SqueakByExample:6.2: Difference between revisions
Onionmixer (talk | contribs) (용어수정) |
Onionmixer (talk | contribs) (용어수정) |
||
| Line 121: | Line 121: | ||
{{Template:HighlightBox|hierarchy}} 버튼은 현재 클래스에 대한 계층 브라우저를 엽니다. 또는 이 브라우저는 클래스 창에 있는 {{Template:HighlightGray|the browse hierarchy}} 메뉴를 사용해서 열어도 됩니다. 계층 브라우저는 시스템 브라우저와 비슷하합니다. 하지만 맨 왼쪽에 클래스의 카테고리를 표시하는 대신, 선택한 클래스를 표시하며, 들여쓰기를 사용해서 상속된 클래스들을 출력합니다. | {{Template:HighlightBox|hierarchy}} 버튼은 현재 클래스에 대한 계층 브라우저를 엽니다. 또는 이 브라우저는 클래스 창에 있는 {{Template:HighlightGray|the browse hierarchy}} 메뉴를 사용해서 열어도 됩니다. 계층 브라우저는 시스템 브라우저와 비슷하합니다. 하지만 맨 왼쪽에 클래스의 카테고리를 표시하는 대신, 선택한 클래스를 표시하며, 들여쓰기를 사용해서 상속된 클래스들을 출력합니다. | ||
계층 브라우저는 상속 계층의 구석구석을 검색하는 작업을 쉽게 해주도록 고안되었지만, 시스템에 있는 모든 클래스를 보여주는건 아닙니다: 오직 초기 | 계층 브라우저는 상속 계층의 구석구석을 검색하는 작업을 쉽게 해주도록 고안되었지만, 시스템에 있는 모든 클래스를 보여주는건 아닙니다: 오직 초기 super클래스와 하위 클래스만을 보여드립니다. 그림 6.11을 보면, 계층 브라우저에서 '''ScaleMorph'''의 super클래스는 '''RectangleMorph''' 임을 확인할 수 있습니다. | ||
[[image:hierarchyBrowser.png|none|601px|thumb|그림 6.11 ScaleMorph 클래스에 대한 계층브라우저.]] | [[image:hierarchyBrowser.png|none|601px|thumb|그림 6.11 ScaleMorph 클래스에 대한 계층브라우저.]] | ||
| Line 174: | Line 174: | ||
안타깝게도, 패키지라는 용어의 의미는 ''package pane browser'' 가 개발된 이후로 바뀌었습니다. 현재에서 "패키지(package)" 라고하면 다음 장에서 논의할 내용인 몬티첼로 패키징 도구와 관련된, 좀 더 정확한 의미가 있습니다. 현재, 몬티첼로로 정의된 패키지들을 검색할 수 있는 도구는 없지만, 현재 개발되고 있는 중입니다. | 안타깝게도, 패키지라는 용어의 의미는 ''package pane browser'' 가 개발된 이후로 바뀌었습니다. 현재에서 "패키지(package)" 라고하면 다음 장에서 논의할 내용인 몬티첼로 패키징 도구와 관련된, 좀 더 정확한 의미가 있습니다. 현재, 몬티첼로로 정의된 패키지들을 검색할 수 있는 도구는 없지만, 현재 개발되고 있는 중입니다. | ||
스퀵 커뮤니티는 옴니브라우저라 불리는 새롭고, 고도로 사용자화었으며, 프레임워크에 기초한 완전히 새로운 브라우저들의 집합체를 개발하는 과정에 있습니다. 옴니브라우저의 실행은 객체 지향 디자인의 좋은 예로서 살펴볼만한 가치가 있지만, 밖에서 보면 대부분의 옴니브라우저 기반 도구들은 우리가 방금 묘사한 도구들과 매우 유사합니다. 옴니 시스템 브라우저에서 알수있는 될 주요 개량점은 virtual 프로토콜에 의한 결과 입니다. 기존의 오래된 프로그래머 정의 프로토콜 뿐만 아니라, 각 클래스는 정의된 규칙에 정해진 여러 개의 가상 프로토콜을 갖고 있습니다. 예를 들면, --required-- 프로토콜은 현재 클래스 또는 정의되지 않은 그 클래스의 | 스퀵 커뮤니티는 옴니브라우저라 불리는 새롭고, 고도로 사용자화었으며, 프레임워크에 기초한 완전히 새로운 브라우저들의 집합체를 개발하는 과정에 있습니다. 옴니브라우저의 실행은 객체 지향 디자인의 좋은 예로서 살펴볼만한 가치가 있지만, 밖에서 보면 대부분의 옴니브라우저 기반 도구들은 우리가 방금 묘사한 도구들과 매우 유사합니다. 옴니 시스템 브라우저에서 알수있는 될 주요 개량점은 virtual 프로토콜에 의한 결과 입니다. 기존의 오래된 프로그래머 정의 프로토콜 뿐만 아니라, 각 클래스는 정의된 규칙에 정해진 여러 개의 가상 프로토콜을 갖고 있습니다. 예를 들면, --required-- 프로토콜은 현재 클래스 또는 정의되지 않은 그 클래스의 super클래스에 있는 메서드들에 의해 전송되는 모든 메시지들을 나열하는 반면, --supersend-- 프로토콜은 super에 전하는 모든 메서드들을 포함합니다. | ||
Revision as of 01:59, 17 September 2013
시스템 브라우저
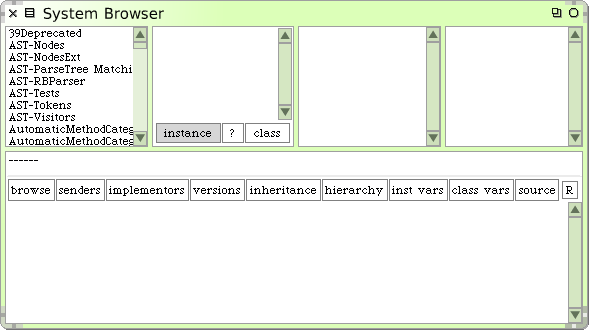
스퀵에서는 사실 여러 개의 브라우저가 있습니다: 표준 시스템 브라우저(the standard system browser), 패키지 브라우저(the package browser), 옴니브라우저(the omnibrowser) 그리고 리팩토링 브라우저(Refactoring Browser)등이 있습니다. 다른 브라우저들은 차이점들이 있기 때문에 표준 시스템 브라우저부터 살펴보겠습니다. 그림 6.1은 여러분이 "Tools" 플랩[1]에서 처음 브라우저를 외부로 드레그 하였을 때 의 모양입니다.
시스템 브라우저는 NeXTSTEP과 매우 유사한 방식으로, 브라우저의 상단에 있는 4개의 패널은 시스템에서 메서드들의 계층 뷰를 나타냅니다. 컬럼모드(Column mode)에서 파일뷰어(File Viewer)와 Mac OS X 의 Finder 는 디스크에 있는 파일들의 뷰를 제공합니다. 가장 왼쪽의 패널은 클래스의 카테고리들을 나열하며, 카테고리들 중 하나를 선택하면, (Kernel-objects를 말합니다) 오른쪽에 있는 패널은 즉시 그 카테고리에 있는 모든 클래스들을 보여줍니다.
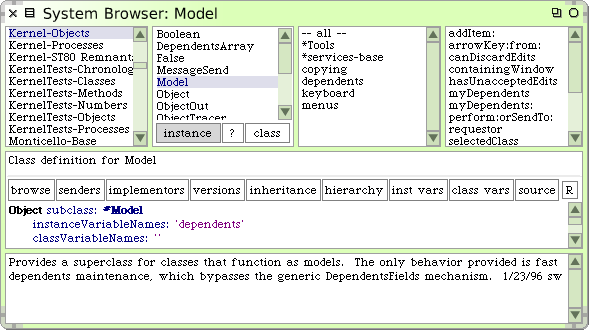
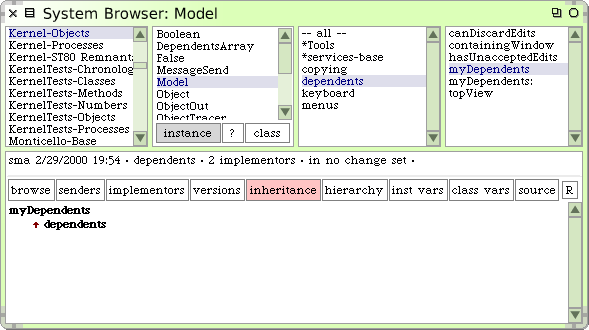
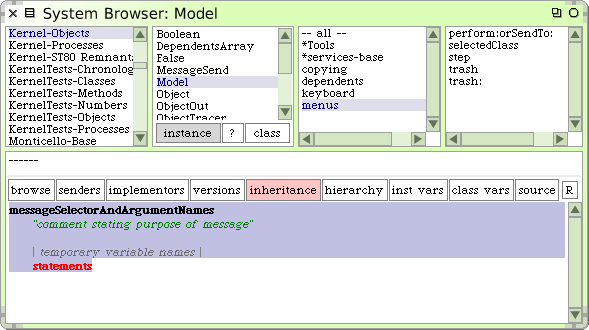
비슷하게, 만약 여러분이 두 번째 패널에서 클래스들 중 하나를 선택하였다면, Model(그림 6.2를 보세요), 세 번째 패널은, 기본으로 선택되어있는 가상 프로토콜 --all-- 뿐만 아니라, 클래스를 위해 디자인된 모든 프로토콜을 나열할 것입니다. 프로토콜은 메서드들을 분류categorizing하는 방법입니다; 프로토콜은 일관된 작은단위의 개념으로 분류를 진행 함으로서 클래스의 동작에 대해 쉽게 이해할 수 있도록 해줍니다. 네번째 창은 선택한 프로토콜에 있는 모든 메서드의 이름을 보여줍니다. 만약 메서드 이름을 선택했다면, 시스템 브라우저의 아래에 있는 큰 패널에, 여러분이 보고, 편집하고, 편집된 버전을 저장할 수 있도록 선택한 메서드의 소스코드가 나타납니다. 만약 여러분이 Model클래스, dependents 프로토콜과 myDependents 메서드 를 선택했다면 브라우저는 그림 6.3과 같이 나타나게 됩니다.
Mac OS X 의 Finder에서 보이는 디렉토리들과는 다르게, 브라우저의 4개의 상단 패널의 역할은 같지 않습니다. 클래스들과 메서드들이 스몰토크 언어들의 일부인 반면, 시스템 카테고리들과 메시지 프로토콜들은 그렇지 않습니다: 이것들은 각 패널에 봐야 할 필요가 있는 정보의 양을 제한하기 위해 브라우저에서만 사용되는 편리기능입니다. 예를 들어, 시스템 브라우저는, 만약 어떤 프로토콜도 없을 경우, 선택된 클래스에 있는 모든 메서드의 목록을 한꺼번에 보여줘야 할 것이며, 이 목록은 많은 클래스들을 찾기 위해 편리하게 구석구석을 검색하기에는(navigation) 너무 많습니다.
이렇기때문에, 새로운 카테고리를 만들거나 새로운 프로토콜을 만드는 작업은 여러분이 새로운 클래스 또는 새로운 메서드를 만드는 작업과는 다릅니다. 새로운 카테고리를 만들려면, 카테고리 패널의 노랑 버튼 메뉴에서 new category를 선택하며, 프로토콜 창의 노랑버튼 메뉴에서 new protocol을 선택합니다.
대화 상자에 있는 새로운 요소에 이름을 입력하면 추가작업은 끝입니다: 새로운 요소의 이름과 컨텐츠들 외에 카테고리 또는 프로토콜에 더 많은 내용을 넣어야 할 것은 없습니다.
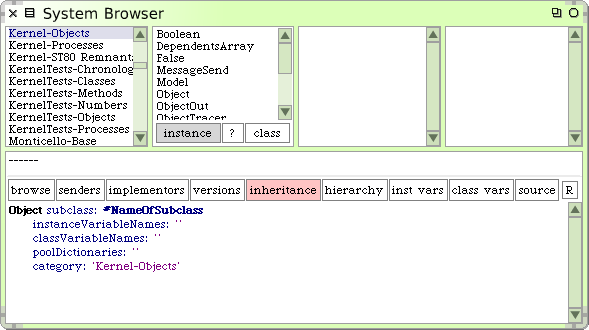
반대로, 새로운 클래스 또는 새로운 메서드를 만들려면, 스몰토크 코드를 일부분이지만 실제로 작성해야 합니다. 만약 현재 선택된 카테고리(가장 왼쪽 패널) 선택을 해재하고 다시 선택한다면, 메인 브라우저 패널은 클래스 생성 템플릿(그림 6.4)을 출력합니다. 나타난 템플릿을 편집함으로써, 새로운 클래스를 만들 수 있습니다: 만들려는 하위클래스의 부모클래스가 될 클래스명으로 Object 부분을 교체하고, 만들고자하는 새로운 하위 클래스의 명칭으로 NameOfSubclass 부분을 교체한 다음, 미리 알고있는 경우, 인스턴스 변수 이름을 채워 넣습니다. 새로운 클래스를 위한 카테고리는 기본적으로 현재 선택된 카테고리이지만, 원하는 경우, 이 카테고리를 변경할 수 있습니다. 당신이 하위로 분류 하려는 클래스에 이미 브라우저가 포커스되어 있다면, 클래스 패널에서 노랑 버튼 메뉴를 사용하거나 more ▷ ....subclass template 를 선택하여 약간 다른 초기화로 동일한 템플릿을 얻을 수 있으며, 선택한 클래스의 하위클래스를 만들 수 있는 템플릿을 선택할 수 있습니다. 또한 클래스 이름을 새로운 것으로 변경하여, 현존하는 클래스의 정의를 편집할 수 있습니다. 대부분의 경우, 새로운 정의를 수락하면, (대응하는 메타 클래스이므로) 새로운 클래스(the #를 따르는 이름을 가진)가 만들어집니다. 클래스를 만드는 작업은, 클래스를 참조하는 글로벌 변수를 생성하게 하고, 이 작업은 클래스의 이름들을 사용하여 모든 현존하는 클래스들을 참조할 수 있게 만드는 기초작업이 됩니다.
당신은 지금 클래스 생성 템플릿에서, 새로운 클래스의 이름이 심볼(예를 들면 # 접두어를 가진) 로서 나타나야만 하지만, 이 클래스가 만들어진 후에, 프로그래밍 코드가 식별자identifier(예를 들면, the#가 없는) 로서 클래스의 이름을 사용하여 클래스를 참조할 수 있는지에 대한 이유를 말씀하실 수 있나요?
새로운 메서드를 만드는 진행과정은 비슷합니다. 먼저, 만들게될 메서드를 포함시킬 클래스를 선택하고, 그 다음 프로토콜을 선택합니다. 브라우저는 채워넣거나 수정할 수 있는 메서드-생성 템플릿을 그림 6.5와 같이 표시 할 것입니다.
버튼 바
시스템 브라우저는 코드를 탐색하고 분석하기 위한 여러가지 도구를 제공합니다.
이러한 도구들은 브라우저 창의 중앙에 있는 수평 버튼 바에서 접근할 수 있습니다. 버튼은 완전한 세트를 보여주는 그림 6.5와 같이 browse(검색),senders(발신자), implementers(실행자)등의 라벨이 붙어 있습니다.
코드 탐색
Browse(검색) 버튼은, 현재 선택된 클래스 또는 메서드를 대상으로 하는 새로운 시스템 브라우저를 엽니다. 이 브라우저는 종종 동시에 여러 개의 브라우저를 열어야 하는 작업을 하는 경우에 쓸만합니다. 여러분이 코드를 작성한다면 적어도 다음처럼 두개 이상의 브라우저가 필요합니다:
- . 당신이 직접 입력하고 있는 메서드를 위한 브라우저
- . 입력할 내용을 보기 원하는 시스템을 검색하기 위한 브라우저.
또한 CMD-b 키보드 바로가기 메뉴를 사용하면 선택된 text의 이름으로 작성된 클래스에 대한 브라우저를 열 수 있습니다.
![]() 이 방법을 시도해 보십시오: Workspace 창에서, 클래스의 이름을 입력하고(예를 들면 ScaleMorph), 선택한 다음 CMD-b를 누르십시오. 이 방법은 자주 유용하게 쓰이며, 모든 텍스트 창에서 작동됩니다.
이 방법을 시도해 보십시오: Workspace 창에서, 클래스의 이름을 입력하고(예를 들면 ScaleMorph), 선택한 다음 CMD-b를 누르십시오. 이 방법은 자주 유용하게 쓰이며, 모든 텍스트 창에서 작동됩니다.
메시지와 메시지의 실행
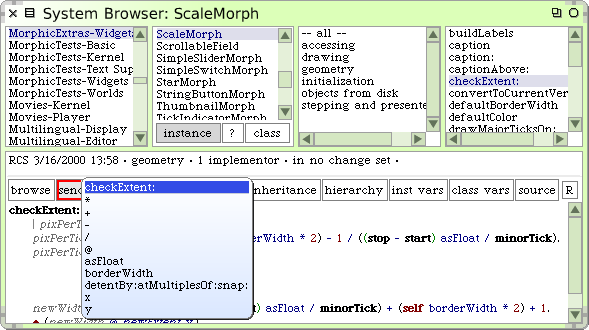
senders(발신자) 버튼은 선택된 메서드를 사용할 수 있는 모든 메서드들의 목록을 제공할 것입니다. ScaleMorph 클래스를 대상으로 정보를 보여주고있는 브라우저에서, 브라우저의 우측상단 모서리 근처에 있는 메서드 창에 있는 checkExtent: 메서드를 클릭하면, checkExtent: 메서드의 내용이 브라우저의 아래 부분에 표시됩니다. 이 상태에서 여러분이 senders 버튼을 클릭하면, 가장 상단에 현재 메서드가 나오고, 그 아래, checkExtent: 메세지를 보낼 수 있는 (그림 6.6을 보십시오) 모든 대상의 목록이 나타납니다. 메뉴의 아이템을 선택하면 브라우저는 이미지상에 존재하는 목록상의 모든 메서드에 선택한 메세지를 전송하고 그 결과를 보여줍니다.
Implementers(구현자) 버튼은 동일한 방식으로 작동하지만, 메시지의 발신자를 목록으로 보여주는 대신, 동일한 선택자(selector)를 실행하는 모든 클래스를 목록화합니다. 이 목록을 보려면, 일단 메시지 패널에 있는 drawOn:을 선택하고, Implementers 버튼을 사용하거나, 또는 메서드 패널에 있는 노랑색 버튼 메뉴를 사용하거나, 또는 단지 선택된 drawOn:과 함께 메서드 패널에 있는 CMD-m(실행자를 위해)단축키를 눌러서 drawOn:의 구현자 브라우저를 불러옵니다. 이렇게 하면 반드시, drawOn: 메서드를 실행하는 96개의 클래스가 스크롤되는 목록을 보여주는 메서드 목록 화면을 볼 수 있습니다. 너무나 많은 클래스가 이 메서드를 실행하는 현상에 전혀 놀라실 필요가 없습니다: drawOn:은 그 자신을 화면에 그릴 수 있는 모든 객체들이 이해할 수 있는 메시지입니다[2]. 이 클래스들중 하나를 보는동안, drawOn: 메시지의 발신자 검색을 시도해 보십시오. 우리는 이 메시지를 발송한 63개의 메서드를 발견하였습니다. 여러분은 또한 메시지를 선택하고 (만약 그 메시지가 키워드 메시지일 경우 인수를 포함), CMD-m을 눌러서 해당 메서드의 구현자 브라우저를 불러올 수 있습니다.
만약 여러분이 drawOn: in AtomMorph>>drawOn:의 send 를 보았다면, 이 전송이 super send 임을 알게될겁니다. 그러므로, 우리는 실행될 메서드가 실제로는 AtomMorph 의 수퍼클래스(superclass)에 있게 될 것을 알게됩니다. 이 클래스는 무엇일까요? hierarchy(계층) 버튼을 클릭하면 이것이 EllipseMorph 라는것을 볼 수 있습니다.
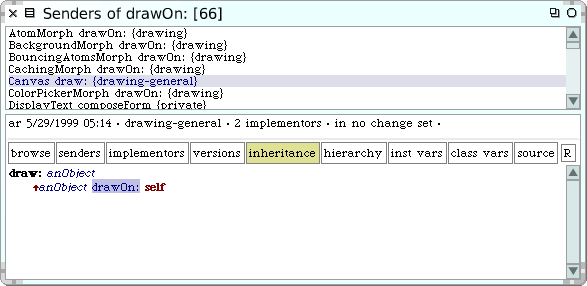
이제 그림 6.7에서 보이는 것과 같이 Canvas>>draw 의 목록에서 다섯번째 발신자(sender)를 보겠습니다. 해당 메서드는 인수로서 그 메서드에 전달된 어떤 객체에 drawOn:을 전송한다는 것을 알 수 있고, 메서드의 인수는 모든 클래스의 인스턴스가 될 수 있습니다. 이런 과정을 통한 데이터 흐름 분석(Dataflow analysis)은 몇몇 메시지의 수신자(receiver)의 클래스를 알아내는 작업에 도움을 줄 수 있습니다. 하지만 일반적으로 어떤 메시지 전송(message-sends)에 의해, 메서드가 실행되는 원인이 제공되는지에 관해 브라우저가 알 수 있는 쉬운 방법은 없습니다. 그렇기때문에, 발신자(senders) 브라우저는 이름에 대한 제안목록을 정확히 보여줍니다: 메시지의 모든 발신자(senders)는 선택한 선택자와 함께 있습니다. 그렇지만 Senders 버튼은 메서드 사용법을 여러분이 숙지했을 때 매우 유용합니다: 이 버튼은 신속하게 메서드의 예제 사용법들을 찾아볼 수 있게 합니다. 비록 동일한 선택자(selector)를 가진 모든 메서드들이, 동일한 방식으로 사용되어야 하지만, 모든 주어진 메시지들의 사용은 비슷해야만 합니다.
메서드의 버전
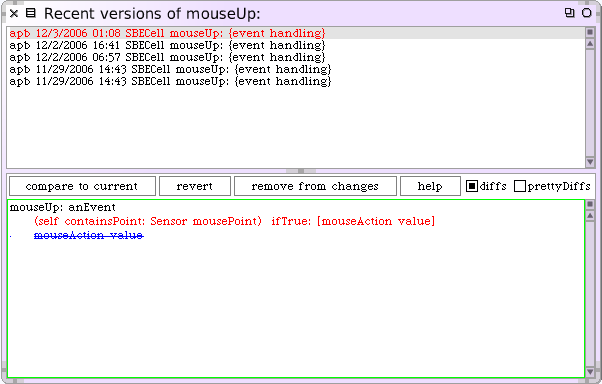
여러분이 메서드의 새로운 버전을 저장할 때, 이전 버전을 잃어버리는것은 아닙니다. 스퀵은 모든 이전 버전들을 유지하며, 다양한 버전들을 비교할 수 있도록 해주고, 옛 버전들로 돌아갈 수 있는 복귀(revert) 기능을 제공합니다. Versions 버튼은 선택된 메서드의 정상작동하는 버전들에 대한 목록을 출력하고 관련된 작업을 할 수 있게 해줍니다. 그림 6.8에서, 우리는 2장에서 설명된 Quinto 게임을 작성하는 동안 만들어진 저자들의 메서드 중 하나인 mouseUp: 메서드의 각종 버전들을 확인할 수 있습니다.
상단 패널은 메서드의 각 버전을 위해, 프로그래머 이름, 날짜 시간, 저장 장소, 클래스 이름, 메서드 이름, 정의된 프로토콜 장소를 나타내는 이니셜을 한줄에 표시합니다. 현재 사용되고있는 버전은 목록의 최상단에 있으며 특정 버전을 선택하면 아래 패널에 표시됩니다. 그림 6.8에 표시된 것 처럼, diffs 체크박스가 선택되면, 화면에서 선택된 버전과 옛 버전들 사이의 차이점들을 즉시 확인할 수 있습니다. 또한 선택된 메서드와 현재 버전의 차이들을 표시하고, 선택된 버전으로 돌아가기 위한 버튼들도 있습니다. prettyDiffs 체크박스는, 레이아웃에 변경사항들이 있을 경우 유용합니다: 이 체크박스는 변경을 가하기 전 버전들을 prettyprint하여, 포맷 변환을 제외한 차이점들이 표시되게 합니다.
버전 브라우저가 있다는건, 필요없는 코드에 대한 보관을 신경쓸 필요가 없다는 의미입니다: 편하게 코드를 삭제하십시오. 만약 여러분이 이전 코드 버전이 필요하다면, 언제라로 이전 버전으로 복귀하거나 이전 버전에 있는 코드 조각을 복사해서 다른 메서드에 복사해 넣을 수 있습니다.
버전들을 사용하는 습관을 들이세요. 더 이상 필요없는 코드를 "주석 처리" 하는 것은 좋지않은 방법입니다. 왜냐하면 사용하지 않는 코드에 대한 주석들은 현재 코드를 읽기 어렵게 만들기 때문입니다. 스몰토크 사용자들은 코드의 가독성을 대단히 중요하게 생각합니다.
HINT 만약 여러분이 메서드를 완전히 지웠는데, 다시 지우기 이전의 상태로 돌아가고 싶은 경우는 어떻게 하죠? 여러분은 노랑 버튼 메뉴로 버전들 보기를 요청할 수 있는 장소인 변경 세트(a change set)에서 삭제된 내용을 찾을 수 있습니다. 변경 세트 브라우저는 섹션 6.8에 설명되어 있습니다.
메서드 재지정 (Method overridings)
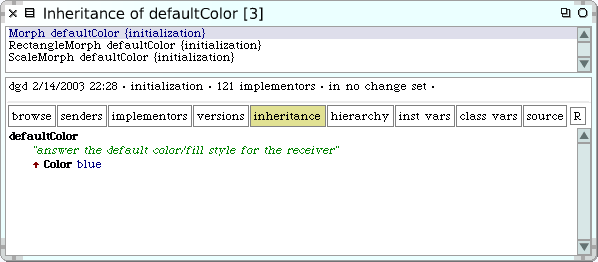
inheritance(상속) 버튼은 표시된 메서드로 재지정(override)된 모든 메서드들을 보여주는 특별한 브라우저를 엽니다. 어떻게 작동되는지 보려면, ScaleMorph>>defaultColor 메서드를 디스플레이한 후, inheritance 를 클릭합니다. defaultColor 메서드의 정의는 그림 6.9에서 볼 수 있듯이, RectangleMorph>>defaultColor 를 재지정하며, 이것은 Morph>>defaultColor를 재지정한것입니다. Inheritance 버튼의 색상은 재지정이 생기는 방식에 따라 틀려집니다. 색상들은 풍선도움말을 참고하세요:
| 분홍색(pink): | 보여지는 메서드는 다른 메서드를 재지정하지만, 메서드를 사용하지 않습니다. |
| 녹색(green): | 보여지는 메서드는 다른 메서드를 재지정하고, super 를 통해 그 메서드를 사용합니다. |
| 황금색(gold): | 보여지는 메서드 자체가 서브클래스에서 재지정됩니다. |
| 연분홍색: | 보여지는 메서드가 다른 메서드를 재지정하고, 그 자신을 재지정합니다. |
| 보라색: | 보여지는 메서드가 다른 대상을 재지정하거나, 스스로 재지정되고, super-send를 만듭니다. |
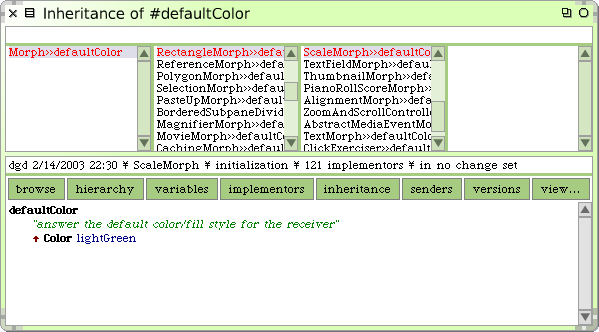
현재 두 가지 버전의 상속 브라우저(inheritance browser) 가 있습니다. 만약 여러분이 옴니브라우저 프레임워크(OmniBrowser framework)에 기초하여 시스템 브라우저를 사용하고 계시다면, inheritance 버튼의 색상은 변경되지 않으며, 상속 브라우저는 다른 모양이 됩니다. 이 버전은 좀더 많은 정보를 디스플레이합니다: 상속브라우저는, 상속 사슬(the inheritance chanin)에 있는 메서드를 보여드릴 뿐만 아니라, 그것들의 형제 자매들도 보여드립니다. 그림 6.10은 상속 브라우저의 다른 버전의 모습입니다.
계층 브라우저
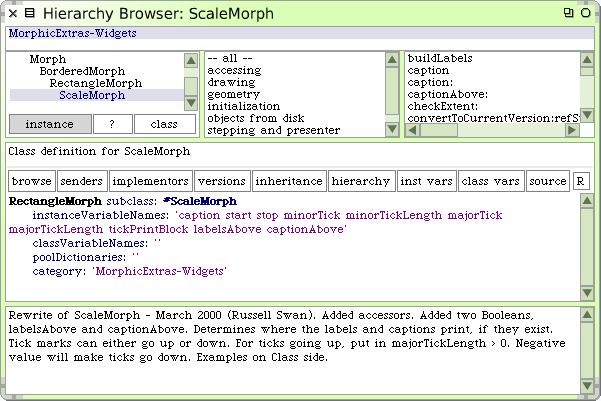
hierarchy 버튼은 현재 클래스에 대한 계층 브라우저를 엽니다. 또는 이 브라우저는 클래스 창에 있는 the browse hierarchy 메뉴를 사용해서 열어도 됩니다. 계층 브라우저는 시스템 브라우저와 비슷하합니다. 하지만 맨 왼쪽에 클래스의 카테고리를 표시하는 대신, 선택한 클래스를 표시하며, 들여쓰기를 사용해서 상속된 클래스들을 출력합니다.
계층 브라우저는 상속 계층의 구석구석을 검색하는 작업을 쉽게 해주도록 고안되었지만, 시스템에 있는 모든 클래스를 보여주는건 아닙니다: 오직 초기 super클래스와 하위 클래스만을 보여드립니다. 그림 6.11을 보면, 계층 브라우저에서 ScaleMorph의 super클래스는 RectangleMorph 임을 확인할 수 있습니다.
변수에 대한 참조를 찾기
Inst vars와 class vars 버튼은 어디서 인스턴스 변수와 클래스 변수가 사용되었는지를 찾는 작업을 도와줍니다; 동일한 정보에, 노랑 버튼 메뉴 inst var refs 와 클래스 패널에 있는 class var refs 을 사용할 수 있습니다. 메뉴는 또한 inst var defs 를 포함할 수 있으며, 이것은 변수에 할당된 인스턴스 변수를 참조하는것들의 서브셋을 보여줍니다. 일단 버튼을 클릭하거나 메뉴 아이템을 선택하면, 현재 클래스에서 정의된 모든 변수들과, 클래스가 상속하는 모든 변수들 중의 하나를 선택하는 대화상자를 보게됩니다. 이 목록은 상속 순서대로 되어있으며, 인스턴스 변수의 이름을 여러분께 상기시켜 드리기 위해 이 목록은 자주 불러지게 됩니다. 대화상자의 바깥쪽을 클릭하면, 목록이 사라지고 어떤 변수 브라우저도 진행되지 않습니다.
클래스 패널의 class vars 버튼에서 노란버튼을 사용하면, 현재 클래스의 클래스 변수들과 그 클래스 변수들의 값을 보여주는 인스펙터가 열립니다. 그리고 class refs(N) 를 사용하면 현재 선택한 클래스 변수를 참조하는 모든 클래스 변수를 보여주게 되죠.
소스
source 버튼은 "what to show" 메뉴를 불러오며, 이 메뉴는 브라우저의 소스창에서 보여지는형태를 선택할 수 있게 해줍니다. source 코드 prettyPrinted 소스 코드, byteCodes , 그리고 바이트 코드로 부터 decompiled(디컴파일된) 소스코드도 포함됩니다. 버튼에 있는 라벨은, 여러분이 다른 모드들 중 하나를 선택하면 변경됩니다. 물론 다른 옵션들도 존재하며, 만약 여러분이 이름에 마우스 포인터를 올려놓으면, 풍선도움말이 나타납니다. 직접 경험해보시기 바랍니다.
"What to show" 메뉴에서 prettyPrint를 선택하면, 코드를 저장하기 전에 메서드를 prettyPrinting 하는것과 동일한 작업이 되는건 아닙니다. 이 메뉴는 단지 브라우저가 소스를 보여주는 형태만 변경하며, 시스템에 저장된 코드에는 아무 영향을 미치지 않습니다. 두 개의 브라우저들을 열어서, 첫 번째 브라우저에서 prettyPrint를 선택하고, 두 번째 브라우저에서 source 를 선택해서 작동상황을 확인할 수 있습니다. 사실, 동일한 메서드에서 두 개의 브라우저에 집중하여, 한 개의 브라우저에서 byteCodes 을 선택하고 다른 브라우저에서 decompile 을 선택하는 것은, 스퀵 가상 머신의 byte-coded instruction set 을 공부하는 좋은 방법입니다.
리팩토링(Refactoring)
버튼 바 끝에 있는 작은 R[3] 버튼이 있는걸 보셨나요? 크게 눈에 띄지는 않지만, 이 버튼은 스몰토크 환경에서 가장 강력하고 중요한 기능중 하나를 사용할 수 있게 합니다. R 버튼을 클릭하면, 코드에 대한 리팩토링을 할 수 있는 메뉴들을 사용이 가능합니다. 동일한 리팩토링 엔진을 여러 가지 다른 방식으로 사용할 수 있습니다. 예를 들면, 클래스, 메서드, 그리고 코드 창에서 노랑색 버튼을 통해 클래스 계층에 접근할 수 있습니다. 리팩토링은 예전에 리팩토링 브라우저라 불리는 특별한 브라우저에서만 사용할 수 있었지만, 지금은 모든 브라우저에서 리팩토링을 사용할 수 있습니다.
브라우저 메뉴
많은 추가기능들은 브라우저의 노랑색 버튼 메뉴에서 사용가능합니다. 노랑색 버튼 메뉴는 상황에 따라 반응이 틀려지기 때문에, 브라우저에 있는 각 패널은 자신만의 메뉴를 가지고 있습니다. 비록 메뉴 아이템에 있는 라벨들이 동일할 지라도, 그 라벨들의 의미는 상황에 따라 바뀝니다. 예를 들면 카테고리 패널, 클래스 패널 프로토콜 패널과 메시지 패널은 모두 file out메뉴 아이템을 갖고 있지만, 이 아이템들은 각각 다르게 동작합니다: 카테고리 패널의 file out 메뉴는 전체 카테고리를 file out 하며, 프로토콜 file out의 메뉴는 전체 프로토콜을 file out 하고, 메서드 패널의 file out 메뉴는 디스플레이된 메서드만을 files-out 합니다. 비록 이런 동작이 그리 복잡한것은 아니지만, 초보자는 헷갈릴 수 있습니다.
카테고리 패널에 있는 find class...(f) 버튼은 대부분의 상황에서 유용하게 쓰입니다. 비록 카테고리들이 활발하게 개발중인 코드에 유용하다고 해도, 사실 프로그래머 대부분은 전체 시스템을 카테고리화하는 작업을 잘 모르며, 클래스가 어떤 카테고리에 들어있는지 예상하는 것 보다는, CMD-f를 이용해서 클래스 이름의 앞쪽 몇글자를 입력해서 찾는편이 훨씬 빠릅니다. Recent classes...(r) 는 여러분이 원하는 클래스의 이름을 기억하지 못해도 최근에 검색한 클래스를 이용해서 원하는 클래스로 빨리 돌아갈 수 있게 합니다.
클래스 패널에는, find method 와 find method wildcard... 의 두가지 메뉴 항목이 있으며, 이 기능은 특정한 메서드를 검색하고 싶을때 유유요합니다. 그렇지만, 메서드의 목록이 매우 긴게 아니라면, --all-- 프로토콜을 검색하고 (이것이 기본값), 마우스를 메서드 패널에 놓고, 찾고싶은 메서드 이름의 첫 번째 글자를 입력하는게 훨씬 간편합니다. 두가지 기능을 이용한다면 일반적인 경우 패널을 스크롤하여, 보이는 메서드 이름을 찾게 됩니다.
![]() OrderedCollection>>removeAt: 메서드를 찾는 두 가지 방법을 시도해 보세요.
OrderedCollection>>removeAt: 메서드를 찾는 두 가지 방법을 시도해 보세요.
사용할 수 있는 더 많은 옵션이 메뉴에 있습니다. 이러한 옵션들은 브라우저에 대해 작동되며 결과를 확인하는데 시간이 약간 걸립니다.
![]() 클래스 창(pane) 메뉴에 있는 Browse Protocol(프로토콜 탐색), Browse Hierarchy(계층 탐색)와 Show Hierarchy(계층 보기)의 결과를 비교해 보시기 바랍니다
클래스 창(pane) 메뉴에 있는 Browse Protocol(프로토콜 탐색), Browse Hierarchy(계층 탐색)와 Show Hierarchy(계층 보기)의 결과를 비교해 보시기 바랍니다
다른 클래스 브라우저
이 장의 도입부분에서, 다른 클래스 브라우저인 package pane browser 를 언급한적이 있습니다. 이 브라우저는 월드 메뉴(the world menu):World ▷ open... ▷ package pane browser - 를 이용해서 사용할 수 있습니다. 이것은 기본적으로 클래스 브라우저와 동일하지만, 시스템 카테고리를 위한 명명규칙 관례를 알고 있습니다. 예를 들면 ScaleMorph 클래스는 Morphic-Widgets 카테고리에 속해 있습니다. 패키지 브라우저는 하이픈 전의, 일부분으로 가정하고, Morphic은 "패키지" 의 이름이며, 다섯개의 패널을 추가하여 특정한 패키지에 있는 카테고리들을 검색할 수 있도록 해줍니다. 그렇지만, 아무 패키지도 선택하지 않았다면, 마치 보통의 4개 패널 브라우저처럼, 모든 카테고리들이 사용 가능한 상태로 됩니다.
안타깝게도, 패키지라는 용어의 의미는 package pane browser 가 개발된 이후로 바뀌었습니다. 현재에서 "패키지(package)" 라고하면 다음 장에서 논의할 내용인 몬티첼로 패키징 도구와 관련된, 좀 더 정확한 의미가 있습니다. 현재, 몬티첼로로 정의된 패키지들을 검색할 수 있는 도구는 없지만, 현재 개발되고 있는 중입니다.
스퀵 커뮤니티는 옴니브라우저라 불리는 새롭고, 고도로 사용자화었으며, 프레임워크에 기초한 완전히 새로운 브라우저들의 집합체를 개발하는 과정에 있습니다. 옴니브라우저의 실행은 객체 지향 디자인의 좋은 예로서 살펴볼만한 가치가 있지만, 밖에서 보면 대부분의 옴니브라우저 기반 도구들은 우리가 방금 묘사한 도구들과 매우 유사합니다. 옴니 시스템 브라우저에서 알수있는 될 주요 개량점은 virtual 프로토콜에 의한 결과 입니다. 기존의 오래된 프로그래머 정의 프로토콜 뿐만 아니라, 각 클래스는 정의된 규칙에 정해진 여러 개의 가상 프로토콜을 갖고 있습니다. 예를 들면, --required-- 프로토콜은 현재 클래스 또는 정의되지 않은 그 클래스의 super클래스에 있는 메서드들에 의해 전송되는 모든 메시지들을 나열하는 반면, --supersend-- 프로토콜은 super에 전하는 모든 메서드들을 포함합니다.
프로그램적으로 검색하기
SystemNavigation 클래스는 시스템을 자세히 볼 수 있는 몇가지 유용한 유틸리티 메서드를 제공합니다. 클래식 브라우저로 제공되는 많은 기능들은 SystemNavigation 으로 실행할 수 있습니다.
![]() Workspace 를 열고, checkExtent:: 의 발신자(the senders)를 검색하기 위해 다음 코드를 do it 하십시오.
Workspace 를 열고, checkExtent:: 의 발신자(the senders)를 검색하기 위해 다음 코드를 do it 하십시오.
SystemNavigation default browseAllCallsOn: #checkExtent: .
특정한 클래스 메서드들에 대한 발신자, 검색을 제한하려면 다음과 같이 하면 됩니다:
SystemNavigation default browseAllCallsOn: #drawOn: from: ScaleMorph .
개발도구들이 모두 객체 이기 때문에, 프로그램을 이용해서 완벽하게 접근할 수 있으며, 당신은 자신의 도구들을 개발하거나, 필요에 따라 이미 만들어져있는 도구들을 선택할 수 있습니다.
implementers 버튼과 같은 동작을 하는 프로그램 코드는 아래와 같습니다:
SystemNavigation default browseAllImplementorsOf: #checkExtent: .
어떤것을 할 수 있는지 더 공부하려면, 시스템 브라우저를 사용하여 ystemNavigation 클래스를 탐색합니다.
더 많은 탐색 예는, FAQ(부록 A)에서 볼 수 있습니다.
요약
살펴봤듯이, 스몰토크 코드를 탐색하는 데는 여러가지 방법이 있습니다. 처음에는 헷갈릴 수 있겠지만, 그러한 경우에는 항상 전통적인 시스템 브라우저로 복귀할 수 있습니다. 이렇게 복잡할 수 있음에도 불구하고, 초보자들이 스퀵에 익숙해 짐에 따라, 다양한 브라우저들이, 오히려 장점들중 하나라는것을 알 수 있는데, 이러한 브라우저들 덕분에 코드를 이해하고 만드는 작업에 대한 많은 기능을 제공받기 때문입니다. 코드 독해의 문제는 대용량 프로그램 개발에 있어 큰 도전과제중 하나입니다.