TheSpecUIframework:Chapter 02
- 처음 사용 및 예제
처음 사용 및 예제
이 책을 시작하기 위해 몇 가지 예제를 이용함으로서 Spec 의 사용법을 설명합니다. 먼저 작지만 완전한 사용자 인터페이스를 작성한 이후에, 기존 위젯을 구성하는 방법에 대한 몇 가지 예를 보여드리겠습니다. 이 예제들을 통해 기본 사용자 인터페이스를 구축 할 수 있습니다.
이 장을 끝낸 뒤에 Spec 위젯의 재사용에 대한 다음 장을 읽어보시기 바랍니다. Spec 위젯의 핵심 입니다. 이 두 장을 읽는다면 Spec 사용자 인터페이스를 의도 한대로 구성 할 수 있게 됩니다. 이 책자의 나머지 부분을 참고 자료로 사용할 수는 있지만, 그럼에도 불구하고 다른 장들에 대해서도 간략하게 살펴볼 것을 권장합니다.
고객 만족 UI
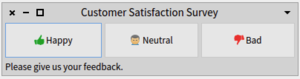
Spec UI 의 첫 번째 예제에서는 간단한 고객 만족도 UI를 구성해서, 사용자가 세 가지 버튼 중 하나를 클릭하여 서비스에 대한 피드백을 제공 할 수 있도록 합니다. (고객의 반응(피드백)을 기록하고 처리하기는 해야 하지만, 이 문서의 범위를 벗어나게 됩니다).
그림 2-1에서 UI의 스크린 샷을 확인할 수 있습니다.
UI 및 변수 접근자(accessors) 클래스 만들기
Spec 의 모든 사용자 인터페이스는 ComposableModel 의 하위 클래스이므로, UI 를 만드는 첫 번째 단계는 하위 클래스를 만드는 것부터 시작됩니다.
ComposableModel subclass: #CustomerSatisfaction
instanceVariableNames: 'buttonHappy buttonNeutral buttonBad screen'
classVariableNames: ''
package: 'Spec-BuildUIWithSpec'
클래스의 인스턴스 변수는 UI 에 포함 된 위젯을 포함합니다. 이 예제에서는 세 개의 버튼과 텍스트 화면이 있습니다. 이러한 위젯들의 인스턴스 변수에 대한 접근자도 정의해야하며, Spec 인터프리터는 UI 구성 과정에서 이를 사용합니다.
| UI 위젯의 인스턴스 변수에 대한 접근자 생성을 항상 기억하십시오. |
이 클래스의 메소드는 초기화 및 구성을 제공합니다. label 및 action 뿐만 아니라 상호 작용의 논리도 포함됩니다. GUI의 기본 설계, 즉 위젯이 배치되는 방식은 클래스 측면의 메소드에 의해 정의됩니다.[1]
하위 위젯 인스턴스화 및 구성
ComposableModel 의 하위 클래스는 사용자 인터페이스에서 사용되는 위젯을 인스턴스화하고 구성하는 initializeWidgets 메소드를 정의 할 책임이 있습니다. 이부분에 대해서 차근차근히 살펴보도록 하겠습니다. 먼저 위젯 인스턴스화를 살펴보겠습니다:
CustomerSatisfaction >> initializeWidgets
"widget instantiation"
screen := self newLabel.
buttonHappy := self newButton.
buttonNeutral := self newButton.
buttonBad := self newButton.
ComposableModel 은 표준 위젯 (newButton, newCheckBox, newDropList, ...) 생성을위한 메시지를 정의합니다. 이 모든 것은 widget 프로토콜에 정의되어 있습니다.
| UI 의 일부인 위젯을 인스턴스화하려면 new 를 호출하지 마십시오. |
| 위젯을 인스턴스화하는 또 다른 방법은 클래스를 인수로 사용하여 instantiate: 메시지를 사용하는 것입니다. 예를 들자면 다음과 같은 코드가 됩니다. screen := self instantiate: LabelModel. 이 코드는 비표준 위젯을 인스턴스화 할 수 있게 하지만, 당연히 표준 위젯에도 사용될 수 있습니다. |
두 번째로 UI의 버튼을 구성해 보겠습니다. label: 메시지는 레이블을 정의하고 icon: 메시지는 레이블 근처에 표시 될 아이콘을 지정합니다. 이제부터 보여드릴 코드는 Pharo 6 를 위한 것입니다. Pharo 5 에서 작동시킨다면 자신의 iconNamed: 를 Smalltalk UI 아이콘 iconNamed: 로 바꾸는 작동을 하게 됩니다.
[ ... continued ... ]
"widget configuration"
screen label: 'Please give us your feedback.'.
buttonHappy
label: 'Happy';
icon: (self iconNamed: #thumbsUp).
buttonNeutral
label: 'Neutral';
icon: (self iconNamed: #user).
buttonBad
label: 'Bad';
icon: (self iconNamed: #thumbsDown).
세번째 이자 마지막으로, 포커스 순서를 정의하는 것은 키보드로 탐색하는 경우에 유용합니다.
[ ... continued ... ]
"specification of order of focus"
self focusOrder
add: buttonHappy;
add: buttonNeutral;
add: buttonBad
ComposableModel 서브 클래스는 initializePresenter 메소드를 정의 할 수도 있습니다. 이 메소드의 목적은 서로 다른 위젯 간에 상호 작용을 구성하는 것입니다.
CustomerSatisfaction >> initializePresenter
buttonHappy action: [ screen label: buttonHappy label ].
buttonNeutral action: [ screen label: buttonNeutral label ].
buttonBad action: [ screen label: buttonBad label ].
Notes
- ↑ Smalltalk 은 class 측면과 instance 측면의 2가지 측면(side)으로 메서드를 가질 수 있습니다. 이는 다른 언어에서 "클래스 메서드" 라고 불리는것과 같습니다