StartprogrammingusingObjectPascal:SecondGioApplication: Difference between revisions
Jump to navigation
Jump to search
Onionmixer (talk | contribs) mNo edit summary |
Onionmixer (talk | contribs) (스타일수정) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
==두번째 GUI 프로그램== | |||
이 예제에서는 사용자에게 편집 상자로 이름을 입력하게 하고, 단추를 누르면 레이블에 인사 메시지를 표시하도록 할 것입니다. | 이 예제에서는 사용자에게 편집 상자로 이름을 입력하게 하고, 단추를 누르면 레이블에 인사 메시지를 표시하도록 할 것입니다. | ||
| Line 6: | Line 6: | ||
<syntaxhighlight lang="text"> | <syntaxhighlight lang="text"> | ||
- 새 프로그램을 만들고 | - 새 프로그램을 만들고 ''inputform''으로 저장합니다. 메인 Unit은 ''main.pas''로 저장하고, 표준 구성요소 탭으로부터 이 구성요소를 놓아둡니다. | ||
* 2개의 레이블 | * 2개의 레이블 | ||
* 편집 상자 | * 편집 상자 | ||
* | * 버튼 | ||
</syntaxhighlight> | </syntaxhighlight> | ||
이제 위 구성요소들의 속성을 다음과 같이 바꿉니다. | 이제 위 구성요소들의 속성을 다음과 같이 바꿉니다. | ||
| Line 36: | Line 37: | ||
|Caption: 클릭 | |Caption: 클릭 | ||
|} | |} | ||
| Line 42: | Line 44: | ||
[[image:lazarus_05.png]] | [[image:lazarus_05.png]] | ||
이 코드를 OnClick 이벤트 핸들러에 넣습니다. | |||
이 코드를 ''OnClick'' 이벤트 핸들러에 넣습니다. | |||
<syntaxhighlight lang="pascal"> | <syntaxhighlight lang="pascal"> | ||
procedure TfmMain.Button1Click(Sender: TObject); | procedure TfmMain.Button1Click(Sender: TObject); | ||
| Line 49: | Line 53: | ||
end; | end; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
이제 프로그램을 실행하고 편집 상자에 이름을 적은 다음 단추를 눌러볼 수 있습니다. | 이제 프로그램을 실행하고 편집 상자에 이름을 적은 다음 단추를 눌러볼 수 있습니다. | ||
| Line 55: | Line 60: | ||
또한, 메시지를 표시하기 위해 레이블 ''laYourName''에 있는 '''''Caption''''' 속성을 사용했습니다. 이것은 GUI 프로그램에서 ''Writeln'' 대신 사용하는 방법 중 하나입니다. | 또한, 메시지를 표시하기 위해 레이블 ''laYourName''에 있는 '''''Caption''''' 속성을 사용했습니다. 이것은 GUI 프로그램에서 ''Writeln'' 대신 사용하는 방법 중 하나입니다. | ||
[[Category:StartprogrammingusingObjectPascal]] | [[Category:StartprogrammingusingObjectPascal]] | ||
Latest revision as of 11:25, 4 April 2013
두번째 GUI 프로그램
이 예제에서는 사용자에게 편집 상자로 이름을 입력하게 하고, 단추를 누르면 레이블에 인사 메시지를 표시하도록 할 것입니다.
프로그램을 작성하기 위해 다음을 따릅니다.
- 새 프로그램을 만들고 ''inputform''으로 저장합니다. 메인 Unit은 ''main.pas''로 저장하고, 표준 구성요소 탭으로부터 이 구성요소를 놓아둡니다.
* 2개의 레이블
* 편집 상자
* 버튼
이제 위 구성요소들의 속성을 다음과 같이 바꿉니다.
| Form1: |
| Name: fmMain Caption: Form1 |
| Label1: |
| Caption: 당신의 이름을 입력해주세요 |
| Label2: |
| Name: laYourName |
| Edit1: |
| Name: edName Text: |
| Button1: |
| Caption: 클릭 |
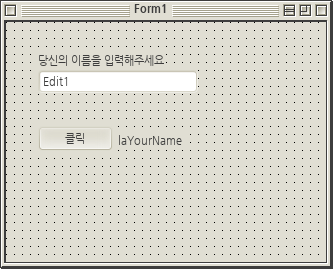
아래 그림과 같이 폼 위에 구성요소를 놓아둡니다.
이 코드를 OnClick 이벤트 핸들러에 넣습니다.
procedure TfmMain.Button1Click(Sender: TObject);
begin
laYourName.Caption:= 'Hello ' + edName.Text;
end;
이제 프로그램을 실행하고 편집 상자에 이름을 적은 다음 단추를 눌러볼 수 있습니다.
앞의 예제에서, 사용자가 입력한 내용을 읽기 위해 편집 상자 edName 에 있는 Text 필드를 사용했습니다. 이는 사용자의 입력을 받기 위해 콘솔 프로그램에서 사용한 Readln 프로시저에 대한 그래픽 환경에서의 대안입니다.
또한, 메시지를 표시하기 위해 레이블 laYourName에 있는 Caption 속성을 사용했습니다. 이것은 GUI 프로그램에서 Writeln 대신 사용하는 방법 중 하나입니다.