DesignPatternSmalltalkCompanion:Mediator
MEDIATOR (DP 273)==
의도
객체들 간의 상호작용을 캡슐화하는 객체를 정의한다. Mediator 패턴은 객체들 간의 참조 관계를 객체에서 분리함으로써 결합도를 느슨하게 하여 상호작용만 독립적으로 다양하게 확대할 수 있도록 한다.
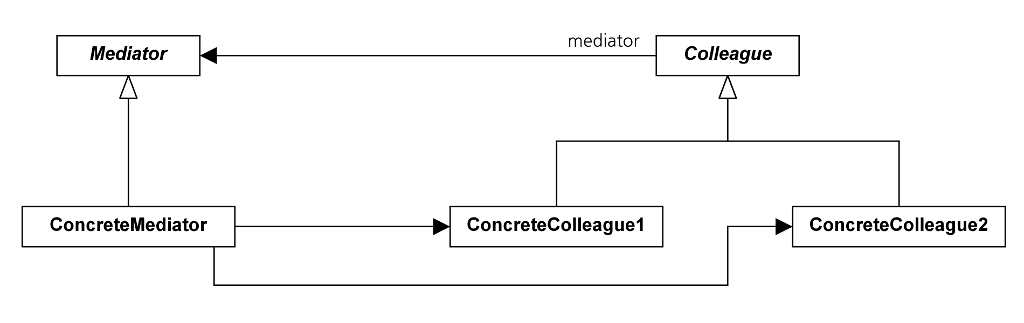
구조
논의
객체 기술은 전통적인 디자인 방법에 비해 설계자들이 복잡성을 더 잘 관리하도록 도와준다. 훌륭한 객체지향 디자인은 객체 내부의 응집도를 향상시키고 객체들 간 결합도를 감소시킨다. 이러한 디자인은 협력하는 객체의 시스템을 구성하는데 여기서 각 객체는 구분된 책임을 가지며 그 구성은 다른 객체들과 어떻게 함께 작용할 것인지를 보여준다. 그렇다면 여기서 문제는 행위가 어디에 있는지가 된다. 행위는 한 객체에 있는 것이 아니라 객체들 사이에 위치한다. 몇 개의 협력자들과의 소수의 상호작용을 가진 하나의 객체에 행위가 있는 경우 매우 유연하지만, 객체들의 의존도가 높아 하나의 객체가 변경 시 나머지에 영향을 미치는 디자인을 야기하기도 한다. 이러한 일이 발생 시 각 객체는 자신은 잘 관리하지만 복잡한 연결관계를 관리하는 것은 문제가 된다. Mediator 패턴은 이 문제를 해결할 수 있다.
Mediator 패턴에서 핵심은 객체들의 집합인데, 이 객체들은 협력할 필요가 있지만 서로 직접적으로 알아서는 안 되며, 대신 그들은 서로 공동으로 작용하도록 유지해주는 중심 객체와 협력한다. 이렇게 협력하는 객체를 중재자(Mediator)라고 부른다. 그리고 Mediator가 협력하는 객체들을 동료(Colleague)라고 부른다. 하나의 Colleague 내의 이벤트는 잠재적으로 다수의 다른 이벤트에 영향을 미치지만 그들 모두가 직접적 협력을 한다면 기하급수적으로 복잡해질 수도 있다. 그들의 디자인은 서로 의존하게 되어 그 중 하나라도 제거하면 다른 이벤트들의 재설계가 필요할 수도 있다. 대신에 모든 Colleague들은 Mediator과 협력하며 결국 Colleague들과 협력하게 된다. 설계에서 하나의 Colleague가 제거되면 그에 따라 Mediator가 재설계되고 나머지 Colleague들은 변경되지 않은 채로 남아 있는다.
많은 문제 영역들이 시스템의 다양한 객체들 간 복잡한 연결성을 포함한다. 이러한 복잡한 상호작용을 처리하기란 힘들다. 반도체 제조 시스템을 예로 들어보자.
반도체 제조
하나의 작업 현장에는 많은 기계들이 여러 생산 단계에 걸쳐 반도체 웨이퍼를 제작한다. 기게들은 조립 라인에 연결되어 한 생산 단계에서 다음 단계로 웨이퍼를 전달한다. 반도체 생산은 복잡한 프로세스이다. 이 프로세스 중 일부는 매우 정밀한 시간 허용오차 내에서 이루어져야 한다. 허용오차를 만족하지 않을 시 수 천 달러의 자재 값이 손실된다.
기계에 만약 무언가 잘못되면 어떤 일이 벌어질까? 사진 석판술 기계의 정렬 센서(alignment sensor)는 사양을 벗어나기도 하고, 도핑 스테이션의 화학물질이 바닥나기도 하며, 베이킹 스테이션의 오븐이 허용 온도 미만으로 떨어질 수도 있다. 이러한 일이 발생 시 라인에 속한 다른 기계들은 자신의 작동을 조정해야 하며 심지어 완전히 정지해야 할지도 모르지만, 이는 일정한 순서로 조정된다.
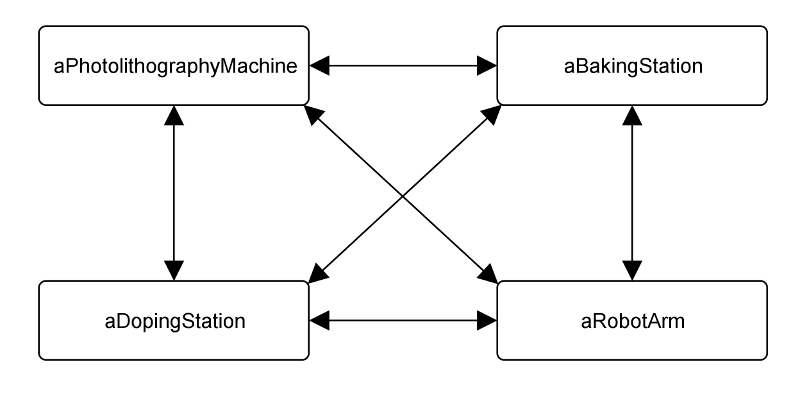
한 가지 가능한 해법은 다음 다이어그램과 같아ㅣ 조립 라인의 기계들을 모두 연결하는 것이다. 이런 방식으로 하나가 경보를 일으키면 나머지에게 통지한다.
하지만 이 접근법에는 몇 가지 문제가 있다:
- 일부 기계들은 특정 경보의 영향을 받지 않지만 이전에는 모든 기계마다 경보를 알리느라 시간을 낭비했다. 더 심각한 점은 먼저 응답할 필요가 있는 기계들이 제때에 통보받지 못하는 것이다.
- 기계가 어떻게 연결되는지에 대한 정보가 시스템에 걸쳐 퍼지고 중복되었다. 새로운 기계가 추가되거나 제조 프로세스가 변경 시 시스템에 걸쳐 퍼진 코드를 변경해야 한다.
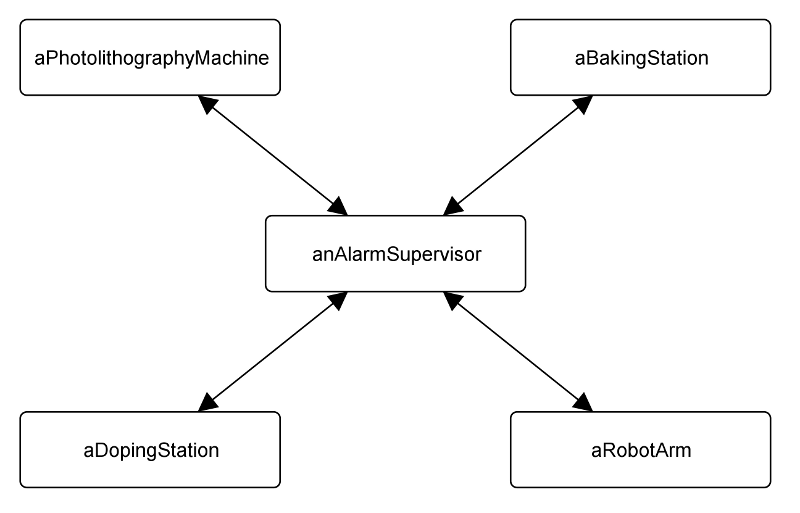
또 다른 해법은 아래 나타낸 바와 같이 새로운 객체, Alarm Supervisor를 소개하는 것이다. 이 객체는 경보를 듣고 응답하는 것을 책임진다. 이는 영향을 받은 기계에만 최적의 순서로 통보한다. 이러한 방식으로 각 기계는 다른 업무와 독립된 고유의 업무를 실행하는 데에 집중한다. 이는 경보 중 하나가 꺼질 때에만 Alarm Sensor에만 알리면 된다.
Mediator 패턴의 핵심은 객체들 간 복잡한 관계의 수를 취해 다른 구별된 객체로 구체화하는 접근법이다. Mediator 패턴은 연결 행위를 구분된 Mediator 객체로 캡슐화함으로써 복잡한 상호 연결 문제를 피한다. 이 패턴은 그룹 내 객체들의 상호작용을 조정하는 책임을 진다. 그룹 Colleague 내의 각 객체는 Mediator에 관해서만 알뿐이며, 그룹 내 다른 멤버들은 알지 못한다. Colleage는 필요 시 다른 Colleage에게 통지하는 Mediator에게 요청을 보낸다.
Mediator 에 관한 경보
Mediator 패턴을 남용하는 경우가 종종 있다. 패턴의 오용으로 인해 "Mediator 클래스 자체의 유지보수가 어려워질 수 있다" (DP 277). 객체지향 디자인의 초보 사용자들은 중재자의 의도를 너무 문자 그대로만 받아들여 객체 상호작용의 모든 집합을 캡슐화하기도 한다. 그들은 책임의 허술한 팩토링을 정당화시키기 위해 이 패턴을 이용한다.
많은 초보 설계자들은 수많은 "데이터 홀더"ㅡgetter와 setter 메서드를 제외한 행위를 별로 갖고 있지 않은 객체들ㅡ를 포함한 디자인을 생성시킨다. 그리고 난후 이러한 객체들은 시스템의 업무를 실행시키기엔 너무 단순하다는 사실을 알아낸다. 이를 해결하기 위해 설계자는 시스템의 모든 기능을 포함하고 “데이터 홀더”에서 작동하는 Manager 객체 집합을 생성한다. 이러한 객체를 "중재자" 라고 부르는 것은 옳지 않다.
Mediator 패턴의 사용 목적은 수많은 객체들 간 관계를 관리하여 각 객체가 서로 독립되어 고유의 행위에 초점을 둘 수 있도록 만들기 위함이다. 반면 Manager 객체는 객체로부터 상태를 도출하여 조작하고 그 결과를 다른 객체에 넣는 경향이 있다. 객체들은 자신의 행위를 캡슐화하지 않는다; Manager가 이를 대신하며 수동적으로 만든다. 당신은 이 객체들이 자신의 행위를 책임지고 필요 시 다른 객체와 협동하도록 스스로 책임지게 만들도록 노력해야 한다. 이에 성공하면 Manager 객체가 필요 없다. 객체의 조정이 너무 복잡해지면 Mediator 패턴을 도입하여 조정을 관리하되 객체들의 기본 행위를 관리하는 목적으로는 사용하지 않도록 한다.
예제 코드
계층화 아키텍처는 많은 애플리케이션에 공통으로 사용하는 아키텍처이다. 애플리케이션에서 서로 다른 객체의 역할과 객체들 간 정보 흐름 및 제어 방법을 이해하는 것은 복잡한 애플리케이션의 고차원적 이해에 결정적이다. Brown (1996)은 스몰토크 애플리케이션에서 계층화 아키텍처가 4개의 계층으로 구성되었다고 설명한다. 이 계층들은 (상위부터) 뷰 계층, 애플리케이션 모델 계층, 도메인 계층, 하부구조 계층이다. Buschmann et al. (1996)는 이러한 구분과 유사한 IS 시스템용 아키텍처를 설명한다. 역할의 구분이 왜 필요한지 이해하기 위해서는 모델-뷰-컨트롤러(MVC) 애플리케이션 프레임워크의 발전을 살펴보아야 한다.
애플리케이션 모델과 도메인 모델
본래 MVC 프레임워크에서 모델은 두 가지 역할을 한다: (1) 도메인 객체를 표현하고 그 상태를 보관하며, (2) 뷰가 그 상태를 표시하도록 지원한다. MVC에 대한 초기 예제들은 (Krasner & Pope, 1988) 그들의 모델 객체들이 뷰를 열고 디스플레이를 조정함과 동시 도메인 특정적 행위를 처리함을 보였다. 시간이 지나면서 개발자들은 한 객체가 부담하기엔 너무 많은 책임이라는 사실을 깨닫기 시작한다. 모델이 여러 타입의 뷰를 지원하면서 점점 더 복잡하고 구현 및 관리가 어려워졌다. 그 결과, MVC 프레임워크는 모델을 두 부분으로 팩토링하게 되는데, 그것이 바로 도메인 모델과 애플리케이션 모델이다 (Woolf, 1995a).
구분된 도메인 모델과 애플리케이션 모델은 모델 개념을 단순화시킨다. 각 도메인 모델은 (도메인 객체라고 부르기도 함) 도메인에 객체를 표현한다. 이것들은 비즈니스 객체들로서, 객체 모델의 클래스들이다. 그들은 사용자 인터페이스에 관한 정보나 사용자 인터페이스가 그들을 어떻게 표시할 것인지에 대해 아는 바가 없다. 사용자 인터페이스가 없어도 완벽하게 작동한다.
애플리케이션 모델은 사용자 인터페이스 지원을 제공한다. 여전히 뷰는 디스플레이를 맡지만 이에 필요한 지원은 애플리케이션 모델이 제공한다. 애플리케이션 모델은 상태를 그다지 많이 포함하지 않는다. 대신 하나 또는 그 이상의 도메인 모델로부터 상태를 도출한다. Brown (1996)이 설명하였듯 애플리케이션 모델은 두 가지 역할을 한다. 첫째, 도메인의 인터페이스를 뷰가 기대하는 인터페이스로 변환하기 위해 Adapter의 역할을 한다. 이 과정에서 애플리케이션 모델은 도메인에 속하지 않은 자원, 즉 메뉴와 같은 자원들을 제공한다. 둘째, 애플리케이션 모델은 중재자의 역할을 하여 뷰에 위젯들을 조정한다.
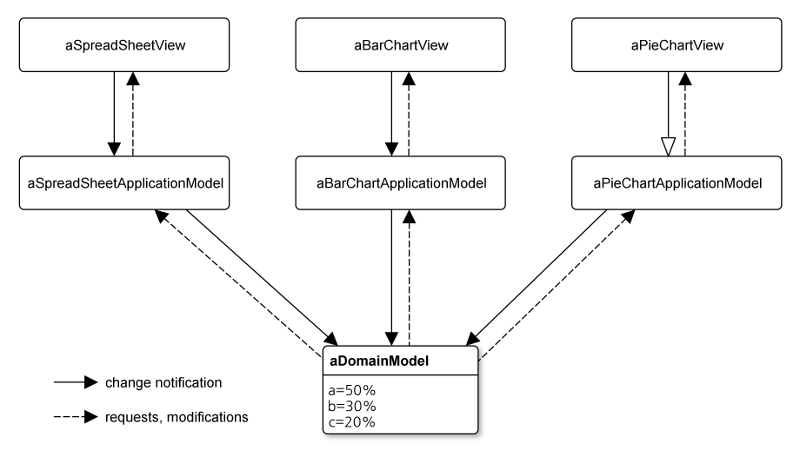
예를 하나 들자면, Observer (DP 293) 패턴의 동기 부분에 나타난 사용자 인터페이스 예제 다이어그램을 살펴보라. 데이터 집합과 그 데이터의 뷰 3가지를 나타낸다: 스프레드시트, 바 차트, 원 그래프. 이러한 향상된 MVC 프레임워크에서 객체들은 데이터와 데이터를 표시하는 3개의 애플리케이션 모델, 애플리케이션 모델별로 하나의 윈도우 창을 포함하는 도메인 객체가 될 것이다.
다이어그램을 살펴보면 뷰마다 고유의 구체적 애플리케이션 모델을 갖고 있다는 사실을 주목하자. 실제로 사용자 인터페이스의 각 윈도우 창은 다수의 뷰를 조정시킨 기본적인 애플리케이션 모델을 가질 것이다. 뷰에 대한 이러한 조정으로 인해 스몰토크 윈도우용 시스템 아키텍처를 이해하는 데에 있어 Mediator 패턴이 중요함을 증명해준다.
[디자인 패턴] 편에서는 윈도우용 스몰토크가 정의한 애플리케이션 아키텍처가 이 Mediator 패턴을 사용한다고 언급한다 (DP 281). 사실 스몰토크의 주요 방언 3가지가 이와 거의 비슷한 방식으로 Mediator 패턴을 사용한다. 3가지 방언에서 사용되는 예제를 살펴봄으로써 구현에 어떤 차이가 있는지를 알아보자.
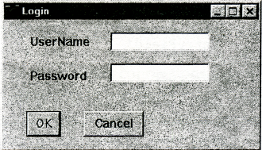
아래 그림에 나타나는 단순한 로긴 대화창을 예로 들고자 하는데, 이것은 메인프레임이나 관계형 데이터베이스에서 사용자 이름과 비밀번호를 얻는데 사용된다 (Hendley & Smith, 1992). 애플리케이션 모델의 사용자 인터페이스 (UI) 위젯들 간 협력관계는 3가지 유형이 있다:
- 하나의 UI 위젯에만 영향을 주고 도메인 모델에는 전혀 영향을 미치지 않는 단순한 실행.
- 다수의 UI 위젯에 영향을 주는 복잡한 실행.
- UI와 도메인 모델에 모두 영향을 주는 단순한 실행.
이번 예제에서 나타내겠지만 3가지 주요 방언들은 이러한 협력관계를 서로 다르게 처리한다. 우리 예제에서는 대화창 내에 발생하는 3가지 상호작용을 살펴보겠다:
- 사용자가 사용자 이름 필드에 타이핑을 시작하기 전까지 비밀번호 필드는 비활성화 되어 있다.
- 사용자가 사용자 이름과 비밀번호 필드에 내용을 입력하기 전까지 OK 버튼은 비활성화 되어 있다.
- OK 버튼을 클릭하면 도메인 코델은 사용자 이름과 비밀번호를 검증한다. 입력 값이 유효하면 창이 닫힌다. 그렇지 않을 시 입력한 사용자 이름/비밀번호가 유효하지 않다는 메시지가 창에 뜬다.
비주얼 스몰토크에서 Mediator 패턴
[디자인 패턴] 편은 비주얼 스몰토크 애플리케이션 아키텍처를 상세히 설명하고 있다 (DP 281). 이는 윈도우의 패인(pane)과 그 중재자 ViewManager의 통신에 사용되는 이벤트 메커니즘을 논한다. 본 저서에 실린 Observer (305) 패턴의 논의 부분에서는 이벤트 메커니즘이 Observer 패턴의 SASE 변형체로 사용되는 내용이 실려 있다.
ViewManager는 구식의 스몰토크/V 애플리케이션 아키텍처의 일부로서 하향 호환성을 유지한다. 현재 애플리케이션은 새로운 Mediator 객체인 ApplicationCoordinator를 대신 이용할 수 있다. ApplicationCoordinator와 ViewManager의 차이는 미비하며 이번 토론과는 무관한 내용이다. 상세한 정보는 Visual Smalltalk User’s Guide를 참조한다.
이번 예제에서 가장 흥미로운 상호작용은 사용자가 사용자 이름과 비밀번호 필드에 어떤 내용이든 입력하기 전까지는 OK 버튼이 비활성화되어 있어야 한다는 요구사항이다. 이를 달성하기 위해 우리는 버턴을 활성화시키기 전에 두 필드에 내용이 있는지를 먼저 확인해야만 한다. 가장 쉬운 방법은 버튼의 활성화 전에 두 필드 내용을 살펴보는 ViewManager 내의 메서드를 두 엔트리 필드의 #textChanged 이벤트에 연결시키는 것이다. 이러한 실행 방법은 조각패인(pane)을 설정하는 LoginViewManager의 메서드에 속하는 다음 코드 조각을 참고하라:
LoginViewManager>>someMethodName
...
userNameEF "an EntryField"
owner: aModel;
setName: 'userNameEF';
when: #textChanged: send: #tryToEnableOK to: self.
passwordEF "an EntryField"
owner: aModel;
setName: 'passwordEF';
when: #textChanged: send: #tryToEnableOK to: self.
...
Observer 패턴에서 설명했듯이 when : anEvent send: aSelector to : aReceiver 메시지는 Message 객체를 생성한다. anEvent가 패인에 발생하면 선택기가 aSelector인 메시지가 aReceiver로 전송된다. 이번 경우 이벤트는 각 필드의 텍스트 변경이 되며, 메시지는 tryToEnableOK이고 수신자는 LoginViewManager가 된다.
이 코드는 tryToEnableOK가 어떻게 작동하는지를 보여준다:
LoginViewManager>>tryToEnableOK
| test1 test2 |
test1 := (self paneNamed: 'userNameEF') contents isEmpty.
test2 := (self paneNamed: 'passwordEF') contents isEmpty.
(test1 or: [test2])
ifFalse: [(self paneNamed: 'okPB') enable].
이번 경우 Mediator 패턴은 매우 중요하다. ViewManager가 비주얼 스몰토크 프레임워크의 모든 사용자 인터페이스 실행을 처리할 필요가 없다. SASE의 수신자가 쉽게 또 다른 패인이 될 수 있다. 사실 단순한 사례에서는 그러한 연결을 구축하는 편이 오히려 더 쉽다. 예를 들어, OK 버턴의 활성화가 사용자 이름 필드에 의해서만 좌우된다면 필드의 텍스트가 변경된 이벤트를 설정하여 OK 버튼을 직접 활성화시킬 수 있다:
userNameEF "an EntryField"
owner: aModel;
setName: 'userNameEF';
when: #textChanged: send: #enable to: okPushButton
하지만 상호작용에서 두 개 또는 그 이상의 패인을 요구 시 ViewManager로의 메시지 전송이 가장 깔끔한 해법이 된다. 이것이 Mediator 패턴의 사용이다. 아래 'IBM Smalltalk와 VisualAge for Smalltalk에서 Mediator 패턴의 사용'에서 더 명확한 Mediator 패턴의 구현을 살펴보자.
IBM Smalltalk와 VisualAge for Smalltalk에서 Mediator 패턴의 사용
다른 스몰토크 방언들과 달리 IBM 스몰토크는 중재인의 역할을 하는 추상적 애플리케이션 모델 클래스를 제공하지 않는다. IBM 스몰토크의 윈도윙 시스템은 OSF Motif를 바탕으로 하며, Motif는 중재인을 사용하지 않기 때문이다. 대신 Mediator 패턴을 구현하기 위해 Object으로부터 하위클래스를 만들 수 있다. 이는 [디자인 패턴]에서 타당한 구현 방법으로 소개되기도 했다 (DP 278).
IBM 스몰토크의 상위에 구축된 비주얼 프로그래밍 환경인 VisualAge for Smalltalk는 추상적 애플리케이션 모델 클래스인 AbtAppBuilderView를 추가한다. VisualAge에 구축된 윈도우들은 그 클래스로부터 상속된다. 하지만 VisualAge 애플리케이션 모델은 사실상 Mediator 패턴을 직접 포함하지 않는다. 대신 VisualAge가 UI 위젯들 간 직접 연결을 조장한다고 볼 수 있다.
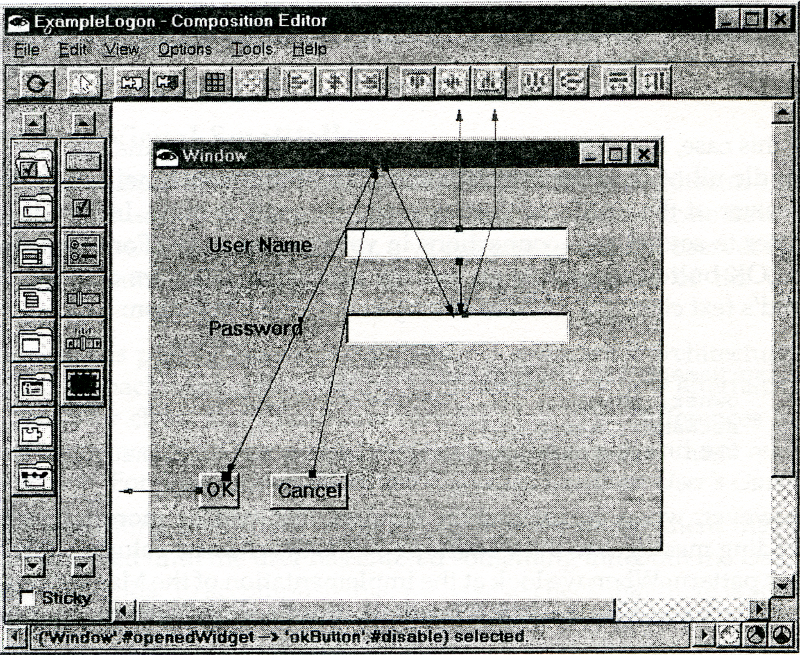
예를 들어, VisualAge에 구현된 로긴 윈도우의 다이어그램을 살펴보자. 아래는 VisualAge Composition Editor의 예이다. 화면에 객체들 간 ("parts") 연결 유형으로 4가지가 있다:
- 속성-속성 ㅡ 이 연결은 데이터 항목을 직접 연결한다.
- 이벤트-실행 ㅡ 이 연결은 일부 객체의 실행과 (사전에 정의된 메서드) 이벤트를 연결한다.
- 이벤트-스크립트 ㅡ 이벤트의 발생이 스크립트의 실행을 (사용자가 정의한 메서드) 유발한다.
- 속성-스크립트 ㅡ 스크립트는 속성에 대한 값을 계산한다; 지연 초기화의 형태를 띤다.
IBM 스몰토크와 VisualAge for Smalltalk는 비주얼 스몰토크와 동일한 종류의 이벤트 메커니즘을 사용한다. 이벤트는 이벤트에 반응하는 메서드를 유발한다. 이것은 Observer (305) 패턴의 SASE 변형체이다. VisualAge에 사용된 4가지 유형의 연결은 이벤트가 발생 시 SASE를 (콜백을 통해) 사용하여 하나의 part로부터 다른 part로 DirectedMessage를 전송한다.
속성-속성과 이벤트-실행 연결은 두 개의 part를 직접 연결한다. Mediator 패턴과 관련시키면 Colleague들 간 통신으로 보면 된다. 또 다른 연결유형, 이벤트-스크립트와 속성-스크립트는 사용자가 구축하고 있는 Mediator (또는 “비주얼 part”) 과 part들을 연결한다. 각 속성-스크립트 연결은 (사실상 스크립트-속성이라 불러야 하는) 예상컨대 이벤트에 응하여 Colleague와 통신하는 Mediator의 인스턴스이다.
따라서 이벤트-스크립트 연결은 완전한 Mediator 패턴의 예이다. 다른 형태의 연결 또한 시각적으로 깔끔하고 단순한 사용이 될 수 있으나 쉽게 확장 가능하진 않을 것이다.
예를 들어, VisualAge의 로긴 예를 구현하기 위해선 두 개의 이벤트-스크립트 연결을 생성할 수 있다. 이 연결은 각 엔트리 필드부터 tryToEnableOK란 이름의 스크립트까지 이어진다. 이 스크립트에 대한 코드는 다음과 같다:
LoginDialog>>tryToEnableOK
| test1 test2 |
test1 := (self subpartNamed: 'userName') string isEmpty.
test2 := (self subpartNamed: 'password') string isEmpty.
(test1 or: [test2])
ifFalse: [(self subpartNamed: 'okButton') enable]
보다시피 VisualAge의 구현은 비주얼 스몰토크 구현과 매우 비슷하다.
비주얼웍스에서 Mediator 패턴의 사용
비주얼웍스는 종속자(dependent)로의 변경 통보에 대한 총 오버헤드를 감소시키는 중재 객체로서 ValueModel을 사용한다. ValueModel은 뷰와 애플리케이션 모델 사이에 위치하며 애플리케이션 모델에서 aspect을 캡슐화한다. 뷰는 ValueModel에 대한 관찰자(Observer)이다. 애플리케이션은 DependencyTransformer를 이용해 ValueModel을 관찰할 수도 있다. 이러한 객체의 추가 계층은 심지어 더 멀리 있는 도메인 모델로부터 뷰를 분리시킨다.
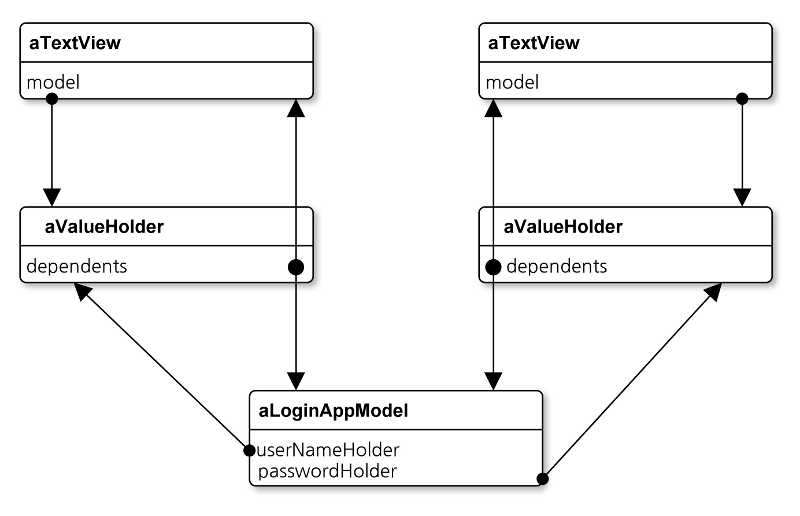
다음 그림은 우리 예제의 객체들 간 연결을 비주얼웍스에 구현한 모습을 나타낸다. 단순화를 위해 버튼은 제거하였지만 ValueModel, 즉 PluggableAdapter를 통해 LoginAppModel로 연결되어 있다.
이 코드는 비주얼웍스에서 예제에 대한 클래스 정의를 보여준다. VisualWorks UI Builder는 인스턴스 변수 userNameHolder와 passwordHolder를 자동으로 추가한다. UI Builder는 인스턴스 변수가 빈 String에 ValueHolder를 유지하도록 설정하기 위해 지연 초기화 코드를 자동으로 추가한다:
SimpleDialog subclass: #LoginAppModel
instanceVariableNames: 'userNameHolder passwordHolder'
classVariableNames: ''
poolDictionaries: ''
두 개의 ValueHOlder와 LoginAppModel 간 연결은 아래와 같이 initialize에서 생성된다. 이 메서드는 LoginAppModel이 생성 시 자동으로 호출된다. 메서드 onChangeSend : to : 는 ValueHolder 값이 변할 때마다 onChangeSend: 파라미터가 명시하는 메시지를 전송시킬 DependencyTransformer를 생성한다:
LoginAppModel>>initialize
super initialize.
self userNameHolder onChangeSend: #tryToEnableOK to: self.
self passwordHolder onChangeSend: #tryToEnableOK to: self
이제 ValueHolder들이 구성되었으니 둘 중 하나의 ValueHolder 값이 변할 때마다 tryToEnableOK 메시지가 실행된다. 메서드는 아래와 같다. 여기서 알 수 있듯이 앞에서 소개한 두 개의 구현과 비슷하다:
LoginAppModel>>tryToEnableButton
| button test1 test2 |
button := self builder componentAt: #okButton.
button isNil ifTrue: [^self].
test1 := self userNameHolder value isEmpty.
test2 := self passwordHolder value isEmpty.
(test1 or: [test2]) ifFalse: [button enable]
알려진 스몰토크 사용예
Mediator 패턴은 앞서 설명한 애플리케이션 프레임워크의 스몰토크 디자인에서 흔히 볼 수 있으나 그 사용은 사용자 인터페이스 프로그래밍에 결코 한정되지 않는다. Brown et al. (1994)는 메인프레임 통신을 위한 프레임워크 설계에 HostTransaction이란 이름의 클래스를 설명한 바 있다. HostTransaction은 트랜잭션에서 개별적 메인프레임 터미널 화면을 나타내는 HostScreen 객체들 간 중재인의 역할을 한다. HostTransaction은 HostScreen 객체들 간 운항(navigation)을 조정하고 그들 간 정보흐름을 통제한다.
이전에 논한 반도체 제작 예제는 반도체 기기 제조업체를 위해 Knowledge Systems Corporation에서 개발한 프로토타입 시스템에서 얻은 것이다. 이는 반도체 제조시설의 자동화를 위해 Texas Instruments가 개발한 WORKS 시스템이 사용하는 코드와 비슷하다.