TheArtandScienceofSmalltalk:Chapter 05: Difference between revisions
Onionmixer (talk | contribs) (ASS 5장 스몰토크 개발환경 페이지 추가) |
Onionmixer (talk | contribs) (내용수정) |
||
| Line 188: | Line 188: | ||
# (런처에서) 시스템 브라우저를 열고 카테고리 페인의 (상단 좌측) operate 메뉴에서 add 명령을 이용해 가령 Test Classes와 같은 새 카테고리를 생성하라. | # (런처에서) 시스템 브라우저를 열고 카테고리 페인의 (상단 좌측) operate 메뉴에서 add 명령을 이용해 가령 Test Classes와 같은 새 카테고리를 생성하라. | ||
# 이제 브라우저는 코드 페인(창의 하단 부분)에 클래스 정의 템플릿을 표시할 것이다. 새 클래스를 정의하려면 이 템플릿을 편집할 필요가 있는데, 아래와 같은 모습을 할 것이다:<syntaxhighlight lang="smalltalk"> | # 이제 브라우저는 코드 페인(창의 하단 부분)에 클래스 정의 템플릿을 표시할 것이다. 새 클래스를 정의하려면 이 템플릿을 편집할 필요가 있는데, 아래와 같은 모습을 할 것이다:<syntaxhighlight lang="smalltalk"> | ||
Object subclass: #TestClass | Object subclass: #TestClass | ||
instanceVariableNames: 'testVar' | instanceVariableNames: 'testVar' | ||
classVariableNames: ' ' | classVariableNames: ' ' | ||
poolDictionaries: ' ' | poolDictionaries: ' ' | ||
| Line 201: | Line 201: | ||
# 코드 페인에서 이전 코드를 삭제하고 아래와 같이 testVar 변수에 대한 접근 (set) 메서드의 코드로 교체하라:<syntaxhighlight lang="smalltalk"> | # 코드 페인에서 이전 코드를 삭제하고 아래와 같이 testVar 변수에 대한 접근 (set) 메서드의 코드로 교체하라:<syntaxhighlight lang="smalltalk"> | ||
testVar: anObject | testVar: anObject | ||
testVar := anObject | testVar := anObject</syntaxhighlight> | ||
# 앞에서와 같이 accept 명령을 이용해 이 메서드를 클래스로 추가하라. | # 앞에서와 같이 accept 명령을 이용해 이 메서드를 클래스로 추가하라. | ||
| Line 214: | Line 214: | ||
처음 이것을 시도하면 MyInstance | 처음 이것을 시도하면 MyInstance 를 어떤 종류의 변수로 정의할 것인지 물을 것이다. 전역 변수로 설정하라. 클래스의 인스턴스에 인스펙터가 열리고 testVar: 메시지를 이용해 인스턴스 변수의 값을 변경하기까지 완료되었다면 변경내용을 보기 위해선 인스펙터에서 인스턴스 변수를 선택 해제했다가 다시 선택할 필요가 있음을 기억하라. | ||
Latest revision as of 13:52, 3 December 2013
- 제 5 장 스몰토크 개발 환경
스몰토크 개발 환경
제 3장에서는 스몰토크라는 용어가 어떻게 객체 지향 언어, 애플리케이션 환경, 표준 클래스 라이브러리에 적용되는지 논했다. 스몰토크 언어를 소개했으니 두 번째 주제인 개발 환경을 살펴볼 준비가 되었다.
스몰토크 개발 환경은 제 3장에서 소개한 스몰토크 가상 이미지상에 있는 당신의 윈도우(window)이다. 가상 이미지는 모든 클래스, 인스턴스, 윈도우, 그리고 스몰토크 시스템에 존재하는 그 외 모든 것을 포함한다. 개발 환경은 이러한 요소들을 보고 수정하도록 해주는 많은 종류의 툴을 제공한다. 정확히 어떤 툴을 이용할 수 있는지는 자신이 갖고 있는 스몰토크 버전에 따라, 그리고 선택적 애드온(add-on) 툴의 여부에 따라 좌우된다. 이번 장은 스몰토크 프로그램을 개발하는 데 사용되는 핵심 툴에 초점을 둘 것이다-모든 스몰토크 환경에서 이용 가능한 툴이어야 한다. 구체적으로 VisualWorks 사용자-인터페이스 개발 툴을 살펴보지는 않을 것이다.
스몰토크는 통합 시스템이기 때문에 코드의 편집이나 애플리케이션의 디버깅과 같이 개발 환경 밖에서 툴을 사용할 필요는 없을 것이다. 다른 언어들과 달리, 텍스트 에디터를 이용해 스몰토크 코드를 파일로 타이핑한 후 '컴파일'하지 않는다. 단, 다른 언어로 작성된 코드로 스몰토크를 연계하는 것에 관심이 있는 경우는 예외다. 이를 어길 시 자신의 코드 개발, 테스트, 디버깅이 모두 개발 환경 내에서 양방향으로 이루어질 수 있음을 발견할 것이다. 이는 심지어 무언가를 인쇄하는 데에도 적용되는데, 이러한 특징은 다른 언어들에 비해 스몰토크에선 유용성이 훨씬 떨어진다. 스몰토크 코드의 너무 많은 의미가 그 구조로 구체화(embodied)되어 인쇄 시 손실된다.
여러 종류의 툴
최상위 계층에서 개발 환경 내 툴은 많은 유형으로 나뉜다. 우선 스몰토크 클래스를 보고 작성하도록 해주는 툴이 (브라우저) 있다. 스몰토크 인스턴스를 보고 수정하도록 해주는 툴도 있다 (인스펙터). 뿐만 아니라 스몰토크 코드를 시험하고 디버깅하도록 도와주는 툴들이 있다 (워크스페이스, 통지자, 디버거). 파일을 보고 (파일 리스트와 파일 에디터 툴), 자신의 이미지에 변경 내용을 관리할 수도 있다 (변경 리스트). 마지막으로 VisualWorks 환경은 그래픽 사용자 인터페이스(GUIs)를 개발하고 관계형 데이터베이스를 연결해주는 다수의 툴을 제공한다.
이러한 툴들 중에 자신이 유난히 많이 사용하는 툴이 있음을 발견할 것인데, 자주 사용하지 않더라도 필요 시 이용할 수 있음을 기억해야 한다. 또한 각 툴은 보통 (허용하는 화면 공간이) 필요한 만큼 열 수 있음을 기억하라. 가령, 서너 개의 (혹은 열 개의!) 브라우저를 열어야 되는 상황에서 브라우저 하나만 열고 고군분투하지 말라는 말이다.
본 저서는 스몰토크에 관한 책이므로 GUI 또는 데이터베이스 연결 툴보다는 스몰토크 코드를 생성, 편집, 디버깅하는 데 사용되는 툴에 집중하고자 한다. 이런 기본적인 툴을 이해하고 나면 매뉴얼이나 단순히 시스템을 살펴봄으로써 다른 툴들을 어떻게 이용하는지 쉽게 알아낼 수 있을 것이다. 이번 장의 목표는 툴에 대해 기본적으로 최소한의 이해만 하도록 돕는 데에 있다. 제 2부, 스몰토크의 예술에서 그 다음 장은 이러한 툴들을 실제로 어떻게 효과적으로 사용하는지를 상세히 설명한다.
마우스 사용하기
전형적으로 스몰토크는 버튼이 3개인 마우스를 사용한다. 당신의 물리적 마우스엔 버튼이 하나 또는 두 개만 있을 것이지만 논리적으로 스몰토크는 세 개의 함수를 마우스에 결합한다. 당신의 시스템 문서는 다양한 시프트키의 조합을 이용해 세 개의 버튼을 시뮬레이트하는 방식을 알려줄 것이다. 처음에는 이 버튼에 색상의 이름을 따서 명명되는데, 사실상 시스템 코드 또는 주석에서도 이와 같은 방식으로 참조됨을 목격할 것이다. 최근 스몰토크 매뉴얼은 버튼을 선택(select), 실행(operate), 윈도우(window) 버튼이라 칭한다.
선택 버튼은 (워크스테이션과 PC에서 왼쪽 버튼; Macintosh에선 유일한 버튼; 옛날엔 'red' 버튼) 그 이름이 제시하는 바와 같이 스몰토크 환경에서 무언가를 선택 시 사용된다. 라디오 버튼, 체크 박스, 리스트의 항목과 같은 것들을 클릭하거나, 텍스트의 일부를 선택하기 위해 눌러서 드래그할 수도 있다. 버튼을 더블 클릭하면 텍스트 창에서 하나의 단어, 혹은 창 상단 좌측에 위치한다면 전체 텍스트를 선택할 것이다.
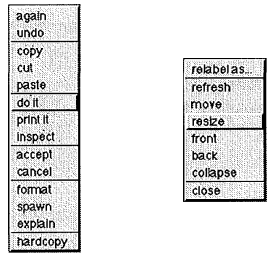
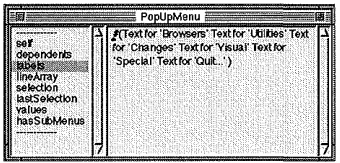
실행 버튼은 (워크스테이션에서 중앙 버튼; PC에서 오른쪽 버튼; Macintosh에선 옵션 마우스 버튼; 옛날엔 'yellow 버튼) 메뉴를 팝업하는 데 사용된다 (위 다이어그램 참조). 당신이 얻게 되는 메뉴는 마우스 포인터의 위치에 따라 달라질 것이다. 이는 매우 구체적일 수 있다-하나의 창에서 각 부분마다 버튼을 실행 시 각기 다른 메뉴를 얻을 것이다. 이러한 메뉴는 포인터가 위치한 특정 창(그리고 창의 부분)의 컨텍스트와 관련된 명령을 포함한다. 이러한 명령은 사실 스몰토크 시스템과 상호작용하는 주요 방법들 중 하나이다.
윈도우 버튼은 (워크스테이션에서 오른쪽 버튼; PC에서 control-right 버튼; Macintosh에서 command-mouse 버튼; 옛날엔 'blue' 버튼) 스몰토크 자체가 컴퓨터 운영체제에서 직접 실행되던 시대의 잔재이다. 이 버튼을 누르면 이동, 크기 조정, 닫기 등 익숙한 창 관리 함수들을 포함한 메뉴가 뜰 것이다 (위의 다이어그램 참조). 원한다면 이 버튼을 무시하고 자신의 윈도우 시스템에서 제공하는 창 관리 기능을 사용해도 좋다 (MS Windows, X, Macintosh 등). 하지만 때때로 스몰토크에서 창(window) 메뉴로 접근하는 것이 간편하다는 사실을 발견할 것이지만, 이는 전적으로 자신의 선택에 달려 있다. 한 가지 기억해야 할 중요한 사항은, 좀 더 유용한 메뉴를 원했는데 창 관리 함수로 가득 찬 메뉴를 바라보고 있다면 아마 마우스 버튼을 잘못 누르고 있을지도 모른다.
런처와 트랜스크립트
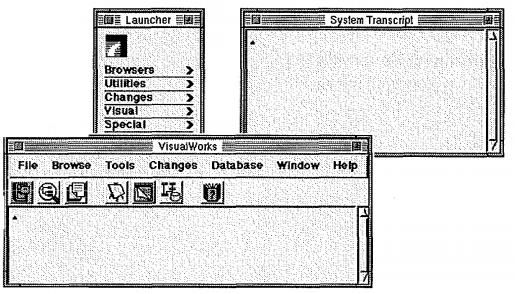
런처는 사실상 개발 환경의 근원이다. 런처가 제공하는 메뉴에서는 모든 중요한 툴을 열 수 (또는 시작할 수) 있다 (다른 툴들 중 일부는 그들이 사용되는 컨텍스트에서만 시작할 수 있으며, 어디서 시작되는지는 대개 뻔하다). 런처의 메뉴는 가상 이미지를 디스크상에 파일로 저장하여 작업을 저장하도록 해주기도 한다. 되도록 자주 실행해야 함은 분명하다!
트랜스크립트는 시스템이 중요한 이벤트를 보고하는 텍스트 창이다. 아래와 같은 표현식을 이용해 트랜스크립트 창에 인쇄할 수도 있다:
Transcript show: 'A message to the transcript'.
전역 변수 Transcript는 사실상 TextCollector 클래스의 인스턴스를 포함하므로, 그 클래스를 살펴보면 (확신하지 못할 경우 정확한 방법을 나중에 설명하겠다) 트랜스크립트를 이용해 할 수 있는 것을 모두 알려줄 것이다.
사용 중인 VisualWorks의 버전에 따라 런처와 트랜스크립트 창(들)이 다르게 보일 것이다. 사실 두 개의 다른 창에 있을 수도 있고, 아니면 하나의 창에 결합될 수도 있다. 위의 다이어그램은 두 가지 유형을 모두 보여준다. 어떤 유형이든 각 툴의 기본 기능과 목적은 동일하다.
워크스페이스
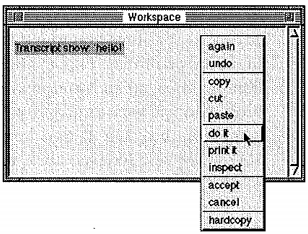
위의 그림에서 볼 수 있듯이 워크스페이스는 당신의 스크래치패드이다. 스몰토크 코드의 조각을 워크스페이스로 타이핑하여 즉시 실행할 수 있다. 워크스페이스에서 스몰토크 클래스를 정의할 수는 없지만 (이는 브라우저에서 발생하는 일이다) 전역 변수와 임시 변수를 정의하고, 객체로 메시지를 전송하여 결과를 볼 수 있다. 이것은 시스템 코드를 실험하고, 자신만의 코드를 시험하는 데 매우 유용한 기능임을 느낄 것이다.
스몰토크 표현식을 워크스페이스에 타이핑할 경우 (1+1과 같은 간단한 표현식도 가능), 선택 마우스 버튼을 이용해 선택하여 강조한 후 실행 마우스 버튼을 누르면 개발 환경에서 매우 흔히 볼 수 있는 메뉴가 나타날 것이다. 이 메뉴 중앙에는 세 가지 중요한 명령이 있다-do it(실행하라); print it(인쇄하라); inspect(검사하라). 세 가지 명령 모두 당신이 선택한 스몰토크 표현식을 실행하도록 (스몰토크식으로 말하자면 평가하도록) 해준다. 첫 번째 명령 do it 은 단순히 표현식을 평가하고 결과를 버린다. 이 명령은 표현식의 부가적 효과를 원하지만 리턴 값에는 관심이 없을 때 유용하다. 두 번째 명령 print it은 do it(실행하라)과 정확히 같은 일을 하지만 결과를 워크스페이스 창에 출력까지 한다. 결과를 보고 싶을 때 유용하지만 추가 텍스트로 (백스페이스키로 삭제할 수 있도록 편하게 강조되어 있긴 하지만) 워크스페이스를 어지럽힌다. 세 번째 명령, inspect (어떤 이유인지는 모르겠지만 'it'이 빠져 있다)는 do it과 정확히 같은 일을 하지만 표현식이 리턴하는 객체 상에 인스펙터 창을 연다. 인스펙터를 간단히 살펴보겠다.
자신이 작업 중인 코드 비트를 포함하는 여러 개의 워크스페이스를 열어 놓는 것이 유용하다고 생각할 수 있다. 또한 워크스페이스에서 실행할 수 있는 것들은 (do it; print it; inspect) 거의 모든 스몰토크 창에서도 실행할 수 있다는 사실도 주목한다. 이것은 당신이 무엇을 보고 있든 약간의 코드 조각을 실행하도록 허용하기 때문에 매우 유용한 기능이 된다. 트랜스크립트, 브라우저, 인스펙터, 디버거, 심지어 자신이 생성한 창도 적용된다. 물론 모든 창에 스몰토크 코드 조각을 무작위로 타이핑할 경우 어수선해질 수는 있지만 단일 행을 실행하기 위해 워크스페이스를 검색하거나 열지 않아도 되기 때문에 유용하다. 어떤 창에서든 타이핑하고 선택한 후 실행하라.
VisualWorks의 초기 버전들 또한 시스템-워크스페이스 라고 불리는 기능을 제공했다. 이것은 당신이 사용하기 유용한 코드 조각이 모두 미리 채워져 있다는 점을 제외하면 일반 워크스페이스와 같다. 설치 워크스페이스(installation workspace)이라는 것도 존재하는데, 이 또한 자신의 시스템에 VisualWorks를 '설치하는' 것과 관련된 코드로 채워진 워크스페이스에 불과하다. 초기 버전들 중 하나를 사용 중이나 일반 워크스페이스를 원한다면 런처로 요청하게 되니 주의하라.
브라우저
텍스트 에디터를 이용해 코드를 작성하고 파일로 저장하는 재래식 프로그래밍에 익숙하다면 스몰토크 클래스는 대체 어디에 작성하는지 궁금했을 것이다. 답은 다음과 같다. 이러한 목적에 사용되는 툴을 브라우저(browsers)라고 부른다. 브라우저는 클래스의 소스 코드를 보고, 그 메서드를 살펴보며, 클래스와 메서드 모두 생성, 수정 또는 삭제하도록 해준다. 개발 환경은 많은 유형의 브라우저를 제공하지만 수많은 특징을 공통으로 갖고 있다. 우리는 시스템 브라우저라는 브라우저 유형을 주로 살펴볼 것이다.
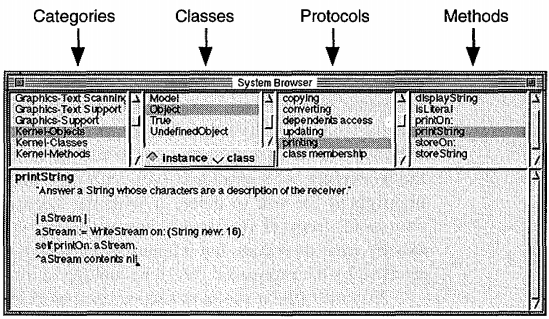
44페이지에 실린 다이어그램은 클래스의 (이번 경우 Object 클래스) 소스 코드를 살펴보는 데 사용되는 시스템 브라우저를 보여준다. 어떻게 작용하는지를 이해하려면 스몰토크 개발 환경이 브라우징을 목적으로 클래스와 메서드를 조직하는 방법에 관해 몇 가지 이해할 필요가 있다.
클래스 계층구조 내 수백 개의 클래스는 관리가 쉽도록 카테고리라 불리는 그룹으로 그룹화된다. 각 카테고리는 그 목적과 관련된 클래스를 포함한다. 카테고리는 상속과 아무런 관계가 없다는 사실을 인지하는 것이 중요하다. 카테고리는 사람들이 클래스 라이브러리에 대해 알기 쉽도록 도와주기 위한 목적으로 만들어진 클래스의 임시 그룹일 뿐이다. 클래스가 어떤 카테고리에 속하는지는 그것이 어떻게 기능하는지에 어떠한 영향도 미치지 않는다. 시스템 브라우저에 어떻게 표시되는지만 영향을 미칠 뿐이다.
이와 비슷하게 클래스 내 메서드들은 프로토콜(protocols)이라 불리는 논리 그룹으로 조직된다. 여기서도 마찬가지로 메서드가 어느 프로토콜에 속하는지는 메서드의 기능에 전혀 영향을 미치지 않는다. 프로토콜은 클래스가 구현하는 메서드를 분할하되 메서드가 실행하는 업무를 고려할 때 프로그래머에게 유용한 방식으로 분할하기 위해 존재할 뿐이다.
위의 정보를 염두하고 시스템 브라우저가 어떻게 작용하는지 살펴보자. 창의 상단 좌측 페인(pane)은 이미지 내 모든 카테고리 리스트를 포함한다. 마우스로 한 카테고리를 클릭하여 선택하면 다음 페인은 그 특정 카테고리에 있는 모든 클래스의 리스트를 포함할 것이다. 클래스를 하나 선택하면 그 다음 페인에는 해당 클래스에 속하는 모든 프로토콜의 리스트가 포함되어 있을 것이다. 프로토콜을 하나 선택하면 해당 프로토콜 내 모든 메서드의 리스트가 포함될 것이다. 마지막으로 메서드를 하나 선택하면 시스템 브라우저 창의 넓은 하단 페인에 소스 코드가 표시된다.
클래스 리스트 아래에 인스턴스와 클래스라는 약간은 혼란스러운 한 쌍의 라디오 버튼이 있음을 눈치챌 것이다. 이 버튼들은 브라우저가 인스턴스 메서드를 볼 것인지, 아니면 클래스 메서드를 볼 것인지를 제어한다. 이 둘의 차이를 종종 '인스턴스측(instance-side)' 대 '클래스측(class-side)'이라 부른다. 둘의 차이가 혼동된다면 제 2장을 다시 읽거나, 클래스 메서드를 팩토리 객체가 (클래스) 이해하는 명령어로 생각하고 인스턴스 메서드를 팩토리가 생성하는 객체가 (인스턴스) 이해하는 명령으로 생각하는 방법이 있다. 인스턴스를 선택할 때에도 클래스의 실제 인스턴스를 보는 것이 아니란 사실을 기억하라. 클래스의 인스턴스가 인스턴스화(생성)될 때 그것이 이해하게 될 메서드를 보는 것이다.
브라우저 명령
시스템 브라우저 창의 네 개의 페인 위에 위치한 실행 마우스 버튼을 누르면 각기 다른 메뉴가 뜬다. 메뉴는 각각 카테고리, 클래스, 프로토콜, 메서드를 조작하는 데 사용되는 명령을 포함한다. 이 명령 중 다수는 제 2부에서 상세히 살펴볼 것이다.
각 메뉴는 그 특정 카테고리, 클래스, 프로토콜 또는 메서드 내 코드만 보여주는 브라우저를 또 하나 야기한다(연다). 이 기능은 시스템의 일부에 특히 관심이 있고 굳이 전체 시스템 브라우저가 필요하지 않을 때 유용하다. 또한 클래스 페인에서 나타나는 메뉴는 계층구조를 야기하도록 해준다. 이는 클래스가 상주하는 카테고리 대신 상속 계층구조에서 클래스의 위치에 따라 클래스를 조직하는 브라우저를 연다. 계층구조 브라우저(hierarchy browser)는 열었을 당시 (즉, 클래스의 슈퍼클래스와 서브클래스 모두) 선택된 클래스와 상관된 트리의 부분만 표시할 것이다. 전체 트리를 보고 싶다면 Object 클래스에서 계층구조 브라우저를 열면 된다.
브라우저를 이용해 새 코드 생성하기
다양한 브라우저는 당신이 새 코드를 작성하고 스몰토크 시스템에 추가하는 기본적인 방식이다. 이번 장 마지막 부분은 이를 실행하는 방식의 예제를 소개하는데, 특히 자신만의 코드를 아직 작성하지 않았을 때 유용함을 발견할 것이다.
단, 한 가지 변칙이 있다. 시스템에 새 카테고리를 생성하거나 클래스에 새 프로토콜을 생성하고 싶을 때 카테고리 또는 프로토콜 메뉴에서 add... 명령을 이용해 수행한다. 하지만 카테고리에 새 클래스를 생성하거나 프로토콜에 새 메서드를 생성하길 원한다면 카테고리 또는 프로토콜이 선택되었을 때 (클래스나 메서드는 각각 선택되지 않고) 하단 페인에 제공되는 템플릿(template)을 채움으로써 이행할 수 있다. 여기서 중요한 메뉴 명령은 컴파일러를 통해 타이핑하여 시스템 코드로 추가하는 (오류가 없다는 가정 하에) accept이다.
다양한 브라우저의 실행 메뉴에는 수많은 다른 명령이 있다 (원할 경우 전체 이미지 대신 개별 파일로 코드를 저장하는 데 사용 가능한 file put as... 명령도 포함). 이러한 명령들은 숙련된 스몰토크 프로그래머들이 시스템에 포함시킨 것이며 올바른 상황에서 매우 유용한 명령들이기 때문에 살펴보는 것이 좋다. 다시 말하지만, 본 저서의 제 2부에서는 이러한 명령들을 최선으로 사용하도록 도와줄 것이다.
인스펙터
여기까지 살펴본 다양한 브라우저들은 자신의 이미지에서 스몰토크 클래스를 살펴볼 수 있는 방도를 제공한다. 반면 인스펙터(inspectors)는 스몰토크 인스턴스를 살펴볼 수 있는 방법을 제공한다. 사실상 여러 종류의 인스펙터가 있지만 시스템은 당신이 검사하고자 하는 객체의 유형을 살펴보는 데 필요한 인스펙터를 선택한다. 이를 비롯해 다른 인스펙터들도 사실상 거의 동일하게 행동하기 때문에 모두 동일한 것으로 생각하면 된다.
인스펙터는 선택된 표현식을 평가한 결과를 검사하기 위한 다수의 실행 메뉴에서 이용할 수 있는 inspect 명령을 이용하거나, 어떤 객체로든 inspect 메시지를 전송함으로써 열 수 있다. 인스펙터를 열 때마다 단일 객체에서 창을 여는 것이다. 우선 인스펙터를 열고 나면 인스펙터가 어떤 객체를 볼 것인지를 변경할 수 없다. 다른 객체를 보고 싶다면 다른 인스펙터를 열어라. 스몰토크 프로그래머들은 특히 디버깅 시 한꺼번에 다수의 인스펙터를 화면에 열어놓고 작업할 것이다!
아래에 실린 인스펙터 창은 두 개의 페인으로 나뉜다. 좌측은 객체 내 인스턴스 변수의 리스트이다. 리스트 중에서 하나를 선택하면 창의 오른쪽에 변수의 현재 값(current value)을 표시할 것이다. 창의 각 페인은 고유의 실행 메뉴를 갖고 있다. 메뉴 좌측은 보통 선택된 인스턴스 변수에 포함된 객체에 또 다른 인스펙터를 (inspect) 열도록 해준다. 컬렉션 객체의 경우 (제 7장 참조) 컬렉션에서 객체를 추가하고 제거할 수 있을 것이다. 창의 오른쪽 페인에 대한 실행 메뉴는 더 많은 일을 실행하도록 해주는데, 검사하는 객체의 컨텍스트에서 실행 코드(do it, print it, inspect)도 이에 포함된다. 즉, self를 오른쪽 페인에 (예: self initialize) 관여시키는 표현식을 타이핑하고 선택한 후 평가함으로써 객체로 메시지를 전송할 수 있음을 의미한다. 인스턴스 변수로 새 값을 넣도록 accept(수락)할 수도 있다.
매우 주의해야 할 한 가지가 있는데, 바로 인스펙터는 객체가 변경될 때 자동으로 업데이트되지 않는다는 사실이다. 객체 내 인스턴스 변수의 값을 보려고 인스펙터를 사용 중이라면 (가령 다른 곳으로부터 객체로 메시지가 전송되어서) 인스펙터는 기존 값을 계속해서 표시할 것이다. 새 값을 보려면 인스턴스 변수를 선택해제하고 다시 선택하라. 이를 위해 새 인스펙터를 열 필요는 없으며, 단지 인스턴스 변수를 두 번 클릭하면 된다.
통지자와 디버거
디버깅에 관한 상세한 내용은 제 2부, 스몰토크의 예술에서 살펴볼 것이지만, 그 때까지 한 번의 오류도 발생하지 않고 진행할 가능성은 거의 없으므로 스몰토크의 통지자(notifier)와 디버거(debugger)에 관해 아래에서 간략하게 언급하고자 한다.
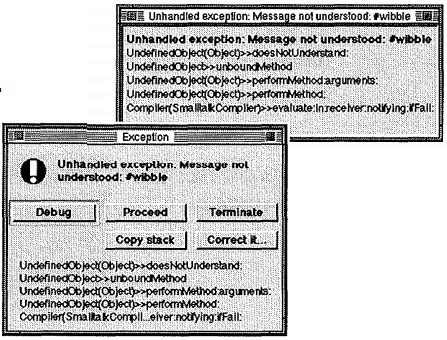
스몰토크 시스템은 오류에 직면할 때마다 (종종 시스템이 이해하지 못하는 메시지 때문이지만 오버플로우, 종료 메시지 또는 다른 예외적 상황으로 인해 진행할 수 없는 경우도 포함) Notifier라는 작은 창이 뜰 것이다. 통지자는 stack backtrace를 포함하는데, 어떻게 해석하는지만 안다면 정확히 어떤 상황이 오류를 야기하였는지 알려줄 것이다. 통지자는 진행하기, 디버거 창 (아래 참조) 열기, 또는 자신의 코드 실행을 중지해 개발 환경으로 돌아가기를 포함해 여러 가지 일을 실행할 기회를 제공하기도 한다. 스몰토크 초기 버전에서 이러한 옵션들은 팝업 메뉴에 있었으나, VisualWorks 최신 버전은 푸시 버튼에 위치시켰다. 통지자가 떴을 때 Debug를 선택하면 디버거 창이 나타날 것인데, 이는 통지자, 브라우저, 두 개의 인스펙터에 걸쳐 매우 강력한 툴에 해당한다.
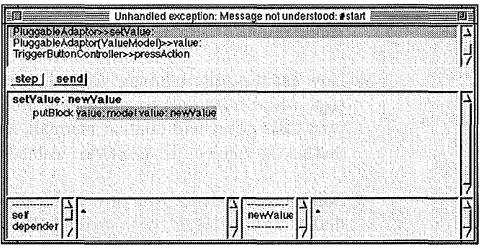
다음 다이어그램은 일반적인 디버거 창을 보여준다. 상단에는 오류를 야기한 stack backtrace의 반복(repeat)이 있다. 각 행은 특정 객체로 전송되는 특정 메시지를 표시한다. 행을 하나 선택하면 중간에 위치한 페인에서 관련 코드를 볼 수 있다. 여기서는 코드를 한 단계씩 (single-step) 실행하거나 (step 버튼 이용) 전송되는 메시지로 드릴 다운할 수 있다 (send 버튼 이용). 코드를 수정하고 (코드를 편집하고 팝업 메뉴에서 accept를 이용하여) 실행을 계속할 수 있다.
디버거의 하단에는 창에 내포된(embedded) 두 개의 인스펙터가 있다. 좌측 인스펙터는 상단의 stack back-trace에서 선택된 객체의 인스턴스 변수를 보고 수정하도록 해준다. 우측 인스펙터는 표시된 메서드에서 정의된 임시 변수의 값과, 그 메서드로 전송되는 매개변수를 보고 수정하도록 해준다.
시험해보기
아직까지 시도해보지 않았다면 지금이야말로 스몰토크 시스템 앞에 앉아 여태까지 설명한 내용들을 이것저것 탐구하기 좋은 때이다. 본인이 원하는 것을 시험함으로써 자신의 이해를 향상시키는 것은 전적으로 본인에게 달려 있다. 어디서 시작해야 할지 모르는 경우라면 여기 몇 가지 간단한 견해를 제시하겠다.
첫째, 워크스페이스 창에 간단한 메시지 표현식을 몇 가지 평가해보라 (워크스페이스는 런처에서 열 수 있다). 예를 들어, 아래와 같이 시도해볼 수 있겠다:
1 + 1. (마우스로 선택하여 print it을 사용하라)
Transcript show: 'Hello!'. (do it을 사용하라)
아래와 같이 하나의 인스턴스와 두 개 정도의 메서드를 가진 간단한 클래스를 정의할 수도 있겠다:
- (런처에서) 시스템 브라우저를 열고 카테고리 페인의 (상단 좌측) operate 메뉴에서 add 명령을 이용해 가령 Test Classes와 같은 새 카테고리를 생성하라.
- 이제 브라우저는 코드 페인(창의 하단 부분)에 클래스 정의 템플릿을 표시할 것이다. 새 클래스를 정의하려면 이 템플릿을 편집할 필요가 있는데, 아래와 같은 모습을 할 것이다:
Object subclass: #TestClass instanceVariableNames: 'testVar' classVariableNames: ' ' poolDictionaries: ' ' category: 'Test Classes'
- 코드 페인의 operate 메뉴에서 accept 명령을 이용해 이 정의를 컴파일하고, testVar라는 단일 인스턴스 변수로 TestClass라는 새 클래스를 생성하라.
- 이제 프로토콜 페인의 (좌측 세 번째) operate 메뉴에서 add 명령을 이용해 accessing이라는 새 프로토콜을 자신의 클래스에 추가한다. 이는 다른 객체들이 testVar 인스턴스 변수의 값을 얻어 설정하도록 해주는 메서드들을 포함할 것이다.
- 이제 아래와 같이 testVar 변수에 대한 메서드로의 접근 (get) 메서드를 정의하기 위해 코드 뷰에 표시된 메서드 템플릿을 편집하라:
testVar TestVar.
- 코드 페인의 operate 메뉴에서 accept 명령을 이용해 이 메서드 정의를 컴파일하고 testVar라는 새 메서드를 생성하라.
- 코드 페인에서 이전 코드를 삭제하고 아래와 같이 testVar 변수에 대한 접근 (set) 메서드의 코드로 교체하라:
testVar: anObject testVar := anObject
- 앞에서와 같이 accept 명령을 이용해 이 메서드를 클래스로 추가하라.
브라우저에 두 개의 메서드가 있는 새 클래스를 정의하였으니 워크스페이스로부터 이 클래스의 인스턴스를 만들고, 검사한 후, 메시지를 전송하여 인스턴스 변수의 값을 얻고 설정하는 것까지 살펴볼 수 있다. 예를 들어, 워크스페이스에서 아래를 시도해보라:
MyInstance :=TestClass new. (선택 후 inspect)
MyInstance testVar: 'A string'. (선택 후 do it)
처음 이것을 시도하면 MyInstance 를 어떤 종류의 변수로 정의할 것인지 물을 것이다. 전역 변수로 설정하라. 클래스의 인스턴스에 인스펙터가 열리고 testVar: 메시지를 이용해 인스턴스 변수의 값을 변경하기까지 완료되었다면 변경내용을 보기 위해선 인스펙터에서 인스턴스 변수를 선택 해제했다가 다시 선택할 필요가 있음을 기억하라.
이번 장에서는 스몰토크 세계를 구성하는 세 가지 부분 중 두 번째, 스몰토크 개발 환경을 소개하였다. 지금쯤 VisualWorks 시스템 내 다양한 프로그래밍 툴에 대한 기본적인 이해를 구축했을 것이다. 여기에는 모든 것이 통제되는 런처, 중요한 메시지가 인쇄되는 트랜스크립터 창이 포함된다. 즉시 실행하길 원하는 메시지 표현식을 입력할 수 있는 워크스페이스를 비롯해 시스템으로 추가하고자 하는 코드를 탐색 및 작성하는 브라우저도 포함된다. 클래스, 클래스의 변수와 메서드는 브라우저 툴을 이용해 정의된다. 객체 인스턴스를 보기 위한 인스펙터, 마지막으로 오류가 발생 시 뜨는 통지자(notifier)와 문제를 찾고 수정하는 데 사용되는 디버거도 있다.
운이 좋으면 지금쯤 간단한 스몰토크 표현식을 시작해 평가하기 위해 이러한 툴을 이용하는 데 충분히 자신감을 얻었을 것이다. 고유의 클래스를 정의하여 몇 개의 인스턴스를 만들고자 노력하고 있을지도 모르겠다. 가장 중요한 것은 시스템 클래스의 계층구조를 보기 위해 시스템 브라우저의 사용 방법을 알아야 한다는 사실인데, 그 이유는 바로 다음 장에서 다룰 내용이기 때문이다.