TheSpecUIframework:Chapter 08: Difference between revisions
Onionmixer (talk | contribs) (TheSpecUIframework 8장 내용추가) |
Onionmixer (talk | contribs) (TheSpecUIframework 8장 내용추가) |
||
| Line 100: | Line 100: | ||
collect:[: cls | cls comment]) asArray}. | collect:[: cls | cls comment]) asArray}. | ||
</syntaxhighlight> | </syntaxhighlight> | ||
====UI 레이아웃의 변경==== | |||
'Change!' 버튼을 클릭하지만, 아직은 아무 것도 하지 않습니다. 무언가를 작동하게 하기위해, initializePresenter 에서 다음과 같이 버튼의 액션 블록을 정의해야 합니다. 이 액션 블록에서 먼저 '''$h''' 와 '''$v''' 사이의 상태를 적절하게 전환합니다. 두번째로, '''self needRebuild: false''' 구문을 사용해서 완전한 UI 가 처음부터 재구성 될 필요는 ''없다는'' 신호를 보냅니다. 덕분에, UI 의 다음 재빌드는 레이아웃 작업만 수행하는 것으로 제한되게 됩니다. 세 번째이자 마지막으로, 레이아웃 변경은 buildWithSpecLayout: 메시지에 의해 시동됩니다. 인수로 SpecLayout 을 가지게 되며, UI 의 레이아웃을 지정된 레이아웃으로 변경합니다. | |||
<syntaxhighlight lang="smalltalk"> | |||
DynamicViewer >> initializePresenter | |||
button action: [ | |||
state := (state = $v) ifTrue: [ $h ] ifFalse: [ $v ]. | |||
self needRebuild: false. | |||
self buildWithSpecLayout: self currentSpec. | |||
]. | |||
</syntaxhighlight> | |||
UI 의 새로운 레이아웃은, 아래에 표시된 currentSpec 메소드에 의해 반환됩니다. state 에 저장된 값에 따라, horizontalSpec 또는 verticalSpec 메서드로 간단하게 위임합니다. | |||
<syntaxhighlight lang="smalltalk"> | |||
DynamicViewer >> currentSpec. | |||
^ state = $v | |||
ifTrue: [ self class verticalSpec ] | |||
ifFalse: [ self class horizontalSpec ] | |||
</syntaxhighlight> | |||
<syntaxhighlight lang="smalltalk"> | |||
DynamicViewer class >> verticalSpec | |||
^ SpecColumnLayout composed | |||
newRow: [:r | r add: #list] top: 0 bottom: 0.7; | |||
newRow: [:r | r add: #view] top: 0.32 bottom: 0.02; | |||
newRow: [:r | r add: #button] height: self toolbarHeight; | |||
yourself. | |||
</syntaxhighlight> | |||
앞의 내용은, 뷰어의 레이아웃을 가로 모드에서 세로 모드로 전환 할 수 있도록 하기 위해 필요한 모든 내용입니다. 핵심은 '''self needRebuild: false''' 와 '''self buildWithSpecLayout: <XXX>''' 의 두 줄입니다. 나머지는 실제로 '''<XXX>''' 값을 정의하는 데 사용되는 장치입니다. | |||
Revision as of 18:09, 26 August 2017
- 동적 Spec
동적 Spec
지금까지는 정적인 사용자 인터페이스를 살펴봤습니다. UI 가 열리고 나서 위젯이 변경되지 않으며 UI 레이아웃도 변경되지 않습니다. 또한, UI 의 코드를 작성할 때 프로그래머는 정확히 얼만큼의, 어떤 위젯을 사용해야 하는지 알고 있습니다. 그렇지만, 사용자 인터페이스는 보다 동적이어야 할 필요가 있는 경우도 있습니다. 예를 들어, 파일 대화 상자는 현재 선택된 파일에 대한 미리보기 영역을 가질 수 있습니다. 파일이 텍스트인 경우 해당 내용은 텍스트 필드에 표시되며, 이미지인 경우에는 이미지가 표시됩니다. 또 다른 경우는, 개발시점에서 데이터 항목이 어떻게 표시 될지 결정할 수 없는 데이터 모음을 시각화하는 것입니다. 예를 들어, 족보(genealogy) 응용 프로그램에서 부모를 클릭하면 모든 자식에 대한 정보가 표시됩니다. 각 자식은 복잡하며 편집 가능한 위젯을 사용하여 표시됩니다.
Spec 의 동적 기능 덕분에 이러한 종류의 사용자 인터페이스를 지원할 수 있으며, 관련된 내용을 이제부터 설명하겠습니다. 먼저 이미 열려있는 UI 를 동적으로 변경하는 방법을 살펴보겠습니다. 그 다음에, UI 를 작성할 때 이를 하드 코딩하는 대신 UI 가 열리는 시점에서 위젯의 선택을 연기하는 방법을 보여드리겠습니다. 세번째로, 하나의 (큰)코드 내 에서 완전한 UI 를 스크립팅 하겠습니다.
이미 열려있는 UI를 동적으로 변경
Spec 의 첫 번째 동적 기능은 이미 열려있는 UI 의 레이아웃과 내용을 변경하는 것입니다. 이 작업은 needRebuild: 및 buildWithSpecLayout: 메소드를 사용하여 수행됩니다.
- needRebuild: 이 메서드는 전체 UI 를 처음부터 다시 작성하지 않아도 된다는 신호로 사용됩니다
- buildWithSpecLayout: 이 메서드는 UI 재작성을 시작시킵니다. 재작성되는 UI 는 인수로 주어진 SpecLayout 인스턴스에 지정된대로 위젯을 레이아웃하는 것으로 제한됩니다.
작동 예제
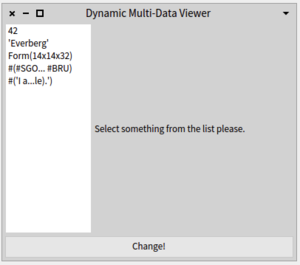
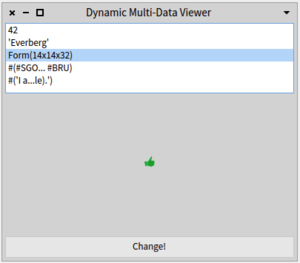
이 두 가지 방법을 사용하기 위해 다중 데이터 뷰어 예제 사용자 인터페이스를 만듭니다. 왼쪽에는 다양한 종류의 데이터 목록이 나와 있으며, 오른쪽에는 이 데이터를 가장 적절한 방식으로 보여주는 view 위젯이있다. 다중 데이터 뷰어는 가로형에서 세로형으로 레이아웃을 변경할 수 있으며, 변경한 경우에는 데이터 목록이 맨 위이고 뷰 위젯이 맨 아래에 있게 됩니다. 이런 변경작업은 버튼을 클릭하여 수행됩니다. 그림 8-1 에서 멀티 데이터 뷰어 및, 그림 8-2 에서 세로 모드에 선택한 항목이 있는걸 확인할 수 있습니다.
UI 를 열어서 변경하기 전에, 클래스 정의, 창 크기 및 제목 정의부터 시작해서 목록의 내용을 설정하는 기능등의 UI 를 설정하는 작업을 먼저 해야합니다.
ComposableModel subclass: #DynamicViewer
instanceVariableNames: 'list view button state'
classVariableNames: ''
package: 'Spec-BuildUIWithSpec'
DynamicViewer >> extent
^ 400@350
DynamicViewer >> title
^ 'Dynamic Multi-Data Viewer'
DynamicViewer >> items: aCollection
list items: aCollection
비슷하지만, initializeWidgets 메소드는 간단합니다. 목록에는 15 자로 축소된 printString 이 표시됩니다. UI 는 $h 문자에 state 를 설정하여 가로 레이아웃을 사용하고 있으며 레이블을 기본값으로 설정합니다(그림 8-1 참고).
DynamicViewer >> initializeWidgets
list := self newList.
list displayBlock: [ :item | item printString contractTo: 15 ].
button := self newButton.
button label: 'Change!'.
state := $h.
view := self defaultView.
DynamicViewer >> defaultView
| cm |
cm := self newLabel.
cm label: 'Select something from the list please.'.
^cm
윈도우의 레이아웃은 아래의 horizontalSpec 메소드에 의해 주어진다. 다시 말하지만, 여기서 놀랄만한 부분은 없습니다. <spec : #default> 프라그마(pragma) 덕분에 기본 레이아웃이 됩니다. (자세한 내용은 5 장 참조).
DynamicViewer class >> horizontalSpec
<spec: #default>
^ SpecColumnLayout composed
newRow: [ :r |
r newColumn: [:c | c add: #list] left: 0 right: 0.7.
r newColumn: [:c | c add: #view] left: 0.32 right: 0];
newRow: [ :r | r add: #button ] height: self toolbarHeight;
yourself.
이제부터, 이 UI 를 열고 표시할 항목의 목록을 제공 할 수 있습니다. 예를 들어, 아래 코드는 그림 8-1 과 같은 UI 를 생성합니다.
| viewer |
viewer := DynamicViewer new.
viewer openWithSpec.
viewer items: {
42 .
'Everberg' .
#thumbsUp asIcon .
#(SGO CDG ZYR BRU) .
(OrderedCollection withAllSubclasses
collect:[: cls | cls comment]) asArray}.
UI 레이아웃의 변경
'Change!' 버튼을 클릭하지만, 아직은 아무 것도 하지 않습니다. 무언가를 작동하게 하기위해, initializePresenter 에서 다음과 같이 버튼의 액션 블록을 정의해야 합니다. 이 액션 블록에서 먼저 $h 와 $v 사이의 상태를 적절하게 전환합니다. 두번째로, self needRebuild: false 구문을 사용해서 완전한 UI 가 처음부터 재구성 될 필요는 없다는 신호를 보냅니다. 덕분에, UI 의 다음 재빌드는 레이아웃 작업만 수행하는 것으로 제한되게 됩니다. 세 번째이자 마지막으로, 레이아웃 변경은 buildWithSpecLayout: 메시지에 의해 시동됩니다. 인수로 SpecLayout 을 가지게 되며, UI 의 레이아웃을 지정된 레이아웃으로 변경합니다.
DynamicViewer >> initializePresenter
button action: [
state := (state = $v) ifTrue: [ $h ] ifFalse: [ $v ].
self needRebuild: false.
self buildWithSpecLayout: self currentSpec.
].
UI 의 새로운 레이아웃은, 아래에 표시된 currentSpec 메소드에 의해 반환됩니다. state 에 저장된 값에 따라, horizontalSpec 또는 verticalSpec 메서드로 간단하게 위임합니다.
DynamicViewer >> currentSpec.
^ state = $v
ifTrue: [ self class verticalSpec ]
ifFalse: [ self class horizontalSpec ]
DynamicViewer class >> verticalSpec
^ SpecColumnLayout composed
newRow: [:r | r add: #list] top: 0 bottom: 0.7;
newRow: [:r | r add: #view] top: 0.32 bottom: 0.02;
newRow: [:r | r add: #button] height: self toolbarHeight;
yourself.
앞의 내용은, 뷰어의 레이아웃을 가로 모드에서 세로 모드로 전환 할 수 있도록 하기 위해 필요한 모든 내용입니다. 핵심은 self needRebuild: false 와 self buildWithSpecLayout: <XXX> 의 두 줄입니다. 나머지는 실제로 <XXX> 값을 정의하는 데 사용되는 장치입니다.