GNOME3ApplicationDevelopmentBeginnersGuide:Chapter 02: Difference between revisions
Onionmixer (talk | contribs) (GNOME3 제 2 장 무기 준비하기 페이지 추가) |
Onionmixer (talk | contribs) (형식수정) |
||
| Line 296: | Line 296: | ||
{{ | {{GNOME3Light|'''예제 코드 다운로드하기'''<BR>계정에서 구매한 모든 Packt 서적의 예제 코드 파일은 http://www.packtpub.com 에서 다운로드할 수 있다. 서적을 다른 곳에서 구매했다면 http://www.packtpub.com/support 를 방문해 등록하면 이메일 주소로 직접 파일을 받을 수 있다.}} | ||
Latest revision as of 09:33, 14 May 2014
- 제 2 장 무기 준비하기
무기 준비하기
프로젝트에 사용되는 툴에 대한 친숙도는 성공적인 소프트웨어 프로젝트에 기여하는 주요 요인들 중 하나다. 본문에서 사용하는 툴은 우리의 무기로 간주해도 좋다. 올바로 무기를 사용하면 대상(우리가 생성하는 소프트웨어)을 올바로 무너뜨릴 뿐만 아니라 효율적으로 사용함으로써 시간을 절약할 수도 있다. 그렇지 않으면 역효과를 발생하여 오히려 해가 되기도 한다.
이번 장에서는 본문에 걸쳐 사용하게 될 주요 툴을 익히고자 한다. 그 툴로는 Anjuta라고 불리는 통합 개발 환경(IDE), Glade라는 인터페이스 레이아웃 디자이너, Devhelp라는 개발 참조 브라우저가 해당한다. 이러한 툴들은 초보자들에게 엄청난 도움이 되며, 서적을 모두 끝내고 전문가가 되더라도 여전히 유익하게 활용될 것이다.
이번 장에서는 아래와 같은 주제들을 살펴볼 것이다.
- Anjuta에서 프로젝트 생성하기
- IDE 레이아웃
- 소스 코드 탐색 및 조작
- 프로젝트 빌드 관리하기
- Glade를 이용한 애플리케이션 레이아웃의 디자인을 위해 실물모형(mockup) 이용하기
- Devhelp를 이용해 참고 서적 읽기
이제 시작해보자!
Anjuta 작동시키기
이번 장에서는 Anjuta를 사용해보도록 하겠다. GNOME Shell에서는 Activities | Anjuta를, GNOME Panel에서는 Applications | Programming | Anjuta 를 탐색하여 Anjuta를 호출해보자.
실행하기 - 새로운 Vala 프로젝트 생성하기
가벼운 연습 삼아 간단한 Vala 프로젝트를 생성해보도록 하겠다. 이 프로젝트를 이용해 Anjuta의 기능을 살펴볼 예정이다. 다음을 실행한다.
- Anjuta의 메인 화면의 Create a new project 를 클릭한다.
- 대화상자가 나타나면 Vala 탭을 클릭한다.
- GTK+(Simple) 옵션을 클릭한 후 Continue 를 클릭한다.
- 프로젝트 정보 대화상자를 채우고 Project Name 필드에 hello-world 를 입력한 후 나머지 내용을 채우고 나서 Continue 를 클릭한다.
- 다음으로 제시된 몇 가지 질문은 답하지 않고 두어라 (프로젝트 경로 등의 내용 변경을 원하는 경우는 제외). Use GtkBuilder for user interface 체크박스가 표시되었는지 확인한다. Continue 를 클릭한다.
- 확인 대화상자에 표시된 정보가 마음에 들면 Apply 를 누른다.
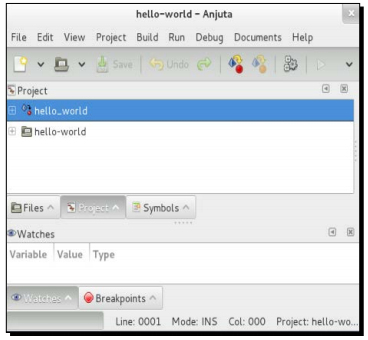
- 새로운 프로젝트가 아래 화면과 같이 생성되었다.
무슨 일이 일어났는가?
Anjuta에서는 소프트웨어를 구성하는 모든 파일과 자원의 컨테이너에 해당하는 프로젝트를 생성할 것이다. 프로젝트 빌드와 배치(deployment)에 필요한 소스 코드, 파일, 이미지 등을 추가할 것이다. 방금 우리는 Vala 프로그래밍 언어를 이용해 간단한 GTK+ 프로젝트를 생성하였다. 지금 당장 Vala가 무엇인지 모른다거나 본문에 제시된 코드를 이해하지 못한다 하더라도 걱정하지 않아도 되는데, 이번 장을 완료하고 학습할 것이기 때문이다.
방금 실행한 마법사는 생성된 소스 코드와 사용자 인터페이스를 포함해 파일 집합을 생성하였다. 이러한 파일들은 템플릿으로 간주되기도 하는데, 개발을 진행 시 이러한 파일들을 변경할 것이다.
Anjuta는 IDE로서 거의 모든 기능을 장착하고 있다고 볼 수 있다. 소스 코드와 일반 파일의 에디터, 디버거, Glade, 사용자 인터페이스 레이아웃 디자이너를 갖고 있다. 다른 IDE에 익숙하다면 뷰에 약간의 차이가 눈에 띌 것인데, 어서 분석해보도록 하자.
IDE 레이아웃
IDE의 레이아웃은 꽤 간단하며, 툴바, 에디터, 배열이 가능한 Dock(dock)로 구성된다. 툴바 또한 간단하고 익숙한 요소다. 툴바는 파일 및 편집 연산, 프로젝트 실행과 빌드, 디버깅 연산과 같은 특정 함수의 단축키에 해당한다.
Anjuta에는 두 가지 종류의 에디터가 있다. 하나는 소스 코드 에디터, 그리고 나머지는 사용자 인터페이스 에디터인 Glade가 그것이다. 소스 코드 에디터를 먼저 알아보자.
여느 고급 소스 코드 에디터와 마찬가지로 Anjuta는 꽤 강력한 에디터를 제공한다. 눈에 띄는 기능으로는 다음이 포함된다.
- 행 번호 매기기: 에디터의 왼쪽에 행 번호가 표시된다. 현재 행의 행 번호는 볼드체로 표시되어 지금 어디에 있는지 쉽게 알 수 있다.
- 구문 강조: 소스 코드 내 토큰(token)은 색이 칠해져 변수, 클래스, 주석 등을 쉽게 구별할 수 있다.
- 코드 완성: Anjuta는 양호한 코드 완성 기능을 제공한다. 객체 인스턴스를 입력하면 가능한 클래스 member 또는 메서드의 리스트가 표시된다.
Docks 는 특정 함수를 포함하는 툴의 집합이다. View 메뉴에서 개별적으로 토글하여 표시/숨김을 결정할 수 있다. 하나씩 간단히 소개해보자.
북마크
해당 툴은 우리가 편집 중인 파일 내에서 위치를 북마크하도록 해준다. 소스 코드가 커지고 복잡해질수록 이 툴이 유용해진다. 하나 이상의 파일을 편집하거나 상호 참조(cross referenced)될 때마다 북마크 엔트리를 클릭하면 파일 간 빠른 전환이 가능하다.
파일
이 툴은 프로젝트 내 모든 파일을 열거한다. 프로젝트 폴더 내 파일들을 빠르게 살펴보는 파일이다. 파일의 편집을 원할 경우 관심이 있는 파일을 더블 클릭하면 에디터가 나타날 것이다.
프로젝트
이 툴은 프로젝트에 대한 우리의 뷰 역할을 한다. 이는 범주적으로 프로젝트의 내용을 열거한다. 어떤 파일이 사용자 인터페이스 파일이고, 어떤 파일이 소스 코드인지 쉽게 확인이 가능하다. 프로젝트 항목을 더블 클릭하면 에디터(사용자 인터페이스 레이아웃 파일이나 소스 코드) 또는 대화상자(그 외 프로젝트 항목)를 불러올 것이다. 여기서 우리는 Anjuta를 비롯해 프로젝트 항목의 많은 측면들, 즉 설치 경로, 컴파일러 스위치 등을 제어할 수 있다.
기호
프로젝트 내 모든 기호를 표시한다. File, Project, Search 탭은 관심이 있는 기호의 범위를 나타낸다. 기호를 더블 클릭하면 에디터는 기호가 위치한 행으로 즉시 이동한다.
Watches
관심이 있는 모든 변수의 값을 표시하는 디버거 툴이다. "debugging-by-doing-printf" 를 즐기는 사람이라면 이 툴이 낫다고 생각할 것이다. 불행하게도 이 툴은 C 언어로 개발할 때만 작동한다. 하지만 Vala에서 생성한 C 코드와 함께 이용해도 좋다.
Breakpoint
Breakpoint를 관리하는 디버거 툴이다. Breakpoint는 소스 코드 내에서 프로그램을 실행할 때 잠시 정지하길(pause) 원하는 장소를 나타낸다. Breakpoint와 Watches는 삶을 훨씬 수월하게 해주는 유용하고 강력한 툴이다. Watches Dock와 마찬가지로 C 언어로 개발 시에만 작동한다.
메시지
해당 Dock는 컴파일러, 링커, 그 외 빌드 툴의 메시지를 표시한다. 프로젝트의 빌드를 시작 시 활성화된다.
Terminal
Terminal 셸을 포함하는 Dock다. 셸에 직접적으로 명령을 호출하는 것이 가능하다. 프로젝트를 성공적으로 빌드하면 활성화된다.
탭들 간 탐색
에디터는 동시에 다수의 파일을 편집할 수 있다. 우리가 편집 중인 파일은 탭에 표시되며 쉽게 전환이 가능하다.
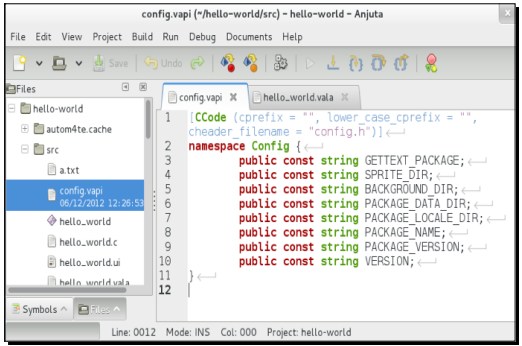
실행하기 - 탭들 간 탐색하기
프로젝트로부터 여러 개의 파일을 열고 파일 간 탐색하는 방법을 살펴보자. 복잡한 프로젝트를 편집하는 중인데 파일이 서로 의존하고 있다는 시나리오일 경우, 하나의 파일을 편집하면 다른 파일도 변경해야 할 것이다.
- View 메뉴를 클릭하고 Files Dock 가 활성화되어 있도록 하라.
- Files Dock를 클릭하고 src/ 를 찾을 때까지 리스트를 탐색하라.
- 플러스 버튼을 클릭하여 리스트를 확장시켜라.
- hello_world.vala 를 더블 클릭하라.
- config.vapi 를 더블 클릭하라.
- 이제 두 개의 파일이 열렸을 것이며, 키보드에서 Alt+1 과 Alt+2 키 조합을 누르면 탭들 간 전환이 가능하다. 더 많은 파일을 열려면 Alt+3, Alt+4 등을 눌러 탐색한다.
무슨 일이 일어났는가?
우리가 파일을 열 때마다 Anjuta는 파일을 탭 안에 넣는다. 탭은 다수의 파일을 수반하는 개발 시 꽤 유용하다. 보통 우리는 동시에 하나 이상의 파일을 열게 될 것이다. 여기서 논한 기능은 이러한 파일 간 전환을 수월하게 해준다.
주석 블록
Anjuta는 소스 코드 내 텍스트 블록을 주석 블록으로 포함시키는 간편한 방법을 제공한다. 그 반대도 가능하여 텍스트 블록으로부터 주석 마커를 제거하는 수도 있다. 주석 처리(comment out)의 효과를 확인하고 싶거나 의심이 가는 코드 블록이 있다고 가정해보자. 이러한 기능은 코드 블록의 주석 처리와 주석 제거를 도와주며, 특히 블록의 규모가 클 때 빛을 발한다.
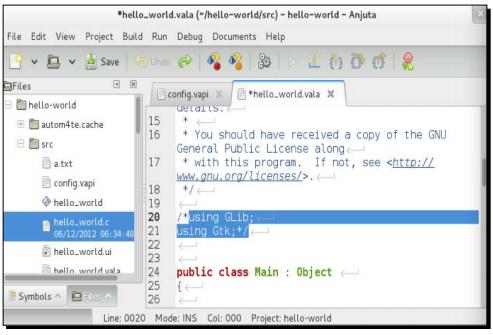
실행하기 - 블록 주석 처리/주석 제거
텍스트 블록을 주석 처리/주석 제거하는 방법을 학습하기 위해서는 아래 과정을 따른다.
- hello_world.vala 파일을 열거나 앞에서 소개한 활동을 반복하여 파일을 활성화한다.
- 소스 코드 텍스트에서 아래와 같은 행을 검색하라.
using Glib; using Gtk:
- 마우스 커서를 이용해 두 행을 강조하라.
- Edit 메뉴를 활성화하고 Comment/Uncomment 를 선택하라.
- 텍스트가 주석 처리 될 것이다. 선택된 텍스트를 둘러싼 /* */ 쌍이 보이는가? 이 명령으로 인해 자동으로 생성된 것이다.
무슨 일이 일어났는가?
Anjuta는 텍스트의 선택 블록을 C 스타일의 주석으로 래핑한다. 텍스트 앞에는 /* 문자를, 끝에는 */ 문자를 놓는다. 따라서 후에 Vala와 JavaScript 프로젝트에도 이 방법을 적용할 수 있을 것이란 뜻이다.
시도해보기 - 블록의 주석 제거하기
앞에서 소개한 단계들을 반복하여 블록의 주석 제거를 시도해보라. 지금 시도하지 않으면 다음에 소개할 예제 활동이 작동하지 않을 것이다!
실행하기 - 처음으로 프로그램 실행하기
아직 프로젝트에서 어떤 것도 변경하지 않았으니 (앞 절에서 텍스트만 주석 제거하였다) 실행해보자.
- Run 메뉴를 클릭하고 Execute 를 선택하라.
- 팝업 대화상자가 열릴 것이다. 어떤 내용도 변경하지 않고 Execute 버튼을 클릭하라.
- Anjuta 가 프로그램을 빌드하는 동안 기다려라.
- 아래 스크린샷과 같이 화면에 빈 창이 뜬다.
축하한다! 작지만 중요한 단계를 하나 마쳤다!
무슨 일이 일어났는가?
이제 눈에 보이는 것은 어떤 내용도 없는 작은 회색의 창 뿐이다. 내용이 없는 이유는 아직 아무 것도 추가하지 않았기 때문이다. 사실 창 자체는 앞서 시작한 Create a new project 마법사에 의해 추가되었다. 마법사는 hello_world.vala 파일 내에 Main이라 불리는 클래스를 생성하였다. 그 안에는 아래와 같은 코드 조각이 보일 것이다.
var builder = new Builder ();
builder.add_from_file (UI_FILE);
builder.connect_signals (this);
이 코드는 hello-world.ui 파일을 열어 메모리에 로딩한다. 하지만 파일을 로드하기 전에 소스 코드에 아래와 같은 행을 정의한 바 있다.
/*
*Uncomment this line when you are done testing and building a tarball
* or installing
*/
// const string UI_FILE = Config.PACKAGE_DATA_DIR + "/" + "hello_
world.ui";
const string UI_FILE = "src/hello_world.ui";
이는 앞서 언급한 UI_FILE 파일이 src/hello_world.ui으로부터, 즉 우리의 프로젝트 디렉터리 내부에서 비롯된 것을 의미한다. 여기에 위치한 주석은 의심스럽게 보이지만 사실상 코드 첫 행에 포함된 주석의 제거와 마지막 행의 주석 처리에 필요한데, 배치 중 hello_world.ui 파일은 더 이상 src/ 하위디렉터리에 상주하지 않기 때문이다.
var window = builder.get_object ("window" as Window;
window.show_all ();
그리고 이 코드는 hello-world.ui 정의로부터 window 인스턴스를 찾아 화면에 표시한다.
여기서 요점은 프로그램이 구분된 파일인 hello-world.ui를 UI 레이아웃 정의로 사용하고 내용을 화면에 표시한다는 점이다. 따라서 위젯을 코드에 수동으로 생성하지 않는단 뜻이다.
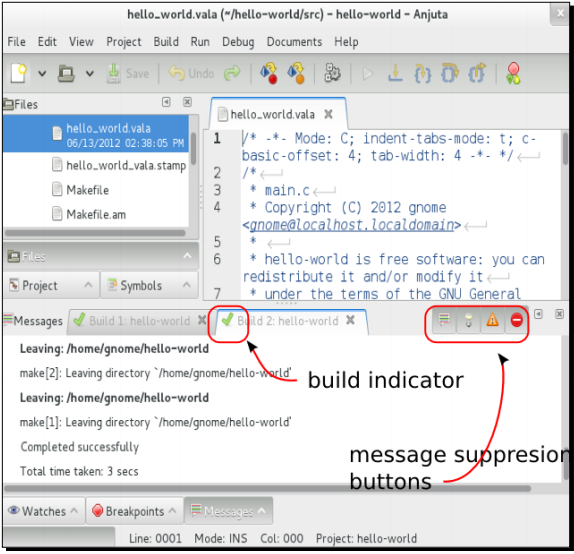
프로그램을 실행하기 시작하면 Anjuta는 먼저 프로젝트를 저장하고, 소스 코드를 컴파일함으로써 executable binary를 빌드하여 실행한다. 전체적인 빌드 과정은 Message Dock에 표시된다. 우리가 사용 중인 Vala처럼 컴파일된 언어에서는 빌드가 두 가지 단계로 구성되는데, 바로 configure 단계와 make 단계가 그것이다. 두 가지 단계는 Message Dock에 탭으로 표시된다.
각 단계에서 빌드 상태는 해당하는 빌드 단계 탭에서 아이콘으로 표시된다. 이 아이콘을 살펴보면 빌드의 실패 여부를 확인할 수 있다. 문제가 없이 괜찮으면 녹색 체크 아이콘이 표시된다.
기본적으로 Anjuta는 탭 안에 빌드 과정의 결과를 표시한다. 하지만 메시지 압축 토글 버튼을 누르면 결과를 압축할 수도 있다. 이러한 버튼들은 일반 정보, 경고, 오류 메시지를 표시하거나 숨기는 데에 사용된다. 무엇이 잘못되었는지에 집중하고 빌드 툴로부터 수신되는 다른 메시지 때문에 혼동되지 않도록 오류 메시지와 경고 메시지를 제외한 메시지를 모두 숨기는 편이 유용하기도 하다.
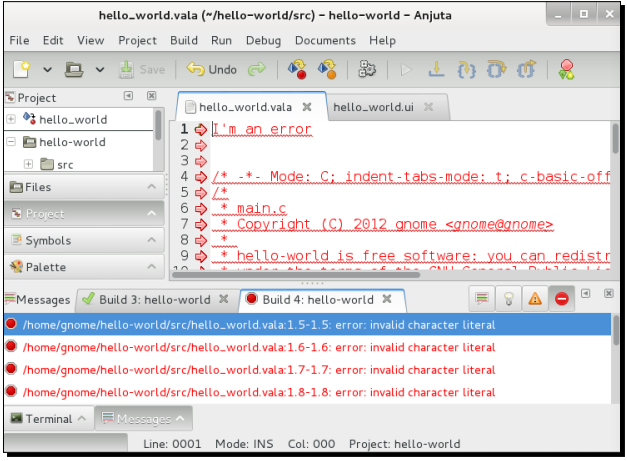
오류를 만들어 어떻게 작용하는지 살펴보기
소스 코드를 수정하되, 가령 hello_world.vala 파일에서 거의 모든 코드 위에 I'm an error를 입력해보도록 하자. 내용을 저장하고 다시 실행해본다. 빌드 표시기 아이콘에 빌드가 표시되었음이 나타날 것이다. 한 번에 하나씩 압축 버튼을 눌러 Anjuta가 표시하는 메시지를 압축해보자. 이러한 버튼들은 불필요한 메시지를 걸러내는 데에 유용하다는 사실을 알아낼 것이다.
이제 오류 메시지를 제외한 모든 메시지를 비활성화시켜보자. 오류가 보이면 더블 클릭해보라.
무슨 일이 일어났는지 보이는가? 그렇다, 에디터는 오류가 발생한 위치를 즉시 표시한다.
| 계속하기 전에 변경내용을 취소할 것을 명심하라. |
UI 편집하기
Anjuta에서는 소스 코드뿐만 아니라 UI도 편집이 가능하다. 앞서 우리는 내용이 아무 것도 없는 창만 살펴보았다. 이제 진전을 보일 때가 되었다.
실행하기 - UI 편집하기
사용자 인터페이스의 편집을 시도해보자.
- Project Dock를 활성화하고 hello_world 폴더를 클릭하라.
- 확장되면 src 폴더를 확장하라.
- ui 객체를 확장하라.
- hello_world.ui 항목이 열거되어 있을 것인데, 이를 더블 클릭하라.
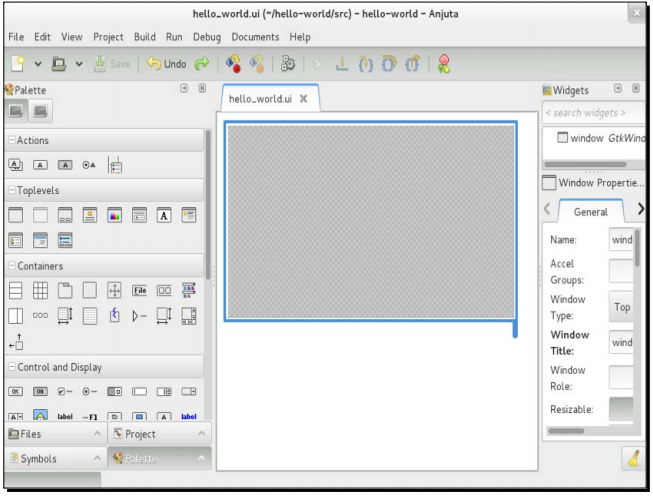
- 사용자 인터페이스 에디터가 열렸다.
| 자신의 Linux 배포판에서 hello_world.ui 파일이 GTK+ 버전 2를 필요로 한다는 대화상자를 표시할 경우 염려하지 않아도 된다. 전혀 해로운 것이 아니니 그냥 진행해도 좋은데, 이러한 메시지들은 파일을 저장하면 사라질 것이기 때문이다. 이는 New application wizard가 호출한 초기 코드 생성기가 hello_world.ui 파일에 Version 2 정의를 올바르지 않게 넣었기 때문에 발생한다. 후에 저장하면 이러한 정의는 Version 3으로 대체된다. |
무슨 일이 일어났는가?
사용자 인터페이스 에디터는 Glade로, Anjuta 안에 포함되어 있다. 이것은 Anjuta가 완전히 통합되도록 보장하는 바람직한 기능이다. GNOME 시스템 메뉴에서 개별적으로 실행할 경우 정확히 같은 에디터를 발견할 것이다.
Glade는 Anjuta에 두 개의 추가 Dock를 제공한다. 이를 살펴보도록 하자.
팔레트
해당 Dock에는 제 3자 위젯을 포함해 선택 가능한 GTK+ 스톡 위젯이 포함되어 있다. 이러한 이용 가능한 위젯을 선택해 프로젝트 안에 넣을 수 있다. 범주명을 클릭하면 범주 내에서 위젯을 포함하거나 숨길 수 있다. 위젯 아이콘 위에 마우스를 갖다 대면 위젯명이 표시된다.
레이아웃을 변경하지 않았다면 이 Dock는 보통 Anjuta 창의 좌측면에 상주한다.
위젯
이 Dock는 두 가지 부분, 위젯 트리와 위젯 프로퍼티로 나뉜다. 위젯 트리는 위젯의 상속구조를 표시하고, 트리 내 위젯을 클릭하면 선택된 위젯의 프로퍼티가 위젯 프로퍼티에 표시된다. 레이아웃을 변경하지 않은 경우 이 Dock는 보통 Anjuta 창의 우측면에 상주한다.
이제 이러한 툴들을 사용해보자.
| 예제 코드 다운로드하기 계정에서 구매한 모든 Packt 서적의 예제 코드 파일은 http://www.packtpub.com 에서 다운로드할 수 있다. 서적을 다른 곳에서 구매했다면 http://www.packtpub.com/support 를 방문해 등록하면 이메일 주소로 직접 파일을 받을 수 있다. |
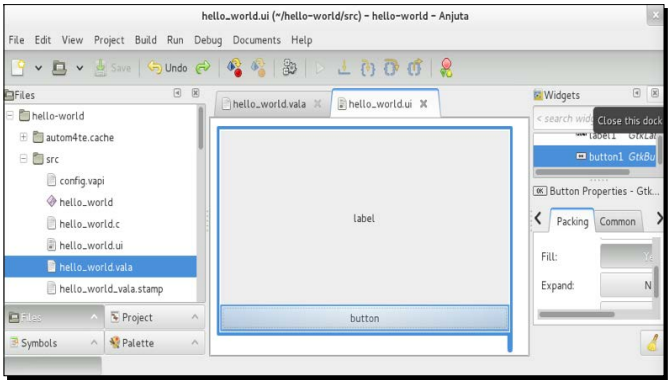
실행하기 - 라벨과 버튼 추가하기
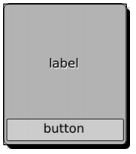
UI 레이아웃을 편집하면서 UI mockup을 지침서로 따를 예정이다. 목업(Mockup)은 UI의 대략적인 디자인으로, 애플리케이션 디자이너들이 주로 생성한다. 이러한 목업은 이후 구현할 개발 팀으로 제시된다. 이제 목업을 고려해보자.
목업을 바탕으로 두 개의 위젯, 즉 라벨과 버튼이 필요함을 볼 수 있다. 라벨은 버튼의 상단에 배치된다. 이제 이 위젯들을 창으로 놓을 것이다. 아래 단계를 실행하라.
- Palette Dock에서 Container 범주를 찾아라.
- 박스 아이콘을 클릭하여 Box 를 선택하라 (아이콘 리스트 위에 마우스를 갖다 대면 Box 객체를 찾을 수 있음을 기억하라).
- 중앙에서 Anjuta가 생성한 window 객체를 클릭하라.
- 대화상자가 나타나면서 박스 안에 얼마나 많은 항목을 유지할 것인지 물을 것이다. 라벨과 버튼에 2 를 입력하라.
- 박스는 window 객체에서 삽입될 것이며, 거의 눈에 띄지 않겠지만 창이 이제 두 부분으로 나뉘었음을 확인할 수 있을 것이다.
- 우측에 Box Properties 를 검사하라. Orientation 옵션을 Vertical 값으로 되게 하고, 값이 Horizontal 일 경우 변경하라.
- 목업에서 라벨은 상단에, 버튼은 하단에 있음을 확인할 수 있다.
- Palette 의 Control and Display 범주에서 label 위젯을 찾아 클릭하라.
- 중앙에 박스 상단 부분을 클릭하라. 라벨의 크기에 따라 상단 부분이 줄어드는 것을 확인할 것이다. 그대로 두어라.
- Palette 의 Control and Display 범주에서 button 위젯을 찾아 클릭하라.
- 박스에서 이제 유일하게 이용할 수 있는 하단 부분을 클릭하라.
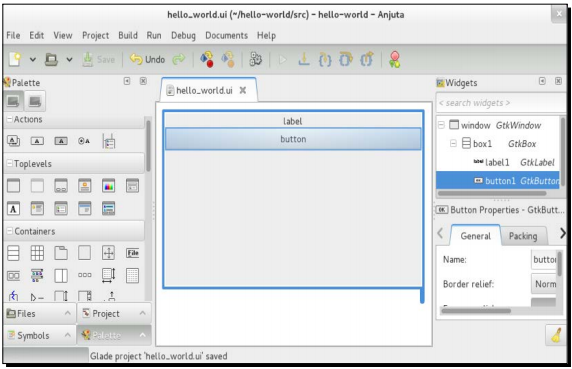
- 모든 위젯이 제자리에 위치하게 되었다!
무슨 일이 일어났는가?
위젯을 성공적으로 창에 추가하였다. 안타깝게도 버튼과 라벨을 직접 창으로 추가할 수는 없는데, 이는 GTK+가 작동하는 방식이 아니기 때문이다. 창은 하나의 위젯만 포함할 수 있다. 따라서 우리는 하나 이상의 위젯을 보유할 수 있는 컨테이너가 필요하다. 그래서 버튼과 라벨을 추가하기 전에 컨테이너를 추가해야 한다.
상속구조의 이해는 GTK+ 애플리케이션을 개발 시 매우 중요하다. 우측에 Widgets Dock의 상단 부분을 살펴보면 상속구조에 위젯이 어떻게 표시되는지 확인할 수 있다. 젤 위에는 window 객체가 있다. window 객체에는 box1 이라는 자식이 있다. box1 에는 두 개의 자식, label1 과 button1 이 있다. 위젯은 좌표체계 내 특정 위치에 놓이지 않고, 상속구조를 따라 하나씩 패킹된다.
이제 어떤 모습인지 프로그램을 실행해보자. 버튼을 클릭할 수 있도록 하라.
실행하기 - 위젯 프로퍼티 변경하기
확인할 수 있듯이 마지막 활동의 결과는 만족스럽지 못하다. 목업 디자인에서 예상한 결과가 아니다. 이를 해결하도록 조치를 취해보자.
- 박스의 상단 부분에 label 위젯을 클릭하라. 라벨이 강조되었음을 주목하라.
- Widgets dock 의 Label Properties 에서 Packing 탭을 클릭하라.
- Expand 옵션을 찾아 Yes 를 선택하라.
- 드디어 우리 목업과 같은 모습이 되었다.
반응(responsive) 버튼
이 시점에서 우리 프로그램은 스스로를 표시하는 것 외에는 어떤 일도 수행하지 않는다. 이제 버튼이 클릭 이벤트에 응답하도록 변경해보자. 예를 들어, 버튼을 클릭하면 무언가를 인쇄하길 원한다고 가정해보자.
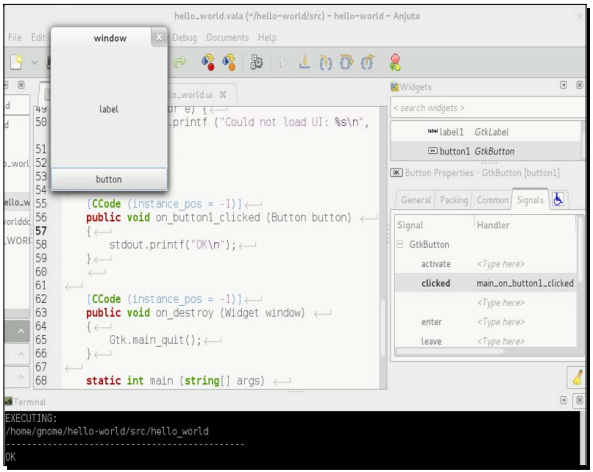
실행하기 - 반응하는 버튼으로 만들기
이제 이를 실현하기 위해 코드를 조금 추가해보자.
- 앞서 생성한 button 객체를 클릭해 강조해보자.
- Button Properties 를 체크하고 그 안에서 Signals 탭을 찾아라. 찾을 수 없다면 탭의 우측에 > 버튼을 클릭하라. Signals 를 찾을 때까지 계속 클릭하라.
- button 은 기본적으로 Gtk 버튼이므로 리스트 상에서 GtkButton 엔트리를 확장시켜라. 행과 열의 수가 거의 없다. 리스트에서 clicked 시그널을 찾아라.
- handler 열에서 clicked 시그널을 클릭하여 텍스트 엔트리가 활성화되도록 하라. 엔트리에 main_on_button1_clicked 를 입력하라.
- hello_world.vala 의 소스 코드로 돌아가 Main 클래스의 본체(body) 내부를 살펴보라. 해당 코드를 클래스 범위 내 어느 곳이든 추가해도 좋고, 아니면 Main 클래스 내에 public void on_destroy 메서드를 찾아 그 위에 아래 코드를 추가하는 방법을 이용해도 좋다.
[CCode (instance_pos = -1)] public void on_button1_clicked(Button button) { stdout.printf("OK\n"); }
- 이제 프로그램을 실행하고 버튼을 클릭하라.
- 버튼을 클릭하면 Terminal Dock 에 OK 가 출력됨을 확인할 것이다.
무슨 일이 일어났는가?
소스 코드에 쓰인 시그널 핸들러와 Glade에서 생성된 button1 위젯에 명명된 시그널이 연결되었다. 우리가 연결한 시그널명은 clicked로, 버튼을 클릭할 때마다 Handler 열에 명시된 시그널 핸들러가 호출된다. 앞서 hello_world.vala에 작성한 함수와 상관된 main_on_button1_clicked를 Handler 열에 명시한다.
우리는 핸들러 함수를 on_button1_clicked로 명명하고 Main이라는 클래스에 넣었다. 시그널 핸들러명에 main_on_button1_clicked라는 이름을 이용한 것도 이 때문이다. 이 때는 한 가지 규칙이 표시되는데 소문자로 작성된 클래스명과 함수명을 결합하되 밑줄로 구분해야 한다는 것이다. 함수명 자체는 이벤트가 발생했다는 인상을 주어야 한다.
그렇다면 hello_world.vala 파일의 검사 내용을 백업해보자. 아래와 같은 코드를 갖고 있을 것이다.
var builder = new Builder ();
builder.add_from_file (UI_FILE);
builder.connect_signals (this);
마지막 행이 이제 이해가 된다. builder객체 내의 connect_signals 메서드가 시그널 연결을 책임진다는 말이다. 이 행이 없이는 핸들러 함수의 쓰기와 앞의(previous) 지침서를 이용하더라도 전체 프로그램이 작동하지 않을 것이다. 이 행은 기본적으로 사용자 인터페이스 위젯이 발생시킨 모든 시그널을 이 객체, 즉 Main 객체로 묶는다. 그래서 핸들러 함수를 Main 안에 넣는 것이다.
팝 퀴즈 - 시그널 명명하기
훌륭한 프로그래밍 실제는 우리의 삶을 매우 쉽게 만든다. 그러한 실제 중 하나는 규칙을 고수하는 것에 해당한다. 규칙을 고수할 때 한 가지 장점은 디버깅 시 우리의 마음이 코드를 직접적으로 추적할 수 있다는 것이다. 규칙은 조직마다, 심지어 프로젝트마다 다양할 수 있다. 개발자는 특히 프로젝트에서 하나의 규칙을 고수해야 하며, 필요 시 다른 프로젝트에서는 다른 규칙으로 전환할 수 있다.
연결이 시작되면 이벤트를 처리하는 함수와 Server 클래스가 있다고 상상해보라.
Q1. 앞서 논한 규칙을 바탕으로 했을 때 함수에 부여하는 이름으로 어떤 것이 가장 좋을까?
- server_on_connection_started.
- server_connection.
- start_connecting.
기호 추적하기
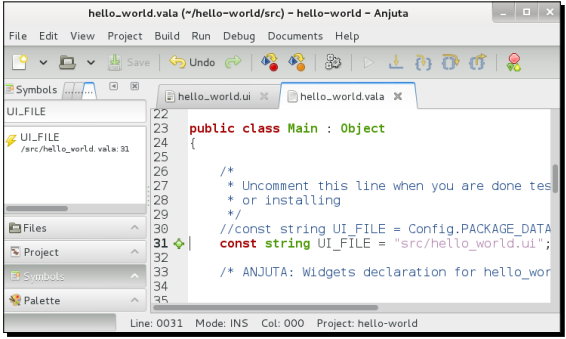
변수, 메서드, 상수 또는 그와 비슷한 것인 경우 기호는 Anjuta에서 쉽게 추적이 가능하다. 앞서 논한 UI_FILE 상수를 기억하는가? 소스 코드 파일의 깊은 곳에서 아래와 같은 코드 조각을 우연히 발견했다고 상상해보자.
builder.add_from_file (UI_FILE);
UI_FILE 의 값이 무엇인지, 누가 정의했는지 등이 궁금할 것이다.
실행하기 - 기호 찾기
찾는 방법을 연습해보자.
- Symbols Dock를 클릭하여 활성화하고, 화면에 Dock가 보이지 않으면 View 메뉴로 가서 활성화하라.
- UI_FILE이 열거되어 있음을 확인할 것이다. 하지만 프로젝트가 너무 커서 그 안에 상수가 묻혀 있다고 생각해보자. Dock에 Search 탭으로 가보자.
- 탭에 UI_FILE을 입력해보라. 오타를 피하도록 훌륭한 코드 완성 기능이 있음을 주목하라.
- UI_FILE은 그것이 정의된 장소와 함께 리스트에 표시된다.
- 검색 결과를 더블 클릭하라. 에디터는 정확히 그것이 어디에 정의되어 있는지 보여줄 것이다. 깔끔하지 않은가?
도움 얻기
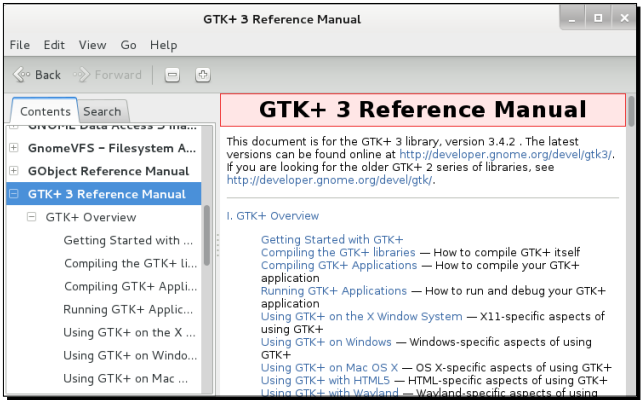
소프트웨어를 개발 시 도움을 얻기 위해서는 양호한 참조 툴이 필요하다. 우리는 Devhelp라는 툴을 논하고자 한다. 이것은 오프라인 Application Programming Interface(API) 참조 툴로, 간단하고 빠르기 때문에 이용하고자 한다. 해당 툴은 읽고 검색이 가능한 매뉴얼 모음("books"라고 불림)을 연다.
사용법은 꽤 단순하다. 좌측에는 책이 표시된다. 책을 읽기 위해서는 우측의 페이지 본문에 표시된 링크를 따라가거나 단순히 확대하여 빠르게 훑어볼 수도 있다.
요약
지금까지 Anjuta에서 마법사를 이용해 Vala 프로젝트를 구현함으로써 Vala 프로그래밍을 소개해봤다. IDE 레이아웃은 사용하기가 꽤 쉽다는 사실을 발견했으며, 보고 싶지 않은 요소는 숨기거나 표시할 수 있음을 알아냈다. 또 애플리케이션을 빌드하는 단계와, 빌드가 실패할 때 추가 정보를 찾는 방법도 이해하게 되었다. 빌드 과정에서 무언가 잘못되면 혼동을 피하도록 메시지를 걸러낼 수도 있다.
소스 코드의 탐색은 Anjuta에서 쉽게 실행이 가능하다. Anjuta는 코드를 조작하도록 몇 가지 단축키를 제공하기 (예: 코드 블록의 주석 처리와 주석 제거) 때문에 비교적 쉽게 가능하다 .
Glade를 이용해 목업 디자인을 기반으로 UI를 구현할 수 있었다. 또 Glade는 Anjuta로 깊숙이 통합됨을 알고, Glade를 구분된 애플리케이션으로 실행할 수도 있음을 학습했다. Glade에서 UI가 어떻게 만들어지는지, 프로그램이 어떻게 읽고 사용하는지, UI 객체의 시그널을 핸들러 코드로 연결함으로써 어떻게 작동하는지도 살펴보았다.
개발 중에 도움이 필요하면 API 참조 문서로 접근하도록 해주는 Devhelp를 이용할 수 있다.
이제 GNOME 애플리케이션 개발을 학습할 준비가 되었을 것이다. 필요한 기술은 모두 준비되었다. Vala의 소개를 끝마치고 이제 JavaScript와 함께 GNOME 애플리케이션 개발 단계를 하나 더 나아가 심도 있게 학습하도록 하자.