StartprogrammingusingObjectPascal:FirstGuiApplication: Difference between revisions
Onionmixer (talk | contribs) mNo edit summary |
Onionmixer (talk | contribs) (스타일수정 및 번역오류수정) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
===우리의 | ===우리의 첫번째 GUI 프로그램=== | ||
새 GUI 프로그램을 만들려면, 다음 라자루스 메뉴를 누릅니다. | 새 GUI 프로그램을 만들려면, 다음 라자루스 메뉴를 누릅니다. | ||
| Line 6: | Line 6: | ||
Project/New Project/Application | Project/New Project/Application | ||
</syntaxhighlight> | </syntaxhighlight> | ||
그 다음, 아래 메뉴를 따라가서 프로그램을 저장합니다. | 그 다음, 아래 메뉴를 따라가서 프로그램을 저장합니다. | ||
<syntaxhighlight lang="text"> | <syntaxhighlight lang="text"> | ||
File/Save All | File/Save All | ||
</syntaxhighlight> | </syntaxhighlight> | ||
우리의 프로젝트 파일들을 저장하기 위해 ''firstgui''와 같은 새로운 폴더를 만들 수 있습니다. 그 다음 ''main.pas''와 같은 메인 유닛을 저장할 것이고, ''firstgui.lpi''와 같은 프로젝트 이름을 정할 것입니다. | 우리의 프로젝트 파일들을 저장하기 위해 ''firstgui''와 같은 새로운 폴더를 만들 수 있습니다. 그 다음 ''main.pas''와 같은 메인 유닛을 저장할 것이고, ''firstgui.lpi''와 같은 프로젝트 이름을 정할 것입니다. | ||
메인 | 메인 Unit에서, 다음과 같은 메인 Unit과 관련된 폼을 보기 위해 ''F12''키를 누를 수 있습니다. | ||
[[image:lazarus_00.png]] | [[image:lazarus_00.png]] | ||
| Line 28: | Line 31: | ||
디자이너로 돌아가기 위해 프로그램을 끝낼 수 있습니다. | 디자이너로 돌아가기 위해 프로그램을 끝낼 수 있습니다. | ||
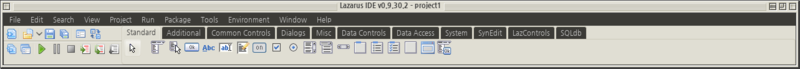
다음은 표준 구성요소 페이지로부터 폼 위에 | 다음은 표준 구성요소 페이지로부터 폼 위에 ''버튼''을 놓겠습니다. | ||
[[image:lazarus_02.png|800px]] | [[image:lazarus_02.png|800px]] | ||
| Line 34: | Line 37: | ||
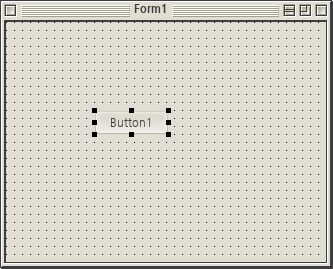
그 다음 아래 그림과 같이 | 그 다음 아래 그림과 같이 버튼을 임의의 위치에 놓아둡니다. | ||
[[image:lazarus_03.png]] | [[image:lazarus_03.png]] | ||
| Line 40: | Line 43: | ||
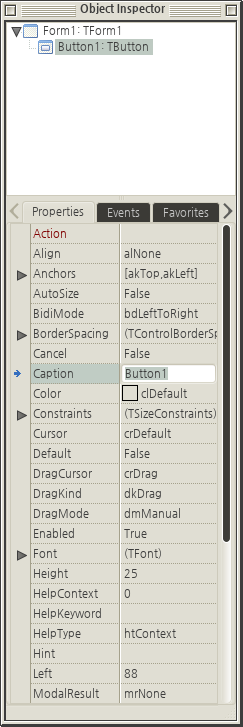
''Object Inspector'' 창에서 | ''Object Inspector'' 창에서 버튼의 속성(캡션 이름, 폭 등)을 표시할 수 있습니다. 라자루스 창에서 나타나지 않는다면, 메인메뉴에서 ''Window/Object Inspector'' 를 마우스로 누르거나, ''F11'' 키를 눌러서 표시할 수 있습니다. 이제 다음 창을 보게 될 것입니다. | ||
[[image:lazarus_04.png]] | [[image:lazarus_04.png]] | ||
이제 | 버튼의 속성을 수정하기 전에 ''Form'' 아니라 버튼을 선택했는지 확인해야 합니다. Inspector 창에 첫 번째에는 Properties, 두 번째에는 Events 탭이 있는 것을 살펴보도록 합니다. 각각의 탭은 그 자신의 페이지를 보여줍니다. | ||
이제 버튼에 표시된 텍스트를 ''Caption'' 속성을 눌러서 바꿀 수 있습니다. | |||
그 다음, ''Events'' 페이지를 표시하기 위해 ''Object Inspector''의 ''Events'' 탭을 선택하고, 메인 Unit에 코드 양식을 만들 OnClick 이벤트를 두 번 누릅니다. | |||
<syntaxhighlight lang="pascal"> | <syntaxhighlight lang="pascal"> | ||
procedure TForm1.Button1Click(Sender: TObject); | procedure TForm1.Button1Click(Sender: TObject); | ||
| Line 55: | Line 62: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
이제 라자루스가 | |||
이제 라자루스가 우리에게 만들어준 OnClick 이벤트 코드 양식에 다음 줄을 작성합니다. | |||
<syntaxhighlight lang="pascal"> | <syntaxhighlight lang="pascal"> | ||
procedure TForm1.Button1Click(Sender: TObject); | procedure TForm1.Button1Click(Sender: TObject); | ||
| Line 63: | Line 72: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
리눅스에서는 ''firstgui'' 라는 실행 파일을 같은 디렉터리에서 찾게 될 것이고, 윈도우즈를 사용한다면 ''firstgui.exe''를 같은 디렉터리에서 | 이렇게 해서 프로그램을 실행하면, 마우스로 단추를 눌렀을 때 기대하던 메시지가 들어있는 대화창을 표시할 것입니다. | ||
리눅스에서는 ''firstgui'' 라는 실행 파일을 같은 디렉터리에서 찾게 될 것이고, 윈도우즈를 사용한다면 ''firstgui.exe'' 를 같은 디렉터리에서 찾을 수 있습니다. 이 파일들은 다른 컴퓨터로 복사할 수 있고, 라자루스가 없어도 단독으로 실행할 수 있는 파일들 입니다. | |||
| Line 71: | Line 81: | ||
앞의 예제에서 여러가지 중요한 점들이 있습니다. | 앞의 예제에서 여러가지 중요한 점들이 있습니다. | ||
1. 메인 프로그램 파일: 예제에서는 firstgui. | 1. '''메인 프로그램 파일''': 예제에서는 ''firstgui.lpr'' 파일로 저장되었습니다. Project/Source를 마우스로 눌러서 볼 수 있습니다. 이 소스 코드를 보게 될 것입니다. | ||
<syntaxhighlight lang="pascal"> | <syntaxhighlight lang="pascal"> | ||
program firstgui; | program firstgui; | ||
| Line 91: | Line 101: | ||
end. | end. | ||
</syntaxhighlight> | </syntaxhighlight> | ||
특별한 목적으로 몇몇의 경우에 이 코드를 수정할 필요가 있겠지만, 대부분의 경우에는 라자루스가 자동으로 관리하도록 이대로 내버려둘 수 있습니다. | 특별한 목적으로 몇몇의 경우에 이 코드를 수정할 필요가 있겠지만, 대부분의 경우에는 라자루스가 자동으로 관리하도록 이대로 내버려둘 수 있습니다. | ||
| Line 96: | Line 107: | ||
2. 메인 유닛: 프로그램을 실행할 때 자동으로 나타날 폼의 정의내용이 들어있는 유닛입니다. | 2. '''메인 유닛''': 프로그램을 실행할 때 자동으로 나타날 폼의 정의내용이 들어있는 유닛입니다. | ||
아래는 OnClick 이벤트에 대해 완성한 코드의 | 아래는 OnClick 이벤트에 대해 완성한 코드의 main Unit입니다. | ||
<syntaxhighlight lang="pascal"> | <syntaxhighlight lang="pascal"> | ||
unit main; | unit main; | ||
| Line 137: | Line 148: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
메인 Unit 머리 부분에서 ''레코드 형식''과 유사하지만 클래스인 ''TForm1'' 선언을 찾았습니다. 클래스에 대해서는 다음 장 “객체지향 프로그래밍”에서 이야기할 것입니다. ''Button1'' 은 ''TForm1'' 클래스 안에 선언되어 있습니다. | |||
이 Unit의 소스 코드는 Ctrl+F12를 누르고 메인 유닛을 선택하면 볼 수 있습니다. | |||
3. '''Object Inspector/Properties:''' Object Inspector의 이 페이지에서는 버튼의 캡션이나 위치, 폼의 색, 레이블의 글꼴 등과 같은 임의의 구성요소의 속성을 보고 수정할 수 있습니다. 이 구성요소들은 레코드와 유사하며, 이들의 속성은 레코드의 필드와 유사합니다. | |||
4. '''Object Inspector/Events:''' Object Inspector의 이 페이지에서는 | |||
4. '''Object Inspector/Events:''' Object Inspector의 이 페이지에서는 버튼의 ''OnClick'' 이벤트, 편집 상자의 ''KeyPress'', 레이블의 두 번 누르기 등과 같이 우리가 받을 수 있는 구성요소의 이벤트가 들어있습니다. 구성요소의 임의의 이벤트를 마우스로 누를 때, 라자루스는 이에 해당하는 이벤트가 발생할 때 호출될 코드를 작성하도록 우리를 위해 새로운 프로시저 양식 코드를 만듭니다. 단추의 ''OnClick'' 이벤트에 대한 아래 예제처럼 해당하는 이벤트에 대한 파스칼 코드를 작성할 수 있습니다. | |||
<syntaxhighlight lang="pascal"> | <syntaxhighlight lang="pascal"> | ||
| Line 156: | Line 168: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
이 프로시저는 사용자가 이 | |||
이 프로시저는 사용자가 이 버튼을 눌렀을 때 호출됩니다. 이 프로시저를 이벤트 핸들러<sup>event handler</sup> 라고 부릅니다. | |||
[[Category:StartprogrammingusingObjectPascal]] | [[Category:StartprogrammingusingObjectPascal]] | ||
Latest revision as of 11:23, 4 April 2013
우리의 첫번째 GUI 프로그램
새 GUI 프로그램을 만들려면, 다음 라자루스 메뉴를 누릅니다.
Project/New Project/Application
그 다음, 아래 메뉴를 따라가서 프로그램을 저장합니다.
File/Save All
우리의 프로젝트 파일들을 저장하기 위해 firstgui와 같은 새로운 폴더를 만들 수 있습니다. 그 다음 main.pas와 같은 메인 유닛을 저장할 것이고, firstgui.lpi와 같은 프로젝트 이름을 정할 것입니다.
메인 Unit에서, 다음과 같은 메인 Unit과 관련된 폼을 보기 위해 F12키를 누를 수 있습니다.
프로그램을 실행하면 다음 창을 보게 될 것입니다.
디자이너로 돌아가기 위해 프로그램을 끝낼 수 있습니다.
다음은 표준 구성요소 페이지로부터 폼 위에 버튼을 놓겠습니다.
그 다음 아래 그림과 같이 버튼을 임의의 위치에 놓아둡니다.
Object Inspector 창에서 버튼의 속성(캡션 이름, 폭 등)을 표시할 수 있습니다. 라자루스 창에서 나타나지 않는다면, 메인메뉴에서 Window/Object Inspector 를 마우스로 누르거나, F11 키를 눌러서 표시할 수 있습니다. 이제 다음 창을 보게 될 것입니다.
버튼의 속성을 수정하기 전에 Form 아니라 버튼을 선택했는지 확인해야 합니다. Inspector 창에 첫 번째에는 Properties, 두 번째에는 Events 탭이 있는 것을 살펴보도록 합니다. 각각의 탭은 그 자신의 페이지를 보여줍니다.
이제 버튼에 표시된 텍스트를 Caption 속성을 눌러서 바꿀 수 있습니다.
그 다음, Events 페이지를 표시하기 위해 Object Inspector의 Events 탭을 선택하고, 메인 Unit에 코드 양식을 만들 OnClick 이벤트를 두 번 누릅니다.
procedure TForm1.Button1Click(Sender: TObject);
begin
end;
이제 라자루스가 우리에게 만들어준 OnClick 이벤트 코드 양식에 다음 줄을 작성합니다.
procedure TForm1.Button1Click(Sender: TObject);
begin
ShowMessage(‘Hello world, this is my first GUI application’);
end;
이렇게 해서 프로그램을 실행하면, 마우스로 단추를 눌렀을 때 기대하던 메시지가 들어있는 대화창을 표시할 것입니다.
리눅스에서는 firstgui 라는 실행 파일을 같은 디렉터리에서 찾게 될 것이고, 윈도우즈를 사용한다면 firstgui.exe 를 같은 디렉터리에서 찾을 수 있습니다. 이 파일들은 다른 컴퓨터로 복사할 수 있고, 라자루스가 없어도 단독으로 실행할 수 있는 파일들 입니다.
앞의 예제에서 여러가지 중요한 점들이 있습니다.
1. 메인 프로그램 파일: 예제에서는 firstgui.lpr 파일로 저장되었습니다. Project/Source를 마우스로 눌러서 볼 수 있습니다. 이 소스 코드를 보게 될 것입니다.
program firstgui;
{$mode objfpc}{$H+}
uses
{$IFDEF UNIX}{$IFDEF UseCThreads}
cthreads,
{$ENDIF}{$ENDIF}
Interfaces, // this includes the LCL widgetset
Forms
{ you can add units after this }, main;
begin
Application.Initialize;
Application.CreateForm(TForm1, Form1);
Application.Run;
end.
특별한 목적으로 몇몇의 경우에 이 코드를 수정할 필요가 있겠지만, 대부분의 경우에는 라자루스가 자동으로 관리하도록 이대로 내버려둘 수 있습니다.
2. 메인 유닛: 프로그램을 실행할 때 자동으로 나타날 폼의 정의내용이 들어있는 유닛입니다.
아래는 OnClick 이벤트에 대해 완성한 코드의 main Unit입니다.
unit main;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, LResources, Forms, Controls, Graphics, Dialogs,
StdCtrls;
type
{ TForm1 }
TForm1 = class(TForm)
Button1: TButton;
procedure Button1Click(Sender: TObject);
private
{ private declarations }
public
{ public declarations }
end;
var
Form1: TForm1;
implementation
{ TForm1 }
procedure TForm1.Button1Click(Sender: TObject);
begin
ShowMessage('Hello world, this is my first GUI application');
end;
initialization
{$I main.lrs}
end.
메인 Unit 머리 부분에서 레코드 형식과 유사하지만 클래스인 TForm1 선언을 찾았습니다. 클래스에 대해서는 다음 장 “객체지향 프로그래밍”에서 이야기할 것입니다. Button1 은 TForm1 클래스 안에 선언되어 있습니다.
이 Unit의 소스 코드는 Ctrl+F12를 누르고 메인 유닛을 선택하면 볼 수 있습니다.
3. Object Inspector/Properties: Object Inspector의 이 페이지에서는 버튼의 캡션이나 위치, 폼의 색, 레이블의 글꼴 등과 같은 임의의 구성요소의 속성을 보고 수정할 수 있습니다. 이 구성요소들은 레코드와 유사하며, 이들의 속성은 레코드의 필드와 유사합니다.
4. Object Inspector/Events: Object Inspector의 이 페이지에서는 버튼의 OnClick 이벤트, 편집 상자의 KeyPress, 레이블의 두 번 누르기 등과 같이 우리가 받을 수 있는 구성요소의 이벤트가 들어있습니다. 구성요소의 임의의 이벤트를 마우스로 누를 때, 라자루스는 이에 해당하는 이벤트가 발생할 때 호출될 코드를 작성하도록 우리를 위해 새로운 프로시저 양식 코드를 만듭니다. 단추의 OnClick 이벤트에 대한 아래 예제처럼 해당하는 이벤트에 대한 파스칼 코드를 작성할 수 있습니다.
procedure TForm1.Button1Click(Sender: TObject);
begin
ShowMessage('Hello world, this is my first GUI application');
end;
이 프로시저는 사용자가 이 버튼을 눌렀을 때 호출됩니다. 이 프로시저를 이벤트 핸들러event handler 라고 부릅니다.