SqueakByExample:6.4
인스펙터와 익스플로러
다른프로그래밍 환경과 스몰토크의 차이점중 하나는, 스몰토크는 당신을 정적 코드의 세계가 아니라, window를 제공하는 오브젝트의 세계로 초대합니다. 이렇게 제공되는 오브젝트들은 전부 다 프로그래머가 검사하고 바꿀 수 있습니다-비록 시스템에 대한 기본 오브젝트를 변경할 때는 주의점이 있지만요. 어떤 실험을 해도 상관없습니다만, 실험전에는 현재 이미지를 먼저 저장하는걸 잊지마세요!
인스펙터-Inspector
![]() 인스펙터로 할 수 있는걸 보겠습니다. 워크스페이스에 TimeStamp now 를 입력하고, 노랑 버튼 메뉴를 사용해서 inspect it 을 클릭하세요.
인스펙터로 할 수 있는걸 보겠습니다. 워크스페이스에 TimeStamp now 를 입력하고, 노랑 버튼 메뉴를 사용해서 inspect it 을 클릭하세요.
(메뉴를 사용하기 전에 일일히 텍스트를 선택할 필요는 없습니다. 만약 어떤 텍스트도 선택하지 않았다면, 메뉴는 현재 라인의 전체를 대상으로 동작합니다. 또한 inspect it 을 하기 위해 단축키로 CMD-i를 사용할 수 있습니다.)
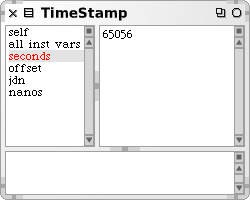
그림 6.20 처럼 생긴 창이 나타납니다. 이것을 인스펙터inspector라고 하며, 특정 오브젝트의 내부에 존재하는 windows로 생각해도 됩니다. 인스펙터에서 참조하는 인스턴스는 TimeStamp now 프로그램식을 실행해서 만들어지는 바로 그 instance 를 말합니다.
창의 제목 표시줄은 정밀 검사할 오브젝트의 클래스를 보여드립니다. 여러분이 만약 왼쪽 상단의 패널에 self를 선택하셨다면, 우측 패널은 오브젝트의 printstring을 보여드릴 것입니다. 왼쪽 패널에 all inst vars를 선택하셨다면, 우측 패널은 오브젝트에 있는 인스턴스 변수의 목록을 보여드리고, 각각을 위해 printstring을 보여드릴 것입니다. 왼쪽 패널에 남아있는 아이템들은 인스턴스 변수들을 나타냅니다. 이것은 한번에 변수들을 한번에 하나씩 수행하는 검사와 변경을 용이하게 해드립니다.
인스펙터 아래에 있는 수평 패널은 작은 워크스페이스 창입니다. 이것은 이 창안에 있기 때문에 합니다, 가짜 변수 자체가 여러분이 inspect it 처리한 객체에 묶입니다. 그러므로, 여러분이 워크스페이스 창에 있는
self - TimeStamp today
에서 정밀 검사를 하려면, 결과는 오늘 자정과 TimeStamp now를 처리했던 시간 그리고 여러분이 정밀 검사하고 있는 TimeStamp 오브젝트 사이의 시간을 표시하는 Duration 오브젝트가 됩니다. 여러분은 또한 TimeStamp now—self를 처리를 시도할 수 있으며, 이 작업은 이 책의 이번 섹션을 얼마나 오래 읽었는지에 대해 알려드리게 될 것입니다.
Self 뿐만 아니라 오브젝트의 모든 인스턴스 변수들은 워크스페이스 패널의 범위에 있으므로, 표현식으로 그 변수들을 사용할 수 있고, 그 변수에 할당을 할 수도 있습니다. 예를 들면, 만약 여러분이 워크스페이스패널에서 jdn := jdn -- 1 를 평가하기 원한다면, jdn 인스턴스 변수의 값이 실제로 변경되는 것과, TimeStamp now-self의 값이 어느 날 증가되는 것을 보게 되실 것입니다.
여러분은 인스턴스 변수들을 선택하고, 스퀵 표현식과 수락으로, 오른쪽 패널에 있는 오래된 값을 교체하여 인스턴스 변수들을 직접 변경할 수 있습니다. 스퀵은 표현식을 평가하고 결과를 그 인스턴스에 할당합니다.
 |

|
| 그림 6.21: Exploring TimeStampNow 탐색하기 | 그림 6.22: 인스턴스 변수 탐색하기 |
이 특별한 오브젝트의 컨텐츠들을 쉽게 점검하게 해드리는 딕셔너리와 OrderedCollections, CompiledMethods와 몇몇 다른 클래스들이 있습니다.
오브젝트 탐색기
오브젝트 탐색기는 개념적으로 인스펙터와 비슷하지만, 자체의 정보를 다른 방식으로 제시합니다. 차이점들을 보기 위해, 우리가 지금 정밀검사중인 동일한 오브젝트를 탐색할 것입니다.
![]() 왼쪽 패널에서 self를 선택하고, 노랑색 버튼 메뉴에서 explore (I)를 고르십시오.
왼쪽 패널에서 self를 선택하고, 노랑색 버튼 메뉴에서 explore (I)를 고르십시오.
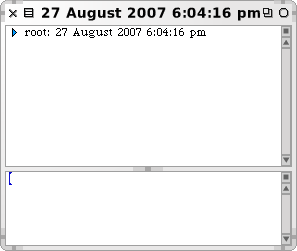
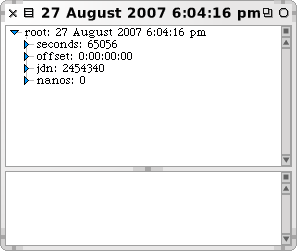
익스플로러 창은 그림 6.21에 나온 모습과 같습니다. 만약 여러분이 root 옆에 있는 삼각형을 클릭하신다면, 그 뷰는 그림 6.22 처럼 바뀔 것이며, 여러분이 탐색하고 있는 오브젝트의 인스턴스 변수들을 보여드릴 것입니다. 이 익스플로러는, 여러분이 복잡한 계층적 구조를 탐색할 필요가 있을 때, 매우 유용합니다-그러므로 이 익스플로러의 이름을 갖게 되었습니다.
오브젝트 익스플로러의 워크스페이스 패널은 인스펙터의 그것과 약간 다르게 작동합니다 self는 root 오브젝트에 묶이지 않으며 오히려 현재 선택된 오브젝트에 묶이며 선택된 오브젝트의 인스턴스 변수들 또한 범위 안에 있습니다 .
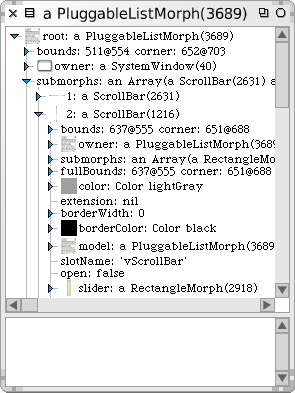
익스플로러의 가치를 알아보기 위해, 깊게 상주된 오브젝트의 구조를 탐색에 익스플로러를 사용해 봅시다.
메시지들의 목록을 나타내기 위해 사용되는 PluggableListMorph 에 있는 Morphic halo를 불러오기 위해 브라우저를 열고, 메서드 패널에서 파랑색-클릭을 두 번 시행합니다.
디버그 핸들![]() 을 클릭하고, 나타나는 메뉴에서 explore Morph를 선택합니다. 이 작업은 화면에 있는 메서드 목록을 나타내는 PluggableListMorph 에 익스플로러를 열 것입니다. Root 오브젝트를 열고(그것의 삼각형을 클릭하여), 그 오브젝트의 하위 모프를 연 다음, 그림 6.23에 나온 것과 같이 이 모프를 기반으로 하는 오브젝트의 구조를 탐색합니다.
을 클릭하고, 나타나는 메뉴에서 explore Morph를 선택합니다. 이 작업은 화면에 있는 메서드 목록을 나타내는 PluggableListMorph 에 익스플로러를 열 것입니다. Root 오브젝트를 열고(그것의 삼각형을 클릭하여), 그 오브젝트의 하위 모프를 연 다음, 그림 6.23에 나온 것과 같이 이 모프를 기반으로 하는 오브젝트의 구조를 탐색합니다.