| 1. System Browser 윈도우가 열려있는 경우엔 닫아주십시오. GUI 페인터 툴이 열려있는 경우엔 그곳으로 돌아가주십시오. 만일 닫혀있는 경우, WebLogGUI를 열어주십시오.(레슨 6의 스텝 12-15 참조)
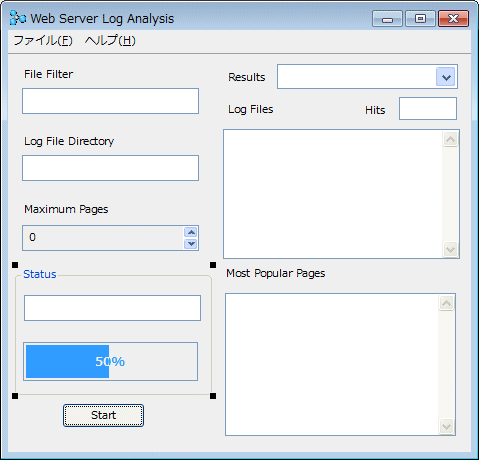
2. 캔버스 사이즈를 크게해주십시오. statusUI와 프로그레스 바를 포함하도록 그룹박스(팔레트 상단 마지막 버튼)를 배치해주십시오. 캔버스는 아래 그림처럼 됩니다.
 cincom_tutorial2_fig2121.png
3. Status 라벨을 삭제합니다. 라벨을 선택해서 "삭제"키를 누릅니다.
4. 그룹 박스를 선택해서 문자열 속성에 Status를 입력하고 적용을 클릭해주십시오.
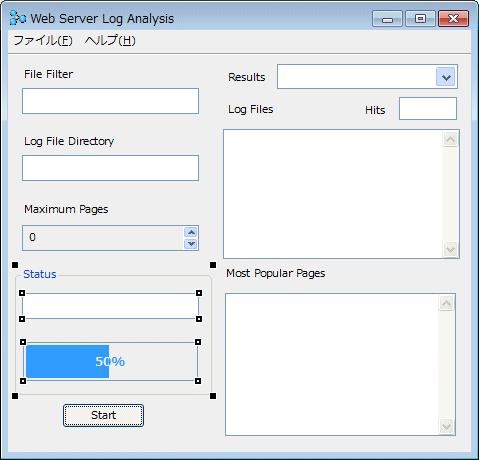
5. 그룹 박스가 선택된 상태에서 시프트 키를 누른채로 statusUI와 프로그레스 바 위젯을 선택해주십시오. 캔버스는 아래 그림과 같이 될것입니다.
 그림 12-2. 그룹 박스와 다른 두 가지 위젯이 선택되었음
6. GUI페인터 툴 윈도우에서 배열>>그룹화 메뉴를 선택해주십시오.
Status그룹박스를 선택할 경우, 위젯은 탭 안에 들어갑니다.
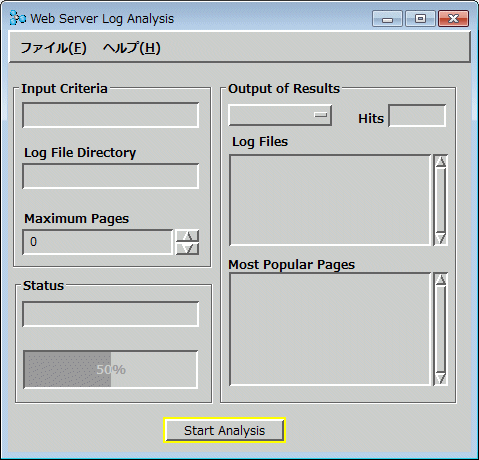
7. 이러한 조작을 다른 위젯에 2회 반복합니다. Status그룹 위에 있는 위젯을 Input Criteria라는 라벨 이름으로 그룹화 합니다. 캔버스 우측에 있는 위젯을 Output of Results라는 이름의 라벨명으로 그룹화 합니다. 캔버스는 아래 그림처럼 됩니다.
Results 라벨을 삭제하고, Start 버튼을 Start Analysis라는 라벨명으로 변경해주십시오. 각 그룹박스가 수평이 되도록 나열해주십시오.
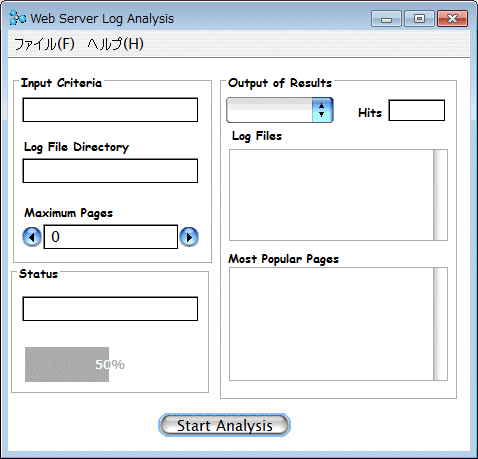
8. GUI페인터 윈도우에서 외관을 선택해주십시오.
현재 캔버스는 WindowsXP에서 표시되고 있습니다. VisualWorks에서는 GUI가 다른 플렛폼에서 어떤식으로 표시되는지 확인하는 옵션이 있습니다. 여러모로 선택해 보십시오.
 그림 12-6. Motif 시스템에서 표시된 GUI  그림 12-7. Mac OS X(Aqua) 시스템에서 표시된 GUI
9. GUI페인터 툴로 돌아가주십시오. 메인 윈도우(위젯 일람의 첫 엔티티)를 선택해주십시오. 배치/사이즈를 클릭해서 아래와 같이 설정해주십시오.
- 어드벤스 라디오 버튼을 클릭해주십시오.
- 배치 아래 있는 첫 번째 라디오 버튼(시스템 표준)을 클릭해주십시오.
- 사이즈 아래 있는 두 번째 라디오 버튼(지정 사이즈)를 클릭하고 지정 버튼을 클릭해주십시오.
10. GUI페인터 툴에서 인스톨 버튼을 클릭해주십시오.
11. 여기서는 값을 격납하기 위한 위젯을 추가하지 않았습니다. 그룹박스는 외관을 조절했을 뿐입니다. GUI페인터 툴의 윈도우 열기 버튼을 클릭해주십시오. 어플리케이션을 테스트합니다. 전부 작동하는지 확인해주십시오.
12. System Browser 윈도우로 돌아가주십시오. 카테고리 Pane(맨 좌측)에서 WebLogStats 패키지까지 스크롤해주십시오.
13. 패키지 Pane에서 WebLogStats를 클릭(선택)해주십시오. <오퍼레이트 클릭>후 Save to File을 선택해주십시오.
14. weblogstats_2_stage9.st를 입력해주십시오.
|