| 1. System Browser윈도우는 열려있을 것입니다(WeblogStats 패키지가 선택된 상태로.). 만일 열려있지 않은 경우엔, System Browser를 기동하고 WebLogStats 패키지를 선택해주십시오.
2. WebLog 클래스를 입력해주십시오.
3. 행을 아래와 같이 변경해주십시오.
instanceVariableNames: 'filter logDirectory'
instanceVariableNames: 'filter logDirectory status maxPages'
4. 코드 창에서 <오퍼레이트 클릭>후 Accept를 선택해주십시오.
5. 인스턴스 탭이 선택된 것을 확인해주십시오. accessing 프로토콜 하위에 아래와 같은 메서드를 작성해주십시오.
maxPages: aCount
maxPages := aCount.
status: aStatus
status := aStatus.
self changed: #status.
status:메서드의 맨 마지막 행에 대해서 잠시 설명하겠습니다. changed:메서드는 "브로드 캐스트" 혹은 "노티파이어(통지)"메서드라 불립니다. status속성 값이 변경된 것을 시스템에 통지합니다. changed:의 인수는 자기 자신의 변수의 심벌입니다. 이 변수가 변경될때마다, "이 변경점에 관심이 있는 여러분, 이 값은 변경되었습니다."라는 통지를 시스템에 "브로드 캐스트"하는 것을 의미합니다. 나중에, WebLogGUI클래스에 이 변수 변경에 관심이 있다는 것을 시스템에 전달합니다. 어플리케이션의 진척을 나타내기 위해서 ststus 변수를 사용합니다.
6. start 메서드(private 프로토콜)의 코드를 아래와 같이 치환합니다.
Dialog warn: 'All Statistics Done'
이 행을
self status: 'All Statistics Done'
이런 내용으로 변경해주세요.
7. startHits 메서드에서 아래와 같은 코드 행을 삭제합니다.
Dialog warn: 'Site hits complete'
임시변수 선언 바로 밑에 아래와 같은 행을 추가해주십시오.
self status: 'Starting hits analysis ...'.
8. startPageCount 메서드에서 아래와 같은 코드 행을 삭제합니다.
Dialog warn: 'Page Counts Complete'
임시변수 선언 바로 밑에 아래와 같은 행을 추가해주십시오.
self status: 'Starting page count analysis ...'.
아래 행을 치환해주십시오.
1 to: 10 do: [:xx | out cr; nextPutAll: (count at: xx) printString].
위의 행을
1 to: (self maxPages) do: [:xx | out cr; nextPutAll: (count at: xx) printString].
이런 내용으로 변경해주시기 바랍니다.
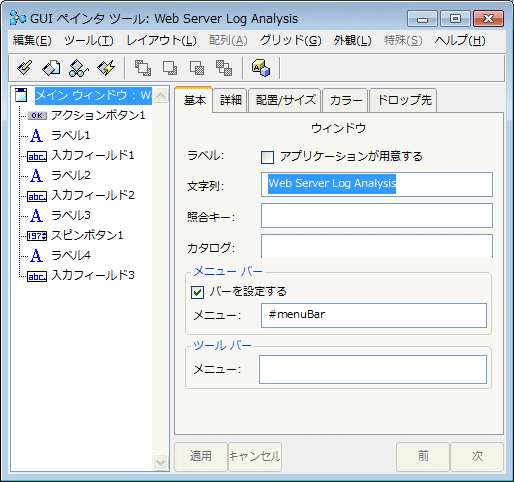
9. GUI페인터 툴이 열려있는 경우엔 그곳으로 돌아가주십시오. 만일 닫혀있는 경우엔 WebLogGUI를 열어주십시오.(레슨 6의 스텝 12-15를 참조)
10. 추가할 위젯을 위해, 캔버스 사이즈를 변경합니다. 캔버스의 공백부분(캔버스를 선택, 어떠한 위젯도 선택하지 않음)을 클릭해서 캔버스의 우측 하단 모서리로 이동합니다. 커서가 화살표로 바뀌면 우측 하단쪽으로 모서리를 드래그합니다. 캔버스의 높이가 두 배가 된 것을 확인해주십시오.
11. 캔버스에 라벨과 입력필드를 배치해주십시오. 속성을 아래와 같이 설정해주십시오.
- 레이블 문자열 속성을 Status로 설정.
- 입력 필드 화면 특성을 statusUI 변경.
- 적용을 클릭
12. 캔버스에 레이블과 스핀 버튼을 배치합니다. 스핀 버튼은 팔레트의 레이블 왼쪽에 있습니다. 속성을 다음과 같이 설정하십시오.
- 라벨의 문자열 속성을 Maximum Pages로 설정
- 스핀 버튼의 Aspect 속성을 maxPagesUI로 설정
- 스핀 버튼의 타입 속성을 수(Nember)로 설정
- 스핀 버튼의 포맷 속성을 0으로 설정
- 스핀 버튼의 값-아래 속성을 1로 설정
- 스핀 버튼의 값-위 속성을 20으로 설정
- 스핀버튼의 인터벌 속성을 1로 설정
- 적용을 클릭
13. 캔버스를 가장 적절한 사이즈로 변경해주십시오. 캔버스는 아래 그림과 같이 될것입니다.
14. GUI페인터 툴에서 인스톨 버튼을 클릭하고, 그 다음 OK를 클릭해주십시오.
15. 캔버스 윈도우로 돌아가서, statusUI 입력 필드를 클릭(선택)해주십시오. GUI페인터 툴의 정의 버튼을 클릭해주십시오.
과거에 실행했던 것과 비교해 무언가 다르다는 점에 주의해주십시오. 전형적인 개발 사이클에서는, 맨 처음 캔버스 위에 필요한 위젯을 전부 배치하지 않기에(사실 그것이 목적이지만, 왠만해선 실제로 그럴 수 없음.), 이런 부분에 익숙해져야 합니다. 이 방법에서 VisualWorks는 statusUI입력 필드 만이 일람되어 다이얼로그 박스를 표시됩니다. 캔버스 위에 있는 한 가지 위젯만 선택되었을 때에 이렇게 됩니다. 앞으로, 캔버스 위에 더 많은 위젯을 배치하기 때문에, 연습할 수 있는 좋은 기회입니다. 이유는 매우 단순합니다. 더 많은 위젯을 추가하면 코드도 추가하게 되겠죠. 만일 캔버스 위에 모든 위젯을 가져와 모조리 체크한 상태로 두면, 이 위젯에 대해 기존에 기술했던 메서드는 전부 덮어쓰여지게 됩니다!!
16. statusUI와 "초기화를 추가"의 체크마크를 그대로 두고 OK를 클릭해주십시오.
17. maxPagesUI입력 필드를 클릭(선택)해주십시오. GUI페인터 툴의 정의 버튼을 클릭해주십시오.
아직 선택하지 않은 경우엔, 캔버스에서 위젯을 선택하는 것과 같이, GUI페인터 툴에서 위젯을 선택할 수도 있습니다. GUI페인터 툴은 위젯의 ID 필드를 사용해서 일람을 표시하고 있습니다. 여기서, Aspect 필드의 값과 같은 이름을 위젯의 ID 필드에 설정하는 습관을 들이시기 바랍니다.
 그림 8-2. Aspect 필드와 같은 값(이름)을 ID 필드에 설정
18. maxPagesUI와 "초기화를 추가"의 체크 마크를 그대로 둡니다. OK를 클릭해주십시오.
19. 메인 윈도우를 클릭(선택)하고 Browse 버튼을 클릭해주십시오. WebLogGUI 클래스의 인스턴스 정의가 표시되어 있는 것을 확인해주십시오.
20. initialize 메서드에 아래의 행을 추가해주십시오.(WebLog의 새로운 인스턴스를 작성한 이후시점)
statusUI := AspectAdaptor subject: aWebLog sendsUpdates: true.
statusUI forAspect: #status.
self maxPagesUI value: 10.
21. startWebLog 메서드의 aWebLog start앞에 아래의 행을 추가해주십시오.
aWebLog maxPages: maxPagesUI value.
22. 마지막으로, 이 메서드에 대한 변경을 Accept하기 전에, GUI에 마지막 수정을 합니다. 시스템은 로그파일의 해석에 시간이 걸릴지도 모르니, 시스템이 사용중이라는 것을 유저에게 알려주는 그래피컬한 커서(모래시계)로 변경합니다.
startWebLog 메서드를 아래와 같이 변경해주십시오.
위의 문장을
Cursor wait showWhile: [aWebLog start].
이 문장으로 변경해 주시기 바랍니다.
23. 코드 Pane에서 <오퍼레이트 클릭>후 Accept를 선택해주십시오.
24. GUI 페인터 툴로 돌아가주십시오. 메인 윈도우(위젯 일람의 첫 엔티티)를 선택해주십시오. 배치/사이즈 탭을 클릭해서 아래와 같이 설정해주십시오.
- 어드밴스 라디오 버튼을 클릭해주십시오
- 배치 아래 있는 첫 라디오 버튼(시스템 표준)을 클릭해주십시오.
- 사이즈 아래에 두 번째에 위치한 라디오 버튼(지정 사이즈)를 클릭하고 지정 버튼을 클릭해주십시오.
이 스텝에 대해서 간단히 설명하겠습니다. 마지막에 캔버스를 "인스톨"한 후에 사이즈 변경을 했습니다. 위 스탭을 실행함으로인해, 캔버스가 새로운 사이즈를 보유하기 위해서 VisualWorks에 전달해야만 합니다. 만일 그러지 않으면, 캔버스를 열어도 새 사이즈로 변경되지 않습니다.
25. 인스톨 버튼을 클릭해서 다음에 표시되는 다이얼로그 박스에서 OK를 클릭해주십시오. 윈도우 열기 버튼을 클릭해주십시오. 어플리케이션의 테스트를 합니다. 모두 동작하는지 확인해주십시오.
26. System Browser 윈도우로 돌아가주십시오. 카테고리 Pane(맨 좌측)에서 WebLogStats 카테고리까지 스크롤해주십시오.
27. 패키지 Pane에서 WebLogStats를 클릭(선택)해주십시오. <오퍼레이트 클릭>후 Save to File을 선택합니다.
28. weblogstats_2_stage5.st를 입력해주십시오.
|