SqueakByExample:6.2: Difference between revisions
Onionmixer (talk | contribs) mNo edit summary |
Onionmixer (talk | contribs) mNo edit summary |
||
| Line 7: | Line 7: | ||
시스템 브라우저는 NeXTSTEP과 매우 유사한 방식으로, 시스템에서 메소드들의 계층도 뷰(hierarchic view)를 나타내는 브라우저의 상단에 있는 4개의 패널을 갖고 있습니다. 컬럼모드(Column mode)에서 파일뷰어(File Viewer)와 Mac OS X 파인더는 디스크에 있는 파일들의 뷰를 제공합니다. 가장 왼쪽의 패널은 클래스의 카테고리들을 열거하며; 카테고리들 중 하나를 선택하면, (Kernal- | 시스템 브라우저는 NeXTSTEP과 매우 유사한 방식으로, 시스템에서 메소드들의 계층도 뷰(hierarchic view)를 나타내는 브라우저의 상단에 있는 4개의 패널을 갖고 있습니다. 컬럼모드(Column mode)에서 파일뷰어(File Viewer)와 Mac OS X 파인더는 디스크에 있는 파일들의 뷰를 제공합니다. 가장 왼쪽의 패널은 클래스의 카테고리들을 열거하며; 카테고리들 중 하나를 선택하면, (Kernal-objects를 말합니다) 오른쪽에 있는 패널은 즉시로 그 카테고리에 있는 모든 클래스들을 보여드립니다. | ||
| Line 29: | Line 29: | ||
반대로, 새로운 클래스 또는 새로운 메소드를 만들려면, 몇몇 스몰토크 코드를 실제로 작성해야만 합니다. 만약 여러분이 현재 선택된 카테고리(가장 왼쪽 패널) 선택을 해재하고 다시 선택하면, 메인 브라우저 패널은 클래스 생성 팸플릿(그림 6.4)을 디스플레이 합니다. 여러분은 이 탬플릿을 편집함으로써, 새로운 클래스를 만듭니다: 서브클래스(subclass)를 만들기 원하는 현존하는 클래스의 이름으로 | 반대로, 새로운 클래스 또는 새로운 메소드를 만들려면, 몇몇 스몰토크 코드를 실제로 작성해야만 합니다. 만약 여러분이 현재 선택된 카테고리(가장 왼쪽 패널) 선택을 해재하고 다시 선택하면, 메인 브라우저 패널은 클래스 생성 팸플릿(그림 6.4)을 디스플레이 합니다. 여러분은 이 탬플릿을 편집함으로써, 새로운 클래스를 만듭니다: 서브클래스(subclass)를 만들기 원하는 현존하는 클래스의 이름으로 오브젝트를 교체하고, 여러분의 새로운 서브클래스에 부여하기를 원하는 이름으로 NameOfSubclass를 교체한 다음, 만약 알고 계실 경우, 인스턴스 변수이름들을 채워 넣습니다. 새로운 클래스를 위한 카테고리는 디폴트로 현재 선택된 카테고리이지만, 여러분께서 원하실 경우, 이 카테고리를 변경하실 수 있습니다. 여러분이 하위분류하기를 원하는 클래스에 이미 브라우저가 집중되어 있다면, 클래스 패널에서 노랑버튼메뉴를 사용하거나 {{Template:HighlightGray|more ▷. . . . subclass template}} 를 선택하여 약간 다른 초기화로 동일한 템플릿을 얻으실 수 있으며, 좀더 하위의(subclass) 템플릿을 선택할 수 있습니다. 또한 클래스 이름을 새로운 것으로 변경하여, 현존하는 클래스 (existing class)의 정의를 편집하실 수 있습니다. 대부분의 경우, 새로운 정의를 수락하면, 새로운 클래스(the #를 따르는 이름을 가진)가 만들어집니다(대응하는 메타 클래스이므로). 클래스를 만드는 작업은, 클래스를 참조하는 글로벌 변수를 생성케 하며, 그 작업은 클래스의 이름들을 사용하여 모든 현존하는 클래스들을 참조할 수 있게 만드는 기초가 됩니다. | ||
여러분은 지금 클래스 생성 탬플릿에서, 새로운 클래스의 이름이 심볼(예를 들면 # 접두어를 가진) 로서 나타나야만 하지만, 이 클래스가 만들어진 후에, 코드는 식별자[identifier(예를 들면, the#가 없는)]로서의 이름을 사용하여 클래스를 참조할 수 있는지에 대한 이유를 찾을 수 있으십니까? | 여러분은 지금 클래스 생성 탬플릿에서, 새로운 클래스의 이름이 심볼(예를 들면 # 접두어를 가진) 로서 나타나야만 하지만, 이 클래스가 만들어진 후에, 코드는 식별자[identifier(예를 들면, the#가 없는)]로서의 이름을 사용하여 클래스를 참조할 수 있는지에 대한 이유를 찾을 수 있으십니까? | ||
Revision as of 04:14, 30 August 2012
System Browser(시스템 브라우저)
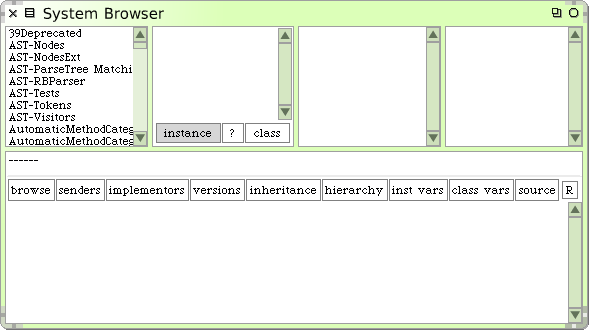
스퀵에서는 사실 여러 개의 브라우저가 있습니다: 표준 시스템 브라우저(the standard system browser), 패키지 브라우저(the package browser), 옴니브라우저(the omnibrowser) 그리고 리펙토링 브라우저(Refactoring Browser)가 존재합니다. 우리는 먼저 표준 시스템 브라우저를 볼 것이며, 그 이유는 다른 브라우저들은 그 위에 변수들이 있기 때문입니다. 그림 6.1은 여러분이 도구Flap[1]에서 처음 브라우저를 외부로 드레그 하였을 때 의 모습을 보여줍니다.
시스템 브라우저는 NeXTSTEP과 매우 유사한 방식으로, 시스템에서 메소드들의 계층도 뷰(hierarchic view)를 나타내는 브라우저의 상단에 있는 4개의 패널을 갖고 있습니다. 컬럼모드(Column mode)에서 파일뷰어(File Viewer)와 Mac OS X 파인더는 디스크에 있는 파일들의 뷰를 제공합니다. 가장 왼쪽의 패널은 클래스의 카테고리들을 열거하며; 카테고리들 중 하나를 선택하면, (Kernal-objects를 말합니다) 오른쪽에 있는 패널은 즉시로 그 카테고리에 있는 모든 클래스들을 보여드립니다.
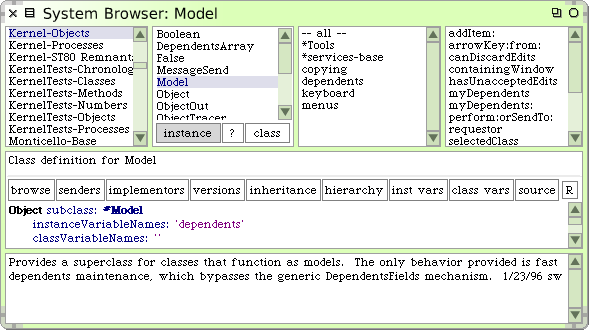
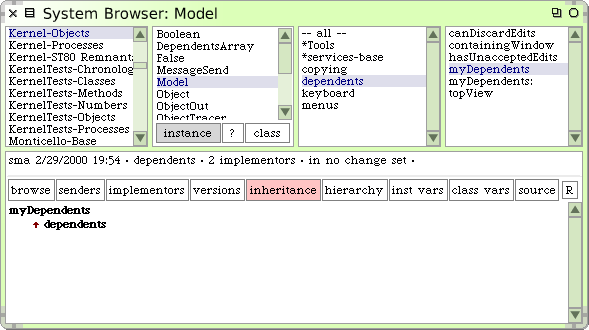
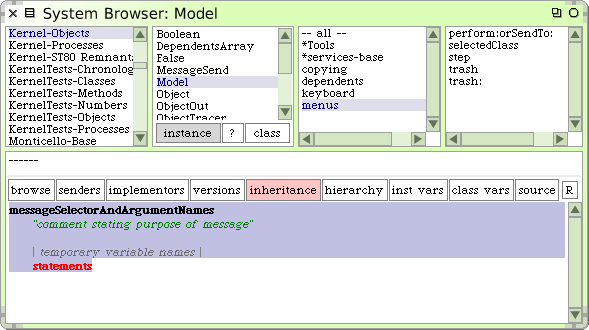
유사하게, 만약 여러분이 두 번째 패널에서 클래스들 중 하나를 선택하였다면, Model(그림 6.2를 보세요), 세 번째 패널은, 디폴트로 선택된 가상 프로토콜 –all-뿐만 아니라, 클래스를 위해 디자인된 모든 프로토콜들을 보여드릴 것입니다. 프로토콜은 메소드들을 그룹 분류(categorizing)하는 방식이며, 메소드들을 더 작게 부수어, 개념적으로 일관성 있는 조각들로 만듭니다. 4번째 창은 선택된 프로토콜에서 정의된 모든 메소드들의 이름들을 보여드립니다. 만약 여러분이 메소드 이름을 선택하였다면, 브라우저의 아래에 있는 큰 패널에, 여러분이 볼수 있고, 편집할 수 있고, 편집된 버전을 저장할 수 있는 대응하는 메소드의 소스코드가 나타납니다. 만약 여러분이 클래스 Model을 선택하였다면, 프로토콜 dependent와 메소드 myDependents, 브라우저는 그림 6.3과 같이 나타나야만 합니다.
Mac OS X Finder에 있는 디렉토리들과는 다르게, 브라우저들의 4개의 상단 패널들은 동일하지 않습니다. 클래스들과 메소드들이 스몰토크 언어들의 일부인 반면, 시스템 카테고리들과 메시지 프로토콜들은 그렇지 않습니다: 이것들은 각 패널에 보여드려야 할 필요가 있는 정보의 양을 제한하기 위해 브라우저로 소개된 편리기능입니다. 예를 들면, 브라우저는, 만약 어떤 프로토콜도 없을 경우, 선택된 클래스에 모든 메소드의 목록을 보여드려야 할 것이며, 이 목록은 많은 클래스들을 찾기 위해 편리하게 구석구석을 검색하기에는(navigation) 너무 큽니다.
이러한 이유 때문에, 여러분이 새로운 카테고리를 만들거나 새로운 프로토콜을 만드는 작업은 여러분이 새로운 클래스 또는 새로운 메소드를 만드는 작업과는 다릅니다. 새로운 카테고리를 만들려면, 카테고리 패널의 노랑 버튼 메뉴에서 new category를 선택하며, 프로토콜창(the protocol pane)의 노랑버튼 메뉴에서 new protocol을 선택합니다.
다이얼로그에 있는 새로운 것(the new thing)의 이름을 입력하면, 할 일이 끝납니다: 그 새로운 것의 이름과 컨텐츠들 외에 카테고리 또는 프로토콜에 더 많은 내용을 넣어야 할 것은 없습니다.
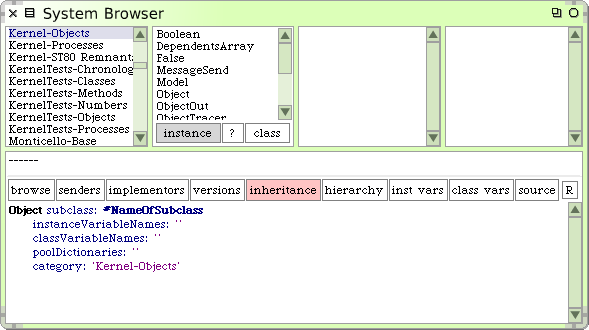
반대로, 새로운 클래스 또는 새로운 메소드를 만들려면, 몇몇 스몰토크 코드를 실제로 작성해야만 합니다. 만약 여러분이 현재 선택된 카테고리(가장 왼쪽 패널) 선택을 해재하고 다시 선택하면, 메인 브라우저 패널은 클래스 생성 팸플릿(그림 6.4)을 디스플레이 합니다. 여러분은 이 탬플릿을 편집함으로써, 새로운 클래스를 만듭니다: 서브클래스(subclass)를 만들기 원하는 현존하는 클래스의 이름으로 오브젝트를 교체하고, 여러분의 새로운 서브클래스에 부여하기를 원하는 이름으로 NameOfSubclass를 교체한 다음, 만약 알고 계실 경우, 인스턴스 변수이름들을 채워 넣습니다. 새로운 클래스를 위한 카테고리는 디폴트로 현재 선택된 카테고리이지만, 여러분께서 원하실 경우, 이 카테고리를 변경하실 수 있습니다. 여러분이 하위분류하기를 원하는 클래스에 이미 브라우저가 집중되어 있다면, 클래스 패널에서 노랑버튼메뉴를 사용하거나 more ▷. . . . subclass template 를 선택하여 약간 다른 초기화로 동일한 템플릿을 얻으실 수 있으며, 좀더 하위의(subclass) 템플릿을 선택할 수 있습니다. 또한 클래스 이름을 새로운 것으로 변경하여, 현존하는 클래스 (existing class)의 정의를 편집하실 수 있습니다. 대부분의 경우, 새로운 정의를 수락하면, 새로운 클래스(the #를 따르는 이름을 가진)가 만들어집니다(대응하는 메타 클래스이므로). 클래스를 만드는 작업은, 클래스를 참조하는 글로벌 변수를 생성케 하며, 그 작업은 클래스의 이름들을 사용하여 모든 현존하는 클래스들을 참조할 수 있게 만드는 기초가 됩니다.
여러분은 지금 클래스 생성 탬플릿에서, 새로운 클래스의 이름이 심볼(예를 들면 # 접두어를 가진) 로서 나타나야만 하지만, 이 클래스가 만들어진 후에, 코드는 식별자[identifier(예를 들면, the#가 없는)]로서의 이름을 사용하여 클래스를 참조할 수 있는지에 대한 이유를 찾을 수 있으십니까?
새로운 메소드를 만드는 프로세스는 유사합니다. 먼저, 여러분이 원하는 살려야(혹은 살아야 할)할 메소드에서 클래스를 선택하고, 그 다음 프로토콜을 선택합니다. 브라우저는 여러분이 채워넣거나 수정할 수 있는 메소드-생성 탬플릿을 그림 6.5와 같이 디스플레이 할 것입니다.
버튼 바
시스템 브라우저는 코드를 탐색하고 분석하기 위한 여러가지 도구를 제공합니다.
이러한 도구들은 브라우저 창의 중앙에 있는 수평 버튼 바(the horizontal button bar)에서 접근할 수 있습니다. 버튼은 완전한 세트를 보여주는 그림 6.5와 같이 browse(검색),Senders(발신자), implementers(실행자)의 라벨이 붙어 있습니다.
코드 탐색
Browse(검색) 버튼은, 현재 선택된 클래스 또는 메소드에 있는 새로운 시스템 브라우저(system browser)를 엽니다. 이 브라우저는 종종 동시에 여러 개의 브라우저를 여는 작업에 유용합니다. 여러분이 코드를 작성할 때, 적어도 두 개의 브라우저가 필요할 것입니다:
- . 여러분이 타이핑 하고 있는 메소드를 위한 브라우저
- . 타이핑할 내용을 보기 원하는 시스템을 검색하기 위한 브라우저.
여러분은 또한 CMD-b 키보드 바로가기 메뉴를 사용하여 선택된 text로 작성된 클래스 이름에서 브라우저를 열 수 있습니다.
![]() 이 방법을 시도해 보십시오: 워크스페이스 창에서, 클래스의 이름을 타이핑 하고(예를 들면 ScaleMorph), 선택한 다음 CMD-b를 누릅니다. 이 기술은 종종 유용하며, 모든 text 창에서 작동합니다.
이 방법을 시도해 보십시오: 워크스페이스 창에서, 클래스의 이름을 타이핑 하고(예를 들면 ScaleMorph), 선택한 다음 CMD-b를 누릅니다. 이 기술은 종종 유용하며, 모든 text 창에서 작동합니다.
메시지와 메시지의 실행
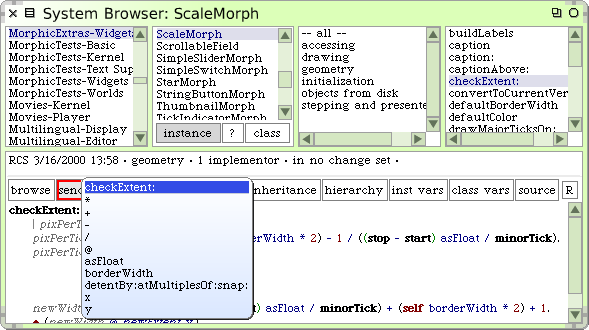
senders(발신자) 버튼은 여러분에게 아마도 선택된 메소드를 사용할 모든 메소드들의 목록을 제공할 것입니다. ScaleMorph에서 열린 브라우저와 함께, 브라우저의 상단 우측 모서리 근처에 있는 메소드 창(the method pane)에 있는 checkExtent: 메소드를 클릭하면, checkExtent:의 바디가 브라우저의 아래 부분에 표시됩니다. 만약 여러분이 senders(발신자) 버튼을 클릭하면, 가장 상단의 아이템과, 그 아래, checkExtent:가 발송하는(그림 6.6을 보세요) 모든 메시지처럼, 메뉴가 checkExtent:와 함께 나타날 것입니다. 이 메뉴에서 아이템을 선택하면, 브라우저는, 선택된 메시지를 발송하는 이미지에 있는 모든 메소드들의 목록과 함께, 열릴 것입니다.
Implementers(실행자) 버튼은 동일한 방식으로 작동하지만, 메시지의 발신자를 열거하는 대신, 동일한 선택자(selector)와 함께 메소드를 실행하는 모든 클래스를, 열거합니다. 이 버튼을 보려면, 메시지 패널에 있는 drawOn:을 선택하고, Implementers 버튼을 사용하거나 또는 메소드 패널에 있는 노랑색 버튼 메뉴를 사용하거나 또는 단지 선택된 drawOn:과 함께 메소드 패널에 있는 CMD-m(실행자를 위해)를 타이핑하여 drawOn:의 implementers(실행자) 브라우저를 불러옵니다. 여러분은 반드시, drawOn: 메소드를 실행하는 96개의 클래스의 스크롤되는 목록을 보여주는 메소드 목록 창을 얻어야 합니다. 너무나 많은 클래스가 이 메소드를 실행하는 현상에 전혀 놀라실 필요가 없습니다: drawOn:은 화면에 그 자신을 그릴 수 있는 모든 객체들이 이해하는 메시지입니다. 이 메소드들 중 하나를 보시는 동안, drawOn: 메시지의 발신자 검색을 시도해 보십시오. 우리는 이 메시지를 발송한 63개의 메소드를 발견하였습니다. 여러분은 또한 메시지를 선택하고 (만약 그 메시지가 키워드 메시지일 경우 인수를 포함), CMD-m을 타이핑하여 실행자(implementers) 브라우저를 불러올 수 있습니다.
만약 여러분이 drawOn: in AtomMorph»drawOn:의 발송(send)을 보았다면, 이 발송이 수퍼발송(super send)임을 알게 될 것입니다. 그러므로, 우리는 실행될 메소드가 AtomMorph의 수퍼클래스(superclass)에 있게 될 것을 알게 될 것입니다. 이 클래스가 무엇일까요? hierarchy(계층도) 버튼을 클릭하면 이것이 타원모프(EllipseMorph)라는 것을 보실 수 있으실 것입니다.
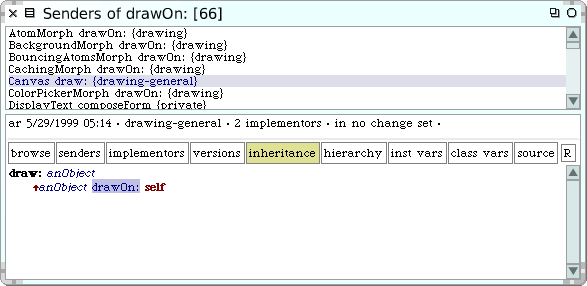
이제 그림 6.7에서 보이는 것과 같이 목록 Canvas»draw에서 다섯 번째 발신자(sender)를 보겠습니다. 여러분은 이 메소드가 인수로서 그 메소드에 패스된 어떤 오브젝트에 drawOn:을 발송한다는 것을 알 수 있으실 것이며, 이는 어쨋든 모든 클래스의 인스턴스가 될 수 있습니다. 데이터 흐름 분석(Dataflow analysis)은 몇몇 메시지의 수신자(receiver)의 클래스를 알아내는 작업에 도움을 줄 수 있지만, 일반적으로 어떤 메시지 발송(message-sends)이, 메소드가 실행되는 원인을 제공하는지에 관해 브라우저가 알도록 하는 단순한 방법은 존재하지 않습니다. 이 이유 때문에, 발신자(senders) 브라우저는 이름 제안을 정확히 보여줍니다: 메시지의 모든 발신자(senders)는 선택된 선택자(the chosen selector)와 함께 있습니다. 그럼에도 불구하고 Senders 버튼은 그럼에도 불구하고, 메소드 사용법을 여러분이 숙지했을 때 매우 유용합니다: 이 버튼은 신속하게 예시 사용법들을 찾아볼 수 있게 해드립니다. 비록 동일한 선택자(selector)를 가진 모든 메소드들이, 동일한 방식으로 사용되어야 하지만, 모든 주어진 메시지들의 사용은 유사해야만 할 것입니다.
메소드의 버전
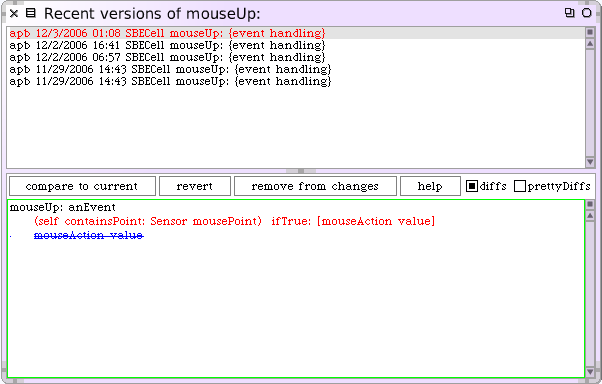
여러분이 메소드의 새로운 버전을 저장할 때, 옛 버전을 읽어버린 것은 아닙니다. 스퀵은 모든 옛 버전들을 유지하고, 다양한 버전들을 비교할 수 있도록 해주고, 옛 버전들로 돌아갈 수 있는 복귀(revert) 기능을 제공합니다. Versions 버튼은 선택된 메소드에 대해 이루어진 성공적인 수정사항들에 대한 접근을 제공해 드립니다. 그림 6.8에서, 우리는 2장에서 설명된 Quinto 게임을 작성하는 동안 만들어진 저자들의 메소드들 중의 하나인 mouseUp: 메소드의 버전들을 볼 수 있습니다.
상단 패널은 메소드의 각 버전을 위해, 프로그래머 이름, 날짜 시간, 저장 장소, 클래스 이름, 메소드 이름, 정의된 프로토콜 장소를 나타내는 이니셜을 한 개의 라인에 표시합니다. 현재(활성화된) 버전은 목록의 최 상단에 있으며 선택된 버전들 은 아래 패널에 표시됩니다. 그림 6.8에 표시된 것 처럼, diffs 체크박스가 선택되면, 디스플레이는 선택된 버전과 옛 버전들 사이의 차이점들을 즉시 보여줍니다. 또한 선택된 메소드와 현재 버전의 차이들을 표시하고, 선택된 버전으로 돌아가기 위한 버튼들도 제공됩니다.prettyDiffs 체크박스는, 레이아웃에 변경사항들이 있을 경우 유용합니다: 이 체크박스는 변경을 가하기 전 버전들을 prettyprint하여, 포맷 변환을 제외한 차이점들이 표시되게 합니다.
버전 브라우저(version browser)의 존재는, 아마도 여러분이 더 이상 필요하지 않을 것이라고 생각한 코드의 보존에 대해 전혀 염려할 필요가 없다는 것을 의미합니다: 편하게 코드를 삭제하십시오. 만약 여러분이 그 코드 버전을 필요로 한다면, 항상 옛 버전으로 복귀하거나 옛 버전에 있는 코드 조각을 복사하고 다른 메소드에 복사해 넣을 수 있습니다.
버전들을 사용하는 습관을 가지십시오. 더 이상 필요하지 않은 코드를 “코멘트 아웃”(comment out,디버그에서 자주 사용되는 방법으로, 코멘트를 지시하는 문을 삽입하여 프로그램이나 명령어 집합의 일부를 일시적으로 사용하지 않는 것: 역주) 하는 것은 나쁜 실행법입니다. 그 이유는 이 코멘트 아웃은 현재 코드를 읽기 어렵게 만들기 때문입니다. 스몰토크 사용자들은 코드의 가독성에 대해 매우 높은 등급을 부여합니다.
HINT 만약 여러분이 메소드를 완전히 지우고, 다시 옛 버전으로 돌아가기로 결정한 경우는 어떻게 해야 할까요? 여러분은 노랑 버튼 메뉴로 버전들 보기를 요청할 수 있는 장소인 변경 세트(a change set)에서 삭제 내용을 찾을 수 있습니다. 변경 세트 브라우저는 섹션 6.8에 설명되어 있습니다.
메소드 재지정 (Method overridings)
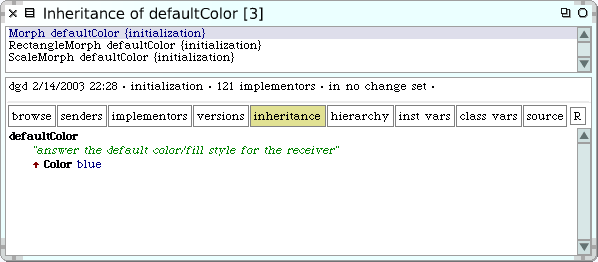
inheritance(상속) 버튼은 표시된 메소드로 재지정된 모든 메소드들을 디스플레이하는 특화된 브라우저를 엽니다. 이 버튼이 어떻게 작동하는지 보시려면, ScaleMorph»defaultColor 메소드를 디스플레이하고, inheritance 를 클릭합니다. 이 메소드 정의는 그림 6.9에 보이는 것 처럼, RectangleMorph»defaultColor 를 재정의하며, 그 재지정 자체는 Morph »defaultColor를 재지정합니다. Inheritance 버튼의 색상은, 재지정이 생기는 방식에 기초합니다. 색상들은 도움말 풍선에 설명됩니다:
| 분홍색(pink): | 디스플레이된 메소드는 다른 메소드를 재지정하지만, 메소드를 사용하지 않습니다. |
| 녹색(green): | 디스플레이된 메소드는 다른 메소드를 재지정하고, super를 통해 그 메소드를 사용합니다. |
| 황금색(gold): | 디스플레이된 메소드 자체가 서브클래스에서 재지정됩니다. |
| 연분홍색: | 디스플레이된 메소드가 다른 메소드를 재지정하고, 그 자신을 재지정합니다. |
| 보라색: | 디스플레이된 메소드가 다른 대상을 재지정하거나, 스스로 재지정되고, super-send를 만듭니다. |
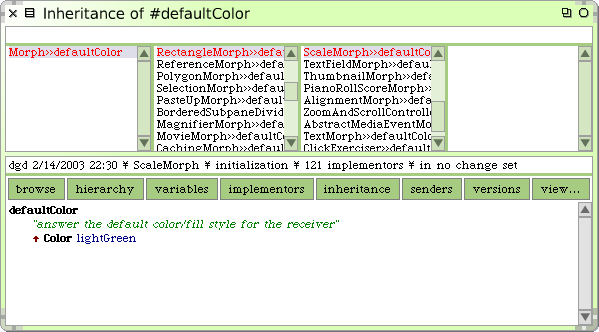
현재 두 개의 상속 브라우저(inheritance browser) 버전이 있습니다. 만약 여러분이 옴니브라우저 프레임워크(OmniBrowser framework)에 기초하여 시스템 브라우저를 사용하고 계시다면, inheritance button(상속 버튼)은 colour를 변경하지 않으며, 상속 브라우저(the inheritance browser)는 다르게 보일 것입니다. 이것은 또한 좀더 많은 정보를 디스플레이합니다: 상속브라우저는, 상속 사슬(the inheritance chanini)에 있는 메소드를 보여드릴 뿐만 아니라, 그것들의 형제 자매들도 보여드립니다. 상속 브라우저의 버전은 그림 6.10에 보입니다.
계층도 브라우저 (The Hierarchy Browser)
the hierarchy button(계층도버튼)은 현재 클래스에 있는 hierarchy browser(계층도 브라우저)를 엽니다. 또는 이 브라우저는 클래스 창(the class pane)에 있는 검색 the browse hierarchy menu(계층도 메뉴)를 사용하여 열 수 있습니다. 계층도 브라우저는 역시 시스템 브라우저(the system browser)와 비슷하지만, 각 카테고리에 있는 시스템 카테고리를 디스플레이하는 대신에, 클래스의 단일 목록을 보여드리며, 상속을 표시하기 위해 들여쓰기 된 클래스의 단일 목록을 보여드립니다.
계층도 브라우저는 상속 계층도 (the inheritance hierarchy)를 구석구석을 검색하는 작업을 쉽게 해주도록 고안되었지만, 시스템에 있는 모든 클래스를 보여드리지 않습니다: 오직 초기 수퍼클래스들과(the superclasses)와 서브클래스(subcalsses)들만을 보여드립니다. 그림 6.11을 보면, 계층도 브라우저가 ScaleMorph의 수퍼클래스(Superclass)가 RectangleMorph임을 볼 수 있습니다.
변수 참조(variable references) 찾기
Inst vars와 class vars 버튼은 어디서 인스턴스 변수와 클래스 변수가 사용되었는지를 찾는 작업을 도와드리며, 동일한 정보에, 노랑 버튼 메뉴 inst var refs 와 클래스 패널에 있는 class var refs 을 사용하여 접근할 수 있습니다. 메뉴는 또한 inst var defs 를 포함할 수 있으며, 이것은 변수에 할당된 인스턴스 변수 참조(the instance variable references)의 서브셋(the subset)를 보여 드립니다. 일단 여러분이 버튼을 클릭하거나 메뉴 아이템을 선택하면, 현재 클래스에서 정의된 모든 변수들과, 클래스가 상속하는 모든 변수들 중의 하나를 선택하도록 여러분을 초대하는 다이얼로그를 제시 받게 됩니다. 이 목록은 상속 순서이며, 종종 인스턴스 변수의 이름을 여러분께 상기시켜 드리기 위해 이 목록이 불러지게 됩니다. 만약 여러분이 목록의 외부를 클릭하면, 목록이 사라지고 어떤 변수 브라우저도 만들어지지 않습니다
또한 클래스 창(the class pane)에 있는 노랑 버튼 메뉴에서 사용할 수 있는 것은 class vars이며, 이것은 현재 클래스의 클래스 변수들과 그 클래스 변수들의 값, 그리고 현재 클래스를 직접 참조하는 메소드들의 모든 목록을 디스플레이 하는 class refs(N)을 보여드리는 인스펙터(inspector)를 엽니다.
그림 6.11: ScaleMorph에서 계층도 브라우저(hierarchy browser) 열기.
소스
source 버튼은 what to show 메뉴를 불러오며, 이 메뉴는 여러분이 소스 패널(source pane)에서 브라우저가 보여드리는 것을 선택할 수 있도록 해드립니다. source 코드 prettyPrinted 소스 코드, byteCodes , 그리고 바이트코드(the byte codes)로 부터 decompiled(디컴파일된) 소스코드를 포함합니다. 버튼에 있는 라벨은, 여러분이 다른 모드들 중 하나를 선택하면 변경됩니다. 물론 다른 옵션들도 존재하며, 만약 여러분이 이름에 마우스 포인터를 올려놓으면, 도움말 풍선이 나타날 것입니다. 이 작업을 몇 번 시도해 보십시오.
"What to show" 메뉴에서 prettyPrint를 선택하는 작업은, 여러분이 그것을 저장하기 전에 메소드를 prettyPrinting하는 것과 동일한 작업이 아닙니다. 메뉴는 단지 브라우저가 디스플레이 하는 것만을 컨트롤 하며, 시스템에 저장된 코드에는 아무 영향을 미치지 않습니다. 여러분은 두 개의 브라우저들을 열어서, 첫 번째 브라우저에서 prettyPrint를 선택하고, 두 번째 브라우저에서 source 를 선택하여 이 사실을 확인할 수 있습니다. 사실, 동일한 메소드에서 두 개의 브라우저에 집중하여, 한 개의 브라우저에서 byteCodes 을 선택하고 다른 브라우저에서 decompile 을 선택하는 것은, 스퀵 가상 머신의 바이트 코딩된 명령 세트(byte-coded instruction set)를 학습하는 좋은 방법입니다.
리펙토링(Refactoring)
버튼 바 끝에[2] 있는 작은 R이 있다는 것을 보셨습니까? 비록 불필요하게 관심을 끌지는 않지만, 이 버튼은 스몰토크 환경에서 가장 강력하고 중요한 기능중의 하나에 대한 접근을 제공합니다. R 버튼을 클릭하면, 여러분의 코드를 리펙토링하기 위한 메뉴들의 계층도(hierarchy)에 대한 접근이 제공합니다. 동일한 리펙토링 엔진을 여러 가지 다른 방식으로 사용할 수 있습니다. 예를 들면, 클래스(class) 메소드(method) 그리고 코드 창들(code panes)에서 노랑색 버튼을 통해 계층도에 접근할 수 있습니다. 리펙토링은 예전에 리펙토링 브라우저라 불리는 특별 브라우저에서만 사용할 수 있었지만, 지금은 모든 브라우저에서 리펙토링에 접근할 수 있습니다.
많은 부가적인 기능들은 브라우저의 노랑색 버튼 메뉴에서 사용할 수 있습니다. 노랑색 버튼 메뉴가 상황 반응(context-sensitive)적이기 때문에, 브라우저에 있는 각 패널은 그 자신의 메뉴를 갖게됩니다. 비록 메뉴 아이템에 있는 라벨들이 동일할 지라도, 그 라벨들의 의미는 상황 의존적(context dependent)입니다. 예를 들면 카테고리 패널, 클래스 패널 프로토콜 패널과 메시지 패널은 모두 file out메뉴 아이템을 갖고 있으며, 그럼에도 불구하고 그것들은 다른 역할들을 수행합니다: 카테고리 패널의 file out 메뉴는 전체 카테고리를 file out 하며, 프로토콜 file out의 메뉴는 전체 프로토콜을 file out 하고, 메소드 패널의 file out 메뉴는 디스플레이된 메소드만을 files-out 합니다. 비록 이 사실이 매우 명확히 보일지라도, 초보자에게는 혼란의 원인이 됩니다.
대부분의 유용한 메뉴 아이템은 카테고리 패널에 있는 file class…(f) 입니다.비록 카테고리들이 우리가 활발하게 개발중인 코드에 유용할 지라도, 우리의 대부분은 전체 시스템을 범주화(the categorization)하는 작업을 잘 모르며, 어떤 카테고리에 들어있을지 추측하는 것 보다, 이름의 첫 번째 몇 글자 전에, CMD-f를 타이핑 하는 것이 훨씬 빠릅니다. Recent classes…(r)는 여러분이 그 이름을 잊어버리셨을 지라도 최근에 검색한 클래스에, 클래스로 신속히 돌아가는 작업을 도와드립니다.
클래스 패널에는, find method와 find method wildcard라는 두 개의 메뉴 아이템이 있으며, 이 아이템들은 여러분이 특정한 메소드를 검색하기 원하실 때 유용하게 사용될 수 있습니다. 그럼에도 불구하고, 메소드의 목록이 매우 길지 않으면, --all—프로토콜을 검색하고 (이것이 디폴트임), 마우스를 메소드 패널에 놓고, 여러분이 찾으시기를 원하는 메소드 이름의 첫 번째 글자를 타이핑하는 것이 훨씬 쉽습니다. 이 작업은 보통 패널을 스크롤하여, 보이는 메소드 이름을 찾게 합니다.
![]() OrderedCollection»removeAt:로 찾아가는 두 가지 방법을 시도해 보십시오.
OrderedCollection»removeAt:로 찾아가는 두 가지 방법을 시도해 보십시오.
메뉴에서 사용 가능한 많은 다른 옵션들이 있습니다. 이 옵션들은 브라우저로 작업하고, 그 브라우저에 무엇이 들어있는지 보는 작업에 몇 분의 시간이 걸리게 합니다.
![]() 클래스 창(pane) 메뉴에 있는 Browse Protocol(검색 프로토콜), Browse Hierarchy(검색 계층도)와 Show Hierarchy(계층도 보기)의 결과를 비교해봅니다
클래스 창(pane) 메뉴에 있는 Browse Protocol(검색 프로토콜), Browse Hierarchy(검색 계층도)와 Show Hierarchy(계층도 보기)의 결과를 비교해봅니다
다른 클래스 브라우저들(Other class browsers)
이 색션의 시작에서, 우리는 다른 클래스 브라우저인 패키지 창 브라우저(the package pane browser) 언급하였습니다. 이 브라우저는 월드 메뉴(the world menu):World ▷ open... ▷ package pane browser - 에서 열 수 있습니다. 이것은 기본적으로 클래스 브라우저와 동일하지만, 시스템 카테고리를 위한 관례(convention) 작명에 관해 알고 있습니다. 예를 들면 ScaleMorph 클래스는 Morphic-Widgets 카테고리에 속해 있습니다. 패키지 브라우저는 하이픈 전의, 일부분으로 가정하고, Morphic은 “패키지"의 이름이며, 다섯개의 패널을 추가하여 특정한 패키지에 있는 카테고리들을 검색할 수 있도록 해줍니다.그럼에도 불구하고, 만약 여러분이 아무 패키지도 선택하지 않았다면, 마치 보통 4개 패널 브라우저처럼, 모든 카테고리들이 사용 가능한 상태로 됩니다.
안타깝게도, 용어, 패키지의 의미는 패키지 패널 브라우저가 개발된 이후로 변경되었습니다. 현재 “패키지(package)”는 우리가 다음 섹션에서 논의할 내용인 몬티첼로 패키징 도구(the Monticello packaging tool)와 관련된, 좀더 정확한 의미를 갖고 있습니다. 현재, 여러분이 몬티첼로로 정의된 패키지들을 검색할 수 있게 해드리는 도구는 아무것도 없지만, 그럼에도 불구하고 이 도구는 현재 개발 중입니다.
스퀵 커뮤니티는 옴니브라우저(OmniBrowser)라 지칭되는 새롭고 고도로 사용자화된 프레임워크에 기초한 완전히 새로운 브라우저들의 가족을(family) 개발하는 과정에 있습니다. 옴니브라우저의 실행은 오브젝트 지향 디자인의 좋은 예로서 살펴볼만한 가치가 있지만, 외부에서 보면 대부분의 옴니브라우저 기반 도구들은 우리가 방금 묘사한 도구들과 매우 유사합니다. 옴니 시스템 브라우저에서 여러분이 알아차리시게 될 주요 강화점들은 가상 프로토콜의 부가물 입니다. 전통적인 프로그래머 정의 프로토콜 뿐만 아니라, 각 클래스는 정의적 규칙들(definitional rules)에 의해, 정의된 여러 개의 가상 프로토콜을 갖고 있습니다. 예를 들면, -–required--프로토콜이 현재 클래스 또는 정의되지 않은 그 클래스의 superclasses에 있는 메소도들에 의해 발송되는 모든 메시지들을 열거하는 반면, --supersen--프로토콜은 super에 발송하는 모든 메소드들을 포함합니다.
프로그램적으로 검색하기
클래스 SystemNavigation은 시스템 구석 구석을 돌아다닐 수 있는 여러 개의 유용한 유틸리티 메소드를 제공합니다. 클래식 브라우저로 제공되는 많은 기능들은 SystemNavigation으로 실행됩니다.
![]() 워크스페이스를 열고, checkExtent:: 의 발신자(the senders)를 검색하기 위해 다음 코드를 do it 합니다.
워크스페이스를 열고, checkExtent:: 의 발신자(the senders)를 검색하기 위해 다음 코드를 do it 합니다.
SystemNavigation default browseAllCallsOn: #checkExtent: .
특정한 클래스 메소드들에 대한 발신자, 검색을 제한하려면:
SystemNavigation default browseAllCallsOn: #drawOn: from: ScaleMorph .
개발도구들이 오브젝트 이기 때문에, 프로그램으로부터 완벽하게 접근할 수 있으며, 여러분은 자신의 도구들을 개발하거나, 필요에 맞게 현존하는 도구들을 채택할 수 있습니다.
implementers 버튼과 등가물인 프로그래밍은:
SystemNavigation default browseAllImplementorsOf: #checkExtent: .
어떤 것이 사용가능한지를 더 학습하시려면, 브라우저를 사용하여 클래스 SystemNavigation를 탐색합니다.
더 많은 탐색 예는, FAQ(부록 A)에서 볼 수 있습니다.
요약
여러분께서 보셨듯이, 스몰토크 코드를 탐색하는 여러 방법이 있습니다. 처음에 여러분은 혼란을 느끼셨을 것이지만, 그러한 경우에는 항상 전통적인 시스템 브라우저로 복귀할 수 있습니다. 그럼에도 불구하고, 우리는 초보자들이 스퀵에 익숙해 짐에 따라, 그 분들에게 다양한 브라우저의 존재가, 가장 가치 있는 기능들 중의 하나가 되는 것을 보았으며, 그 이유는 그 브라우저들이 여러분의 코드를 이해하고 조직하는 작업을 돕는 많은 방법들을 제공해 드렸기 때문입니다. 코드를 이해하는 어려움은 대 용량의 소프트웨어 개발에 있어 가장 큰 도전중의 하나입니다.