스와 주소록은 모두 사용자에게 이러한 느낌을 준다.
이러한 문제를 해결하기 위해 연락처 관리자는 사용자가 "S-E-G"와 같은 문자를 입력하고 즉시 "Seg"로 시작하는 첫 번째 이름에 닿을 수 있도록 해주는 단축 경로(fast path) 기능을 제공한다. 이러한 기법은 마법의 매력적인 형태지만 주소록이나 롤로덱스에는 맞지 않는다. 주소록을 보고 있는 사용자는 "Segovia"를 찾기 위해 그 탭을 고르도록 유도하는 "S" 문자로 된 알파벳 탭을 본다. 사용자는 두 개나 세 개 문자를 입력하면 순차적으로 일치하는 엔트리로 이동시켜줄 것이라고 짐작하지 못할지도 모른다. 이러한 기법은 기발하긴 하지만 비일관적으로 보인다는 위험이 있다는 점에서 기본 은유와 상당히 차이가 있다.
아마도 컴퓨터화된 연락처 관리자는 색인 탭을 없애야할지도 모른다. 그러한 디자인이 실제 연락처 관리자의 세계에서 너무 철저하게 벗어났는가? 아니면 컴퓨터화된 버전을 모델링할 수 있는 색인 탭이 없는 실제 연락처 관리자가 있는가?
물론이다. 가장 간단한 실제 세계의 은유는 사람들이 한 장 또는 두 장의 용지에 갖고 다니는 내용이다-즉, 이름과 연락처 정보의 리스트이다. 용지에 있는 이름 리스트가 너무 평범한 은유라면, 좀 더 세련된 은유를 생각해도 좋다-예로, 지역 전화번호부를 들 수 있겠다. 어떤 방식이든 디자이너는 약간의 마법으로 사용자 인터페이스를 꾸밀 수 있다: 사용자는 리스트 위에서 창을 스크롤할 수 있다 (연속적으로, 그리고 알파벳 26자와 같은 인위적 마커 없이); 사용자는 "S-E-G"를 입력하여 검색할 수 있고, 창은 사용자가 각 문자를 입력할 때마다 더 스크롤될 것이다; 리스트에서 하나의 이름을 선택하면 각 세부적인 연락처 정보 보기가 열린다.

이러한 사용자 인터페이스에서 컴퓨터화된 것보다는 물리적 연락처 관리자에 더 적절한 기대치를 설정하는 여분의 색인 탭은 방해가 되지 않는다.
우리는 여태까지 이름을 검색하는 use case에 중점을 두어 왔다. 또 다른 필수 use case로는 새 엔트리 추가, 쓸모없는 엔트리 삭제, 또는 기존 엔트리 대체하기가 있다. 전화번호 다이얼하기, 이메일 보내기, 또는 봉투 인쇄하기와 같은 use cases를 비롯해 다른 연락처로부터 연락처 정보를 복사하거나 공유하는 것과 같은 필수 use case의 변형(variations)까지 고려해볼 수 있다. 조만간 실제 디자인에서 이러한 use case 각각에 대해 세부(detailed) 버전을 검토해야 할지도 모른다. 당신이 선택한 은유에 대한 충실함과, 컴퓨터화된 버전을 실제 버전보다 더 유용하게 만들기 위해 필요로 하는 마법 간 균형을 맞추기가 힘들다는 점을 발견할 것이다.
마지막으로, UI 디자이너로서 장래 최종 사용자에게 일관적인 개념적 모델을 말로 설명할 수 있는가? 이것은 힘든 도전과제다. 예를 들어, 개념적 모델이 롤로덱스 또는 주소록이고, 다중 문주(multiletter), 순차적(progressive) 검색을 추가하길 원하는 디자이너는 일관성을 주장하는 데에 힘든 시간을 가질 것이다. 첫째, 당신은 일관된 개념적 모델을 스스로에게 성공적으로 말로 표현할 수 있어야 한다. 모델-뷰 아키텍쳐를 다시 생각해보면 (제 11장) 자신이 필요로 하는 모델 객체를 상상해보는 것이 바람직한 시작점이 되겠다.
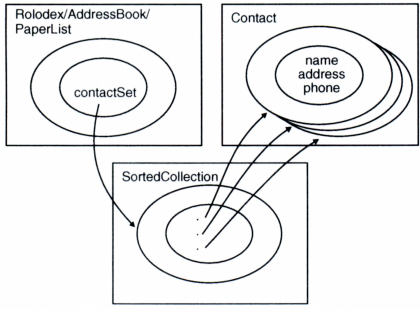
자신이 시작하는 UI 은유와 상관없이 Person이나 Contact 클래스, 이를 보유할 수 있는 SortedCollection과 같은 적절한 컨테이너는 불가피하다는 사실을 인정하는 데에는 시간이 오래 걸리지 않는다. 롤로덱스와 주소록 UI 디자이너는 또한 각각 Rolodex 또는 AddressBook 클래스를 필요로 한다. 리스트 또는 전화번호부 UI 디자이너들은 자신들의 관점을 위한 마법의 행위를 공급해주는 클래스도 필요하다는 사실을 재빨리 인지한다. 그들은 이 클래스를 PaperList 또는 TelephoneBook이라 명명할 수 있다. 세 가지 접근법에 대한 놀라운 결과가 발생하는데, 모델 객체가 사용자 인터페이스 은유와 상관없이 아래와 같이 구성된다는 점이다:

이 모델 객체들은 세 가지 사용자 인터페이스-세 개의 뷰-중 어느 것이든 제공할 수 있다. SortedCollection과 같은 컨테이너가 관리할 수 있는 행위를 넘어서는 행위라면 주로 Rolodex/AddressBook/PaperList 클래스에 상주한다.
이전에 제 7장 checking account 연습에서 이러한 객체 구성을 사용한 바가 있다. 이 그림과 86 페이지에 실린 CRC 카드 그림을 비교해보라. 둘이 비슷하다는 사실은 우연의 일치가 아니다; 이러한 객체 구성은 많은 디자인 문제를 해결한다. 이와 같이 되풀이하여 발생하는 구성은 디자인 패턴이라고 알려진다 (제 18장).
이런 공통된 개념적 모델은 주소록과 롤로덱스와 가장 덜 닮았다는 점을 주목한다. 사실, paper-list 은유와 많이 다르지 않다. 우선 다른 은유들의 인위물(artifact)이자, 사용자가 특정 문자를 탭핑(tapping)함으로써 이름을 추가하거나 검색하도록 만드는 성향이 강한 색인 탭이 결여되어 있다. 탭은 paper list를 간섭하지 않기 때문에 탭과 개념적 모델 모두 어떤 마법의 다중문자(multiletter) 순차적 검색이 충돌할지에 대한 편향(biase)이 없다. Paper list 은유가 개념적 모델과 너무도 잘 동조한다는 점은 (동이형적이다-다음 절 참고) 컴퓨터화된 리스트가 연락처 관리 애플리케이션에 바람직한 사용자 인터페이스가 될 수 있음을 제시한다. 단, 기본이 되는 개념적 모델과의 부조화에도 불구하고 오늘날 너무나 많은 연락처 관리자 사용자 인터페이스가 주소록이나 롤로덱스와 비슷하게 생겼다는 점은 아이러니하다.
위의 그림은 객체 지향 프로그래밍을 아는 사용자 인터페이스 디자이너가 애플리케이션이 어떻게 서로 들어맞는지 그리기에 바람직한 방식이다. 이 그림은 일관된 개념적 모델을 구성한다. 이와 같은 스케치는 사용자를 위한 일관된 개념적 모델을 생각해내도록 해준다: 사용자는 연락처로 된 컨테이너를 가진 복잡한 main 객체를 상상할 수 있다. 사용자와 디자이너가 공유하는 개념적 모델-이 스케치와 같이 간단한 것이라도-은 성공적인 사용자 인터페이스 모델의 핵심이다.
동이형성(isomorphism)
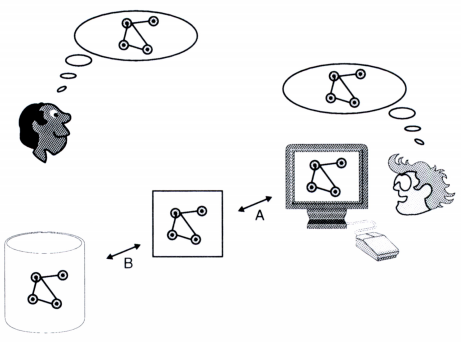
사용자와 디자이너가 공유하는 개념적 모델은 동이형성의 예제이다 (그리스어 iso=똑같은, morphism=형태). 성공적인 사용자 인터페이스에서 사용자와 디자이너의 개념적 모델은 동일한 형태를 갖는다. 사용자가 사용자 인터페이스를 빠르게 학습할 경우, 이 공유된 개념적 모델도 아마 일관될 것이다. 이러한 동이형성은 아래 그림에 설명되어 있는데, 디자이너의 생각은 좌측에, 사용자의 생각은 우측에 표시하였다:

제품이 출시되고 나면 디자이너가 사용자에게 개념적 모델을 전달하는 유일한 방법은 사용자 인터페이스 자체를 통한 방법으로, 이를 모니터와 마우스로 표현하였다. (매뉴얼도 이용 가능하지만 점점 작아지며 덜 중요한 인자가 되고 있다.) 따라서 사용자 인터페이스는 디자이너와 사용자의 개념적 모델에도 동이형적인 편이 낫다.
사용자 인터페이스 디자이너와 사용자 간 동형이성이 정신적 해석을 감소시키는 것처럼 다른 모든 동형이성 역시 정신적 해석을 감소시킨다. 따라서, 프로그래머는 사용자 인터페이스와 프로그래밍 언어 간 동이형성으로부터 (그림에서 A) 이익을 얻고, 데이터베이스 디자이너는 프로그래밍 언어와 데이터베이스 사이의 동이형성으로부터 (그림에서 B) 이익을 얻는다. 동이형성 A는 객체 지향 언어에서 출발해 프로그래머가 개념적 모델에서 객체를 해석할 수 있는 것으로 향한다. 동이형성 B는 객체 데이터베이스 시스템으로부터 프로그래밍 객체가 직접 저장될 수 있는 곳으로 간다.
적어도 그것은 이론적으로 이상적이다. 오늘날에는 이러한 모든 동형이성이 실현 가능하고 바람직하다-데이터베이스 동형이성은 제외. 문제에 대한 데이터베이스 해결책은 종종 객체 데이터베이스이지만, 그 결정은 다수의 실용적 고려사항에 따라 좌우된다: 범위성(scalability), 성능, 분배, 트랜잭션 크기와 빈도, 레거시(legacy) 데이터의 존재 유무. 예를 들어, 대규모의 사업 문제에서 데이터베이스 해결책은 종종 존재하는 관계형 데이터베이스 관리 시스템을 수반한다.
동형이성은 우리에게 완전히 한바퀴를 돌고 다시 객체로 보낸다. 동형이성은, 사용자와 디자이너의 개념적 모델이 동일한 형태를 갖고 있음을 의미한다; 사용자 인터페이스는 이 공유된 모델을 떠올린다; 프로그래밍 모델, 그리고 바라건대 데이터베이스 모델은 이 공유된 모델에 충실한다. 은유는 우리가 서로에게 개념적 모델을 전하도록 도와주지만, 은유로 프로그래밍을 할 수는 없다. 따라서 우리는 은유를 객체 지향 프로그래밍이 처리할 수 있는 형태로 표현하기 위해 보편적 객체의 언어를 사용해야 하는 것이다.
요약
일급 사용자 인터페이스를 디자인하는 것은 대부분 사람들이 생각하는 것보다 까다로운 규모의 것이다. 성공의 규칙이 따로 있었다면 우리 중 대다수가 훌륭한 사용자 인터페이스 디자이너일 것이며, 훨씬 더 많은 사용자 인터페이스가 시장에 나왔을 것이다. 불행히도 훌륭한 사용자 인터페이스는 드물다. 특히, 전체적으로 훌륭한 디자인과 협력할 때에만 사용자 인터페이스 또한 훌륭해보일 수 있음을 목격해왔다. 어떤 사용자 인터페이스도 불량하게 디자인된 애플리케이션을 보충할 수는 없다.
성공에 대한 규칙은 없지만 확실한 실패가 없는 몇 가지 사항을 알고 있다. 사용자 인터페이스 디자이너는:
- 일관된 개념적 모델을 구성해야 한다.
- Use case를 확인하고 발전시켜야 한다.
- 적정 시에 은유를 적용해야 한다-학습과 사용자 인터페이스의 사용을 촉진시키거나 개념적 모델을 설명하기 위해.
- 마법을 현명하게 사용하여 은유와 충돌하지 않도록 넘어서기 위해.
이 단계를 특별한 순서대로 행해야 하는 것은 아니다. 단 제품으로 모이기 전에 모두 반복적으로 수행해야 한다.
이 단계는 151 페이지에 실린 연습에서 실습한 바 있다. 시간이 충분하다면 사용 가능성을 학습할 수 있을 것이다: 직장에서 사용자를 관찰하기; 피드백을 위해 그들에게 창의 대략적인 초기 모형(crude early mockup) 제시하기; 그리고 작업 프로토타입이 이용 가능하면 작업을 완료하는 데에 소요되는 시간을 측정하기.
실제 프로젝트에서 사용자 인터페이스 디자인, 실제로 애플리케이션 디자인의 어려움은 종종 서로 다른 사용자 그룹이 애플리케이션에 지우는 상충된 요구조건에 의해 악화된다. 각 그룹은 자신의 방식대로 일을 처리하거나, 객체에 대한 자신만의 단면으로 처리하거나, 자신의 관점에서 비즈니스를 바라본다. 상충되는 개념적 모델이 사방에 널린다. 이러한 요구의 부조화는 일관된 전체적 개념 모델과 최고의 사용자 인터페이스를 생성하기가 더 힘들게 만든다.
사용자 인터페이스 디자인에서 문제에 대한 좀 더 포괄적인 처리를 위해서는, 본문을 통해 간단히 언급된 주제를 자세히 서술한 Dave Collins[Collins 1995]의 책을 참고하면 되는데, 이는 훌륭한 사용자 인터페이스 디자인은 훌륭한 시스템 디자인과 분리할 수 없다는 점을 상세히 기술한다. 인간의 인지에서 은유의 만연함에 관해서는 [Lakoff and Johnson 1980]를 참고한다. 사용자 인터페이스에 사용된 은유에 대한 몇 가지 훌륭한 에세이는 [Laurel 1990]을 참고한다. 은유의 가치에 도전하는 두 가지 에세이로는 [Nelson 1990]과 [Kay 1990]를 들 수 있다. 이 중 전자는 은유의 남용에 대한 혹평에 해당하고, 후자는 은유의 한계를 극복하는 데에 있어 마법의 사용을 강조한다.
이상으로 우리는 은유 혹은 정의 혹은 그림으로 된 개념적 모델을 살펴보았다. 여기 마지막 예로, 노벨상 수상 물리학자 Richard Feynman의 물리 법칙에 대한 관점을 들어보겠다: "때때로 법의 이해라고 불리는 철학은 인간이 단순히 결과를 빠르게 짐작하기 위해 마음속에 법을 유지하는 방식이다" [Feynman 1967]. 그의 "철학"은, 일관적 개념 모델이 컴퓨터 사용자들로 하여금 애플리케이션의 행위를 예측하도록 돕는 것과 정확히 동일하게, 물리학자들로 하여금 실험 결과를 예측하도록 돕는다. Feynman의 "철학"은 개념적 모델의 다른 종류이다.
이번 장에서는 세 장에 걸친 사용자 인터페이스의 설명을 마무리한다. 이제 다형성의 핵심 주제로 넘어가겠다.
Notes
- ↑ WYSIWYG :: What You See Is What You Get.
- ↑ 뇌에는 얼굴 (또는 경관) 인식을 위한 wiring이 있다. 이미지를 위 아래 거꾸로 보면 이러한 wiring이 비활성화된다. 그래서 뒤집힌 이미지가 얼마나 심하게 잘못되었는지 인식할 수 없는 것이다. 어떤 사람들은 이러한 wiring을 완전히 잃는데 위쪽이 위로 온(right-side-up) 이미지에 대해서도 마찬가지다. 그들은 시각실인증, 즉 더 이상 얼굴을 인식하거나 부분으로부터 전체를 조립할 수 없는 우뇌 장애를 발전시킨다. [Sacks 1985]를 참고한다.
- ↑ 일부 비평에선 이러한 편의성을 나쁜 것으로 간주한다. 그들은 소프트웨어 게임은 사용자를 눈에 보이는 실재로부터 떨어뜨리기 때문에 해가 된다고 주장한다. 허나 텔레비전, 제빵 기계, 예술의 디지털 이미지, 심지어 책에 대해서도 이와 같은 이의가 제기되는 건 마찬가지다.
- ↑ 컴퓨터 과학자들은 이러한 종류의 문제를 aliasing 문제라고 부른다. 이는 사용자 인터페이스에서 aliasing의 예제에 속한다. 하지만 aliasing 문제는 소프트웨어에 만연하는데, 객체 지향 프로그램도 예외는 아니다. C++에서는 모든 포인터가 aliasing 버그가 발생할 수 있는 기회에 해당한다. 스몰토크는 좀 더 나은 편에 속하는데, 명시적인 포인터가 없기 때문이다. 하지만 내재적 포인터(implicit pointer)는 어디든지 존재하므로 여전히 aliasing 문제에 직면할 수 있다. Aliasing 연습은 59 페이지를 참고한다.